ASP.NET core 6 BlazorでUIフレームワーク「MatBlazor」を使用する
- 作成日 2022.02.01
- ASP.NET Core
- ASP.NET Core

ASP.NET core 6 BlazorでUIフレームワーク「MatBlazor」を使用する手順を記述してます。.NETのバージョンは6を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2022
- .NET 6
- Sql Server 2019
Blazorプロジェクト作成
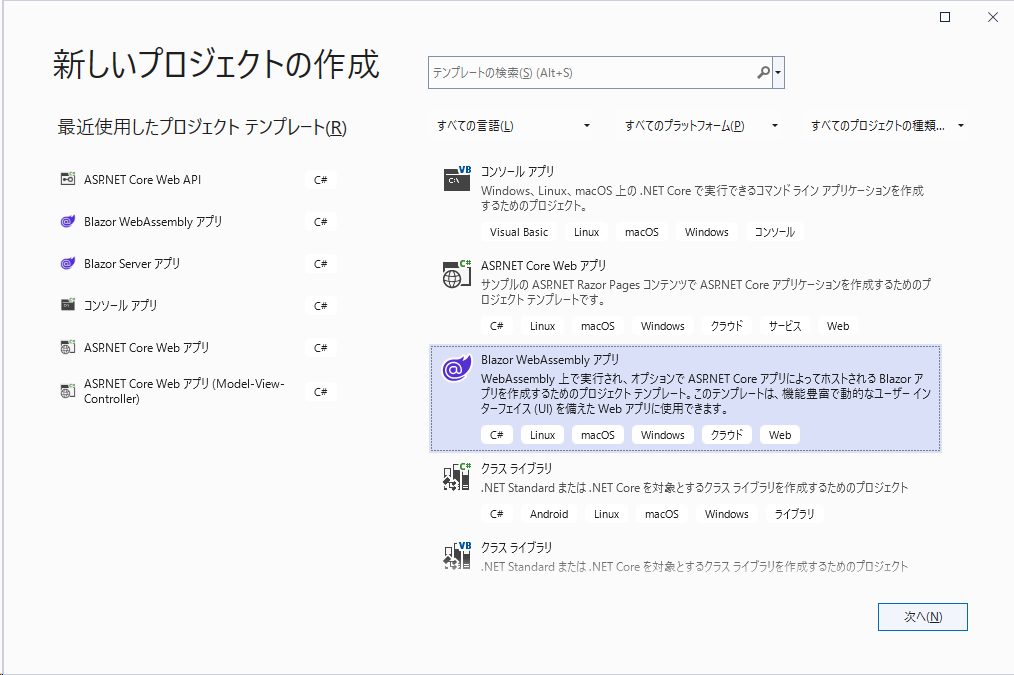
プロジェクト作成時に「Blazor WebAssembly」アプリを選択してます。

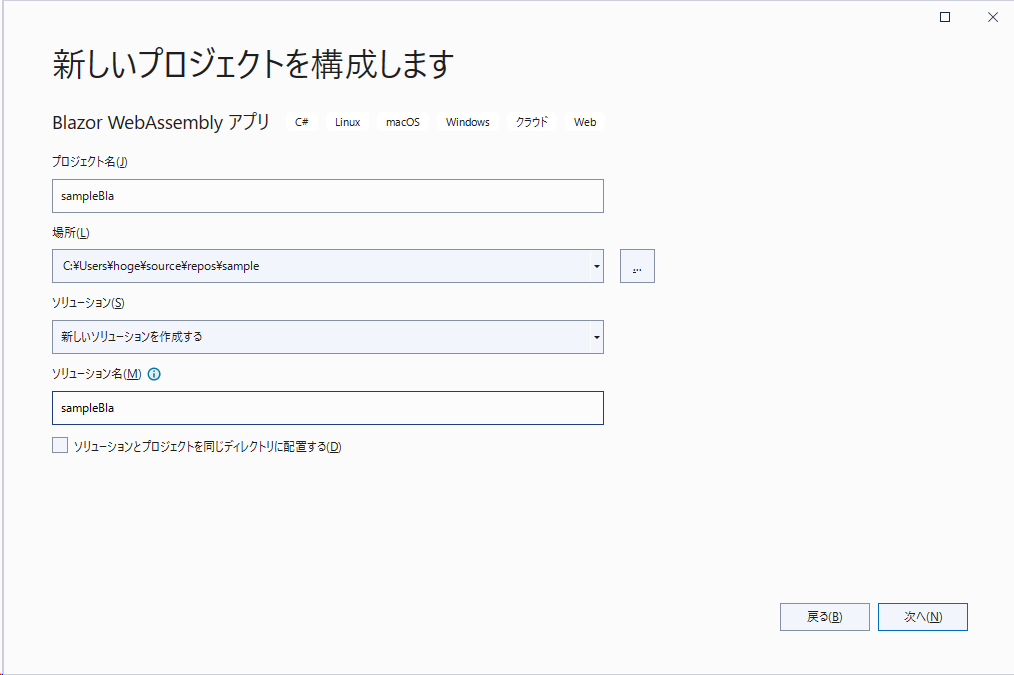
任意の名前でプロジェクトを作成します。
※ここでは「sampleBla」という名前で作成してます。

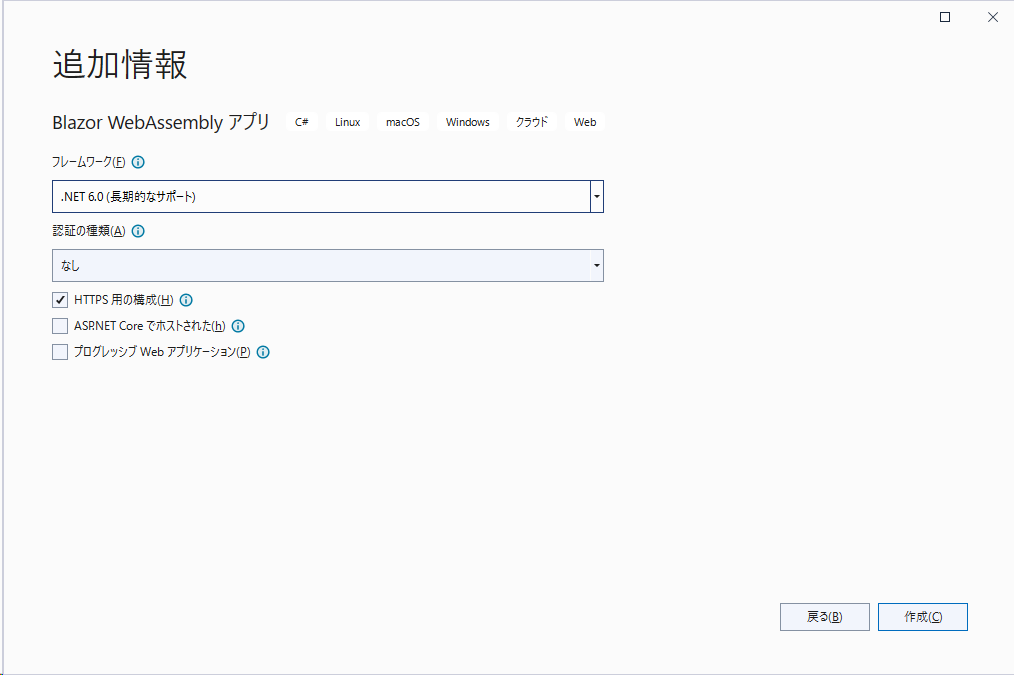
「作成」ボタンを押下してブロジェクトを作成します。

MatBlazor追加
MatBlazorを追加します。
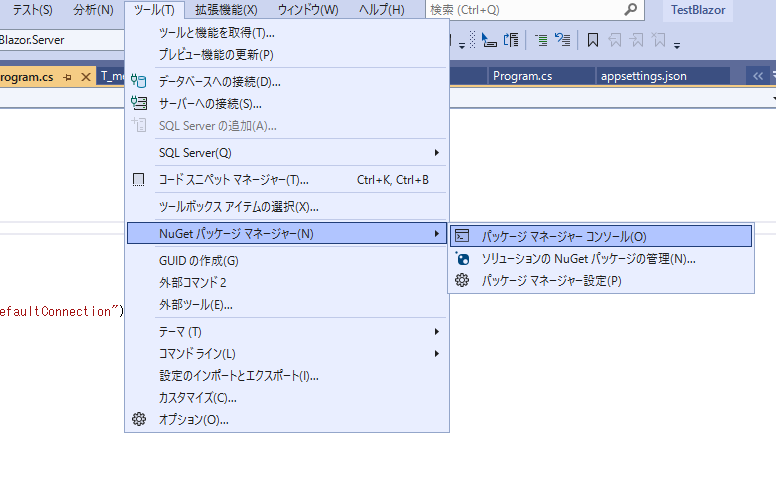
「ツール」 > 「NuGet パッケージ マネージャー」 > 「パッケージ マネージャー コンソール」を選択します。

「MatBlazor」を追加します。
Install-Package -ProjectName sampleBla -Id MatBlazor以下を追加します。
<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet" />
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>MatBlazor使用
「_Imports.razor」に、コード「@using MatBlazor」を追加します。

追加します。
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.AspNetCore.Components.WebAssembly.Http
@using Microsoft.JSInterop
@using sampleBla
@using sampleBla.Shared
@using MatBlazor「wwwroot」配下の「index.html」に「CSS」を追加します。

以下を追加します。
<link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />
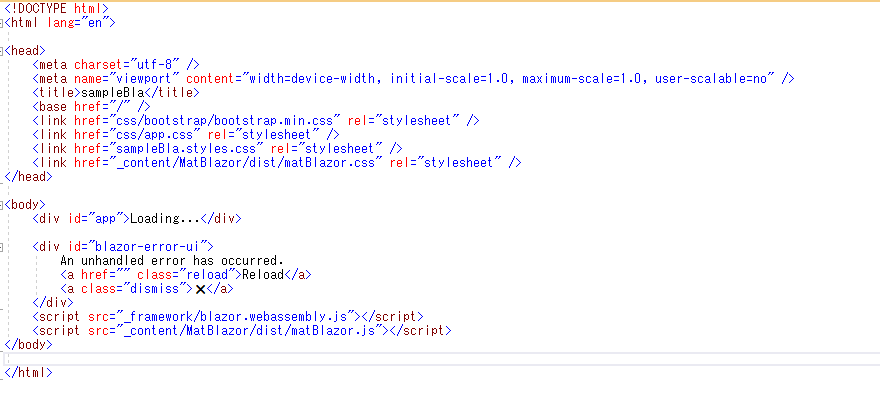
<script src="_content/MatBlazor/dist/matBlazor.js"></script>index.html画像

「pages」配下の「index.razor」を以下のように編集して使用してみます。
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<p>
<MatSelectItem @bind-Value="@value1" Items="@value1Items"></MatSelectItem>
</p>
<p>
Selected value: @value1
</p>
@code
{
string value1 = "Grains";
string[] value1Items = new[]
{
"Grains",
"Vegetables",
"Fruit",
};
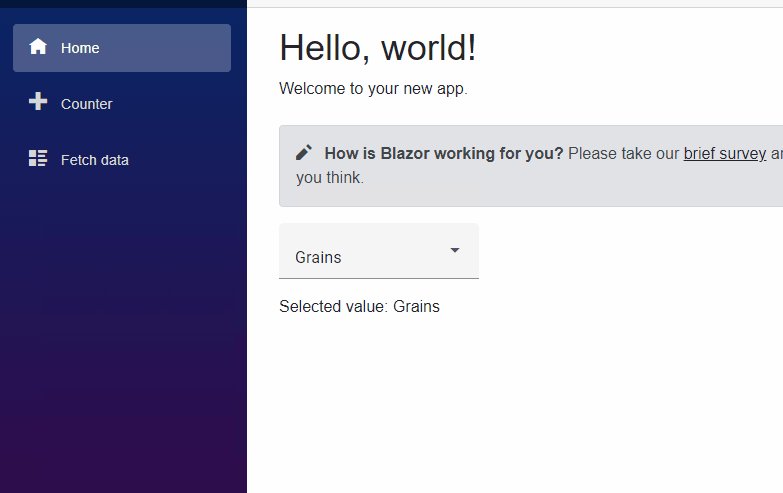
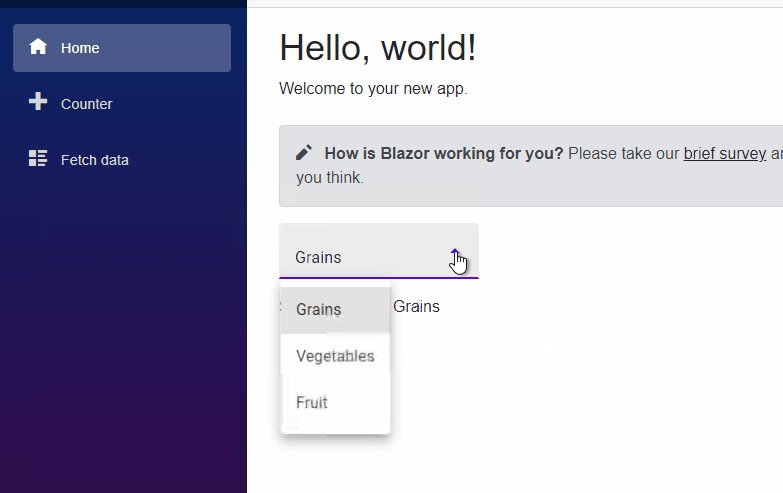
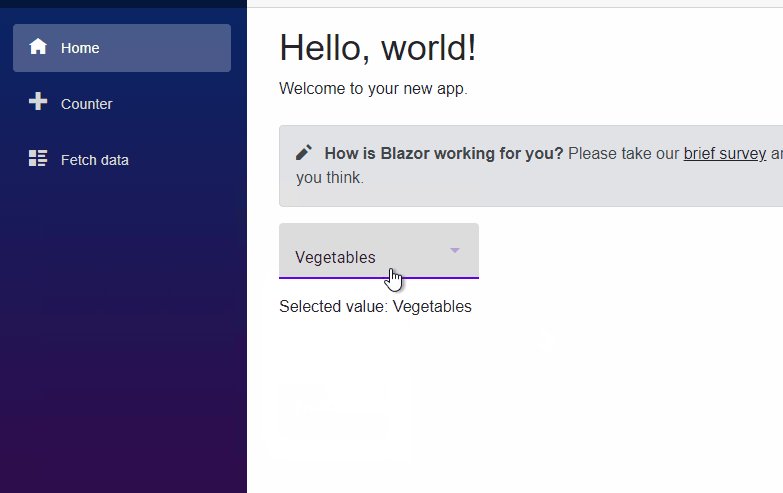
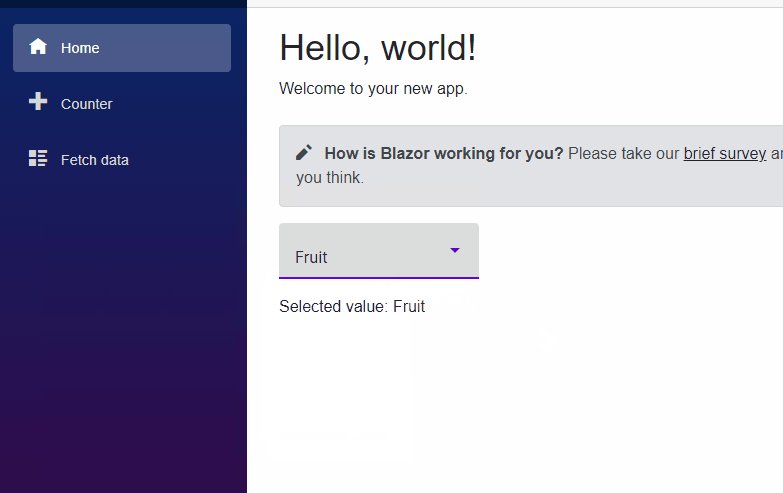
}実行結果

MatBlazorの詳細な使用方法はこちらのページで確認できます。
-
前の記事

MySQL 現在時刻を取得する 2022.02.01
-
次の記事

nextcloud サイトへのリンクを生成する「External sites」を追加する 2022.02.01







コメントを書く