javascript オブジェクトをキー名でソートする
- 作成日 2021.06.15
- 更新日 2022.09.06
- javascript
- javascript

javascriptで、オブジェクトをキー名でソートするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
キー名でソート
キー名でソートするには、まずは一度配列に変換してから、オブジェクトに戻すことで可能です。
'use strict';
let obj = {
a: 1,
c: 2,
e: 3,
b: 4,
d: 5
};
// 配列に変換
let arr = Object.entries(obj);
// sort
arr.sort(function(x, y){
// 大文字に変換
let xKey = x[0].toUpperCase(), ykey = y[0].toUpperCase();
let flg = 0;
if(xKey < ykey){
flg = -1;
} else if(xKey > ykey){
flg = 1;
}
return flg;
})
// オブジェクトに変換
obj = Object.fromEntries(arr);
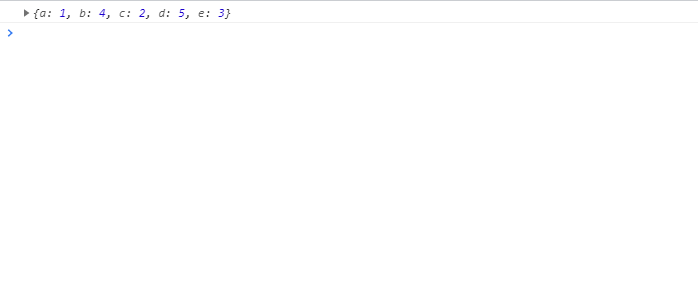
console.log(obj);実行結果を確認すると、キー名でソートされていることが確認できます。

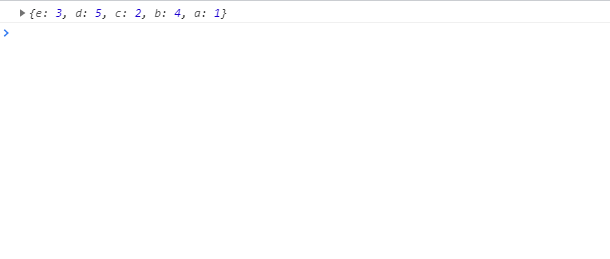
降順にする場合は、flgの値を逆にします。
if(xKey < ykey){
flg = 1;
} else if(xKey > ykey){
flg = -1;
}実行結果

サンプルコード
以下は、
「実行」ボタンをクリックして、オブジェクのキー名でソートした結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
let obj = {
a: 1,
c: 2,
E: 3,
B: 4,
d: 5
};
// 配列に変換
let arr = Object.entries(obj);
// sort
arr.sort( (x, y) =>{
//
let xKey = x[0].toUpperCase(), ykey = y[0].toUpperCase();
let flg = 0;
if (xKey < ykey) {
flg = -1;
} else if (xKey > ykey) {
flg = 1;
}
return flg;
})
// オブジェクトに変換
obj = Object.fromEntries(arr);
foo.innerHTML = JSON.stringify(
obj
);
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="foo" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-purple-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-purple-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、キー名でソートした結果が表示されていることが確認できます。

-
前の記事

python numpyの配列の行と列を入れ替える 2021.06.15
-
次の記事

typescript 列挙型 (enum) を使用する 2021.06.15







コメントを書く