ASP.NET Core Razor Identityで認証機能を実装する
- 作成日 2021.09.28
- ASP.NET Core Razor
- ASP.NET Core, Razor

ASP.NET CoreでIdentityで認証機能を実装するまでの手順を記述してます。.NET Coreのバージョンは3.1を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2019
- .NET Core 3.1
- SQL Server2019 Express
プロジェクト作成
Visual Studio 2019からプロジェクトを作成します。
ASP.NET Core Webアプリケーションを選択します。

右ある認証から「変更」をクリックします。

「個別のユーザーアカウント」を選択して「OK」を押下します。

プロジェクトが作成されます。

DB接続文字列追加
「appsettings.json」と開発用の「appsettings.Development.json」にSQL Serverとの接続文字列を追加しておきます。
サーバー localhost
DB名 sample
ユーザー名 sa
パスワード password
"ConnectionStrings": {
"DefaultConnection": "Server=localhost;Database=sample;User ID=sa;Password=password;"
},パッケージ追加
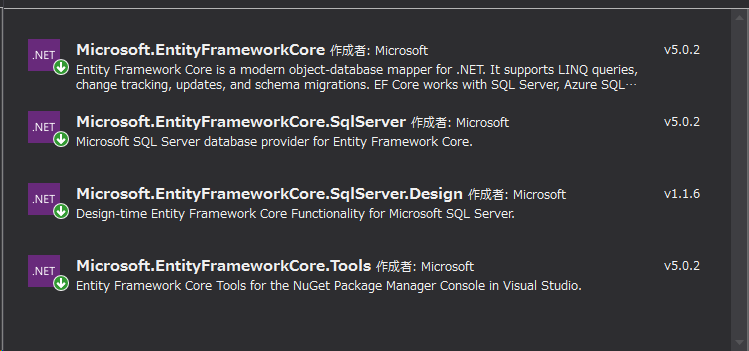
NuGetパッケージから以下の4つをインストールしておきます。
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.SqlServer.Design
- Microsoft.EntityFrameworkCore.Tools

Migration実行
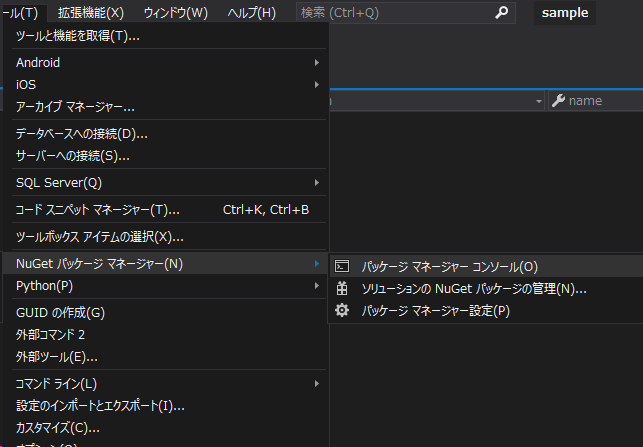
パッケージマネージャーコンソールを開いて、Migrationを実行してテーブルを作成します。

以下のコマンドを実行します。
Add-Migration Initialテーブルを作成します。
Update-Databaseテーブルが作成されていることが確認できます。

確認
メール認証をオフにしておきます。
options => options.SignIn.RequireConfirmedAccount = false「Startup.cs」を以下のように編集します。
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = false)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddRazorPages();
}「Ctrl」+「F5」で実行してブラウザから http://localhost:ポート番号 にアクセスすると、以下のページが表示されます。

「Register」をクリックしてアカウントを作成します。

ログインできたことが確認できます。

-
前の記事

C# DotNetZipで圧縮化を行う 2021.09.28
-
次の記事

Ruby loopで繰り返し処理を実行する 2021.09.28







コメントを書く