VSCODE 目に優しいテーマ「Night owl」を適応する

VSCODEで、目に優しいテーマ「Night owl」を適応する手順を記述してます。
環境
- OS windows11 home
- vscode 1.63.2
手順
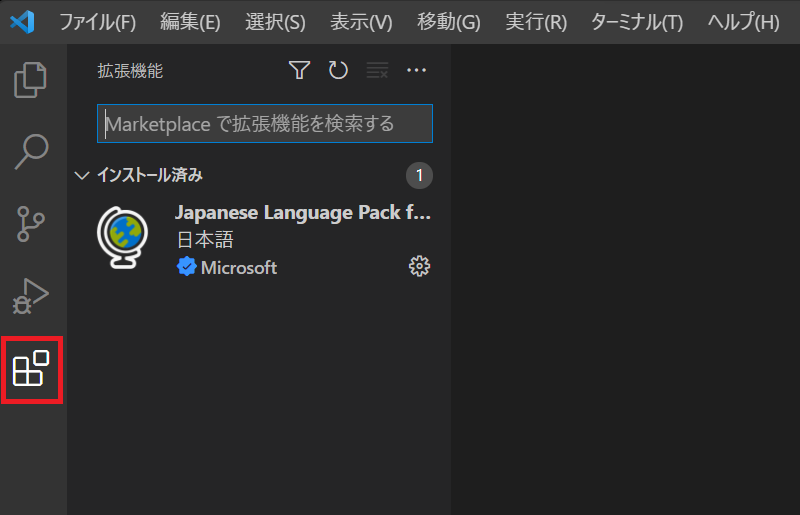
まずは赤枠で囲んだアイコンを、クリックして拡張機能を表示します。
ショートカットキー「ctrl」+「shift」+「x」を使っても可能です。

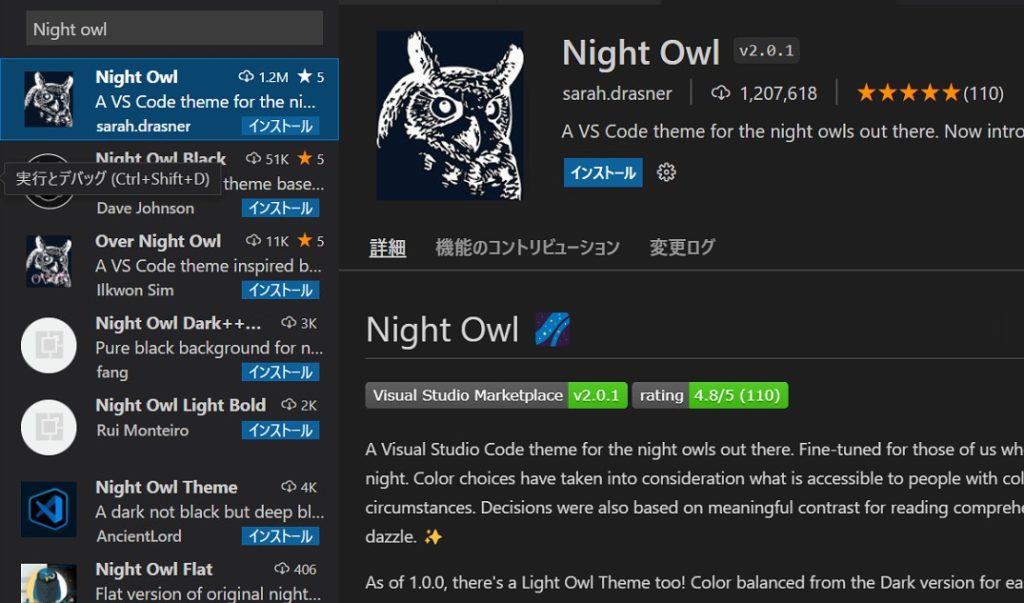
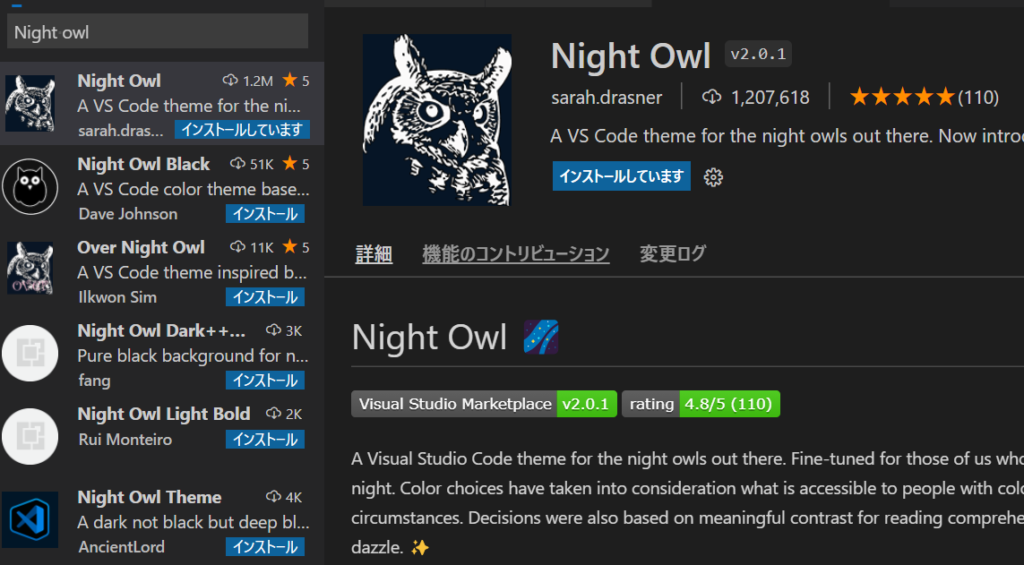
「Night owl」と入力します。この拡張機能を使用することで、テーマを適応することができます。

「インストール」をクリックすると、「インストール」が始まります。インストールはすぐに終わります。

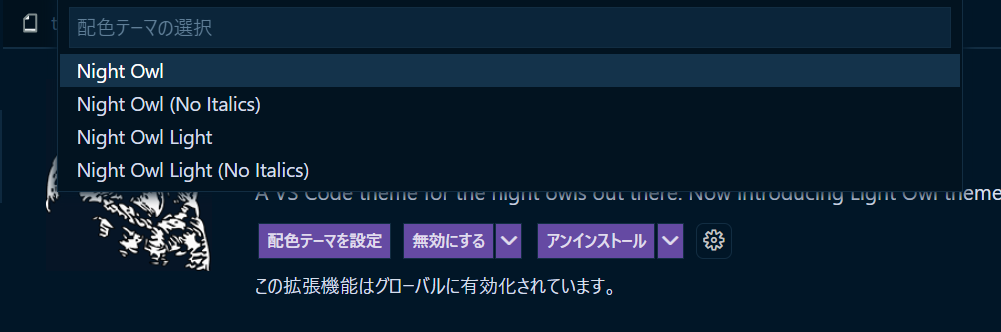
インストールが終わると「配色テーマの設定」の選択になります。好きなテーマを選択します。

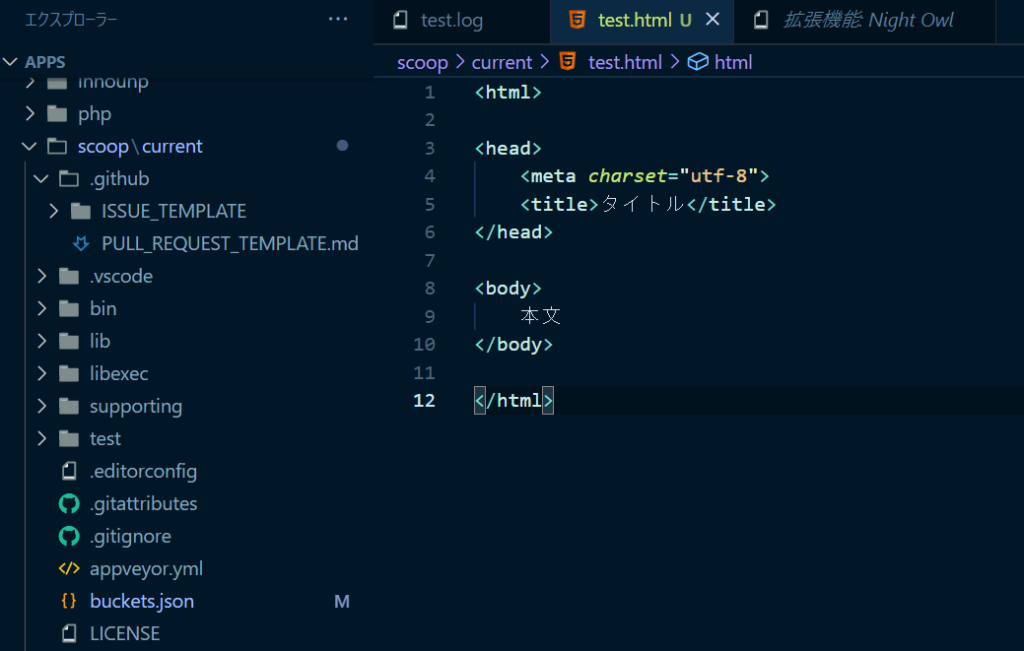
以下はテーマに「Night owl」を選択した画面となります。

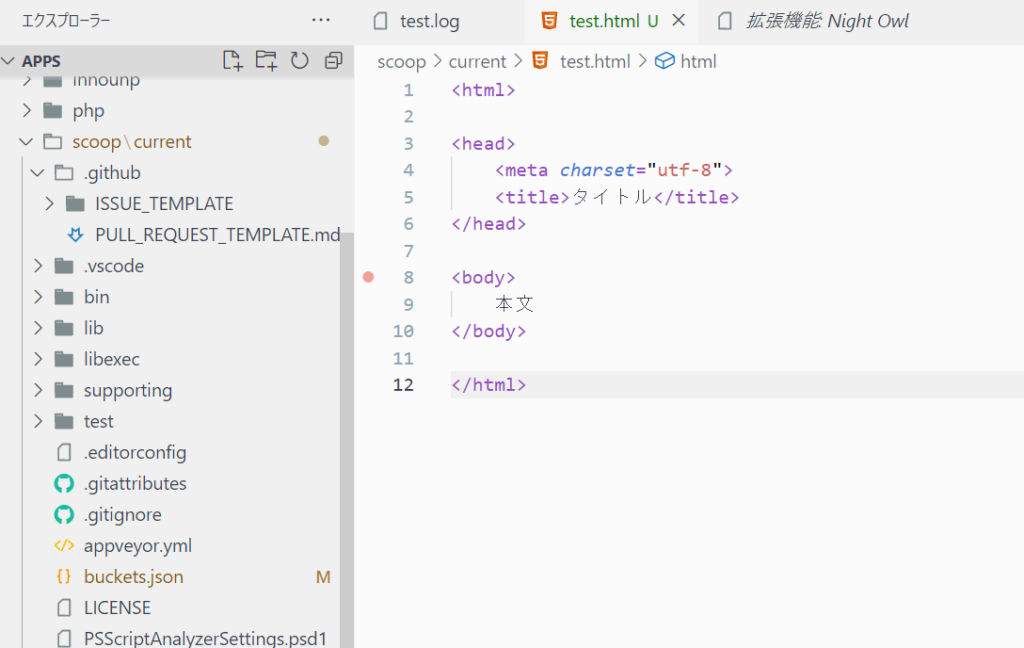
こちらは、「Night owl Light」を選択した画面となります。

無効にする
無効にする場合は、「Highlight Matching Tag」を選択して「無効にする」をクリックします。

-
前の記事

javascript labelタグのfor属性の値を取得する 2022.08.14
-
次の記事

MariaDB リストから最初の値と比較して大きい値の位置を取得する 2022.08.14










コメントを書く