javascript onblurでフォーカスが外れたイベントを取得する
- 作成日 2021.05.03
- 更新日 2022.08.19
- javascript
- javascript

javascriptで、onblurを使用してフォーカスが外れたイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
onblur使い方
onblurを使用すると、フォーカスが外れたイベントを取得することが可能です。
/* html内で利用 */
<タグ onblur ="イベント">
/* js内で利用 */
object.onblur = function(){ イベント };onblur使い方(html内での使用例)
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input onblur="hoge()" type="text" />
</div>
<script>
'use strict';
function hoge(){
console.log('フォーカスが外れました');
};
</script>onblur使い方(js内での使用例)
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="main" type="text" />
</div>
<script>
'use strict';
document.getElementById('main').onblur = function(){
console.log('フォーカスが外れました');
};
</script>実行結果は、フォーカスを外した時に、コンソールに「フォーカスが外れました」が表示されます。

macのsafari(13.1.1)でも、同様の結果となりました。

また、以下のコードを、
document.getElementById('main').onblur = function(){
console.log('フォーカスが外れました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onblur = () => {
console.log('フォーカスが外れました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="main" type="text" />
</div>
<script>
document.getElementById("main").addEventListener(
"blur", function () { console.log('フォーカスが外れました') }
)
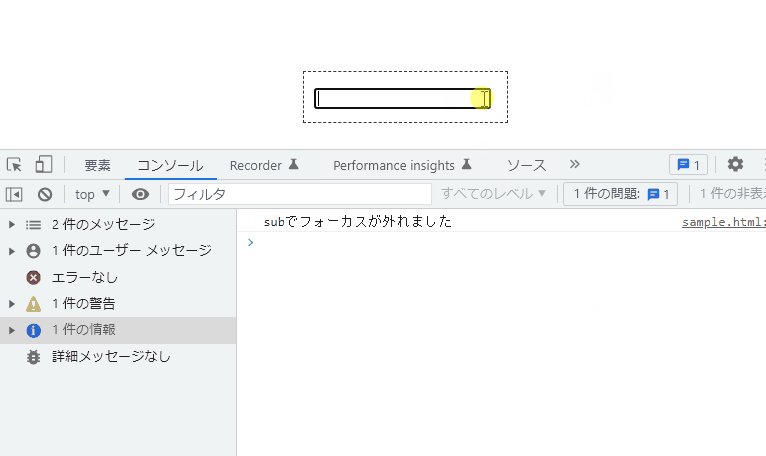
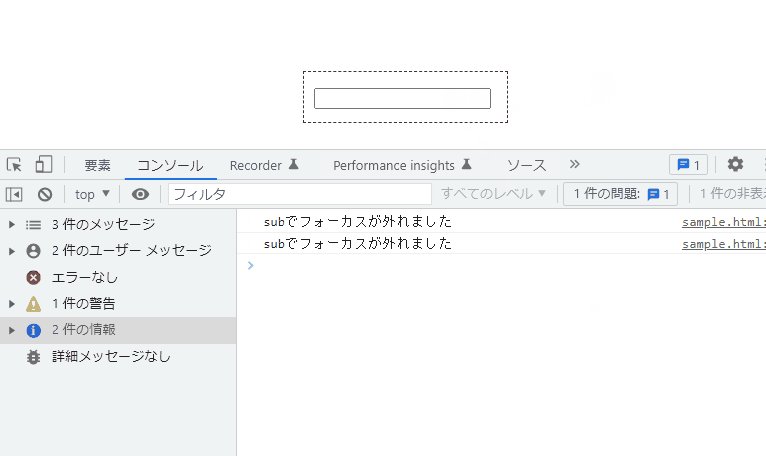
</script>要素内の要素
「onblur」も「addEventListener(blur)」も、親要素にイベントを指定しても子要素には影響しません。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="sub" type="text" />
</div>
<script>
main.onblur = () => {
console.log('mainでフォーカスが外れました');
}
sub.onblur = () => {
console.log('subでフォーカスが外れました');
}
</script>実行結果

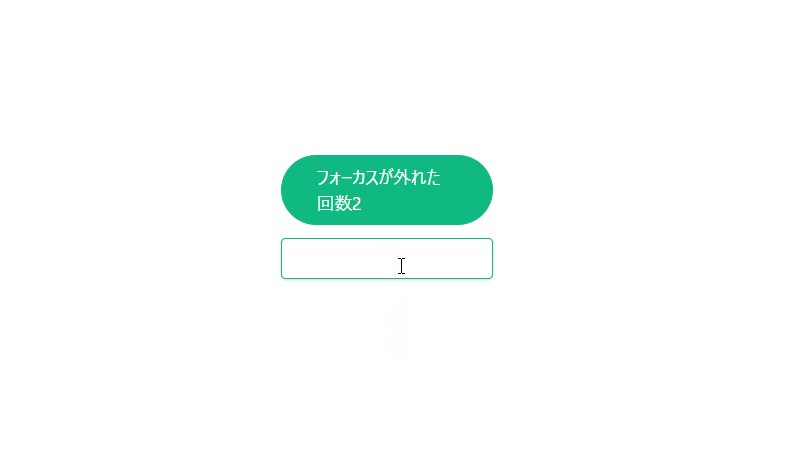
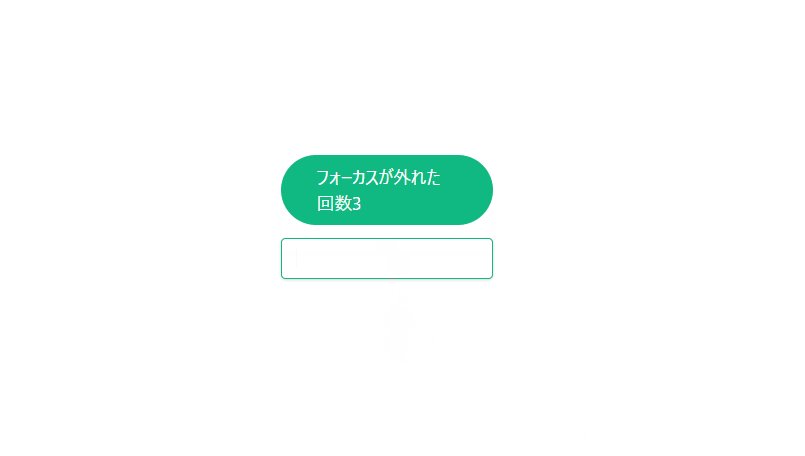
サンプルコード
以下は、
テキストフォームからフォーカスを離した回数をカウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `フォーカスが外れた回数${count}`;
}
window.onload = () => {
sample.onblur = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-green-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
<div class="flex justify-center">
<input id="sample" type="text"
class="shadow appearance-none border border-green-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline">
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

エラー「mount: wrong fs type, bad option, bad superblock on」が発生した場合の対処法 2021.05.03
-
次の記事

SQL server2017 キャッシュをクリアする 2021.05.03







コメントを書く