javascript 拡張子を取得する
- 作成日 2022.01.06
- 更新日 2022.10.11
- javascript
- javascript

javascriptで、拡張子を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
拡張子を取得
拡張子を取得するには、「split」と「pop」を使用することで可能です。
'use strict';
console.log(
"sample.jpg".split(".").pop() // jpg
)実行結果を確認すると、拡張子を取得されていることが確認できます。

コード詳細は、以下のように、まずは「split」で「.」で分割してから、
"sample.jpg".split(".") // ["sample", "jpg"]分割後に、最後の値を「pop」で取得します。
["sample", "jpg"].pop() // jpg最後を取得するので「.」が複数あっても最後の拡張子を取得することが可能です。
console.log(
"sample.ex.jpg".split(".").pop() // jpg
)サンプルコード
以下は、
「実行」ボタンをクリックして、用意したファイル名の拡張子を取得して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
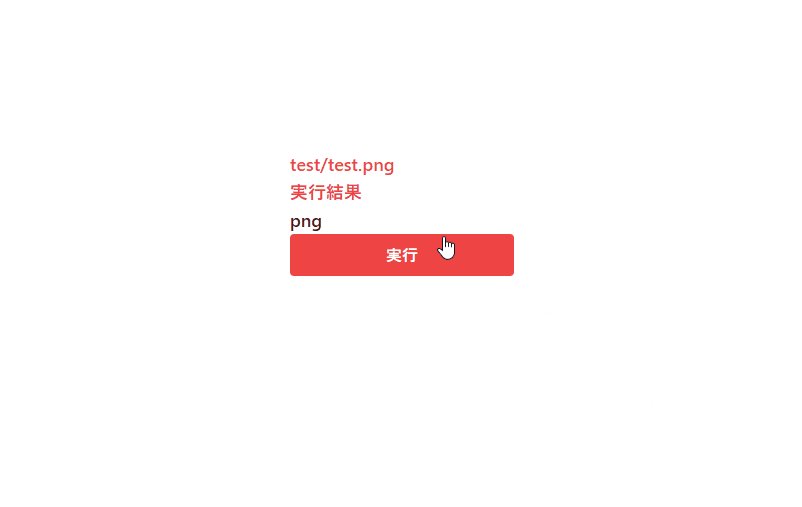
const str = "test/test.png"
const hoge = () => {
foo.innerHTML = str
fuga.innerHTML = str.split(".").pop()
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto">ファイル名</h1>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、拡張子が取得されていることが確認できます。

-
前の記事

Oracle Database バージョンを確認する 2022.01.05
-
次の記事

GitKraken commit detail Panelの位置を変更する 2022.01.06






コメントを書く