javascript オブジェクトのプロパティの編集や追加をできないようにする
- 作成日 2021.01.21
- 更新日 2022.08.03
- javascript
- javascript

javascriptで、freezeを使用して、オブジェクトのプロパティの編集や追加をできないようにするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
freeze使い方
「freeze」を使用すると、オブジェクトのプロパティの編集や追加をできないようにすることが可能です。
以下のオブジェクトのプロパティを編集するコードを、
const human = {
name: 'tanaka',
age: 30,
tel: 123456
};
console.log(
human // {name: "tanaka", age: 30, tel: 123456}
);
human.age = 60; // ageを編集
// constにしても編集は可能
console.log(
human // {name: "tanaka", age: 60, tel: 123456}
);「freeze」を使用して、オブジェクトの編集を不可にしてみます。
const human = {
name: 'tanaka',
age: 30,
tel: 123456
};
console.log(
"freeze前",human // {name: "tanaka", age: 30, tel: 123456}
);
Object.freeze(human);
human.age = 60; // ageを編集
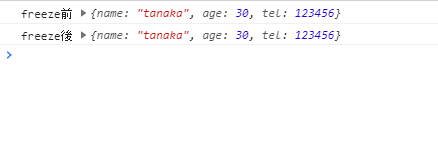
console.log(
"freeze後",human // {name: "tanaka", age: 30, tel: 123456}
);実行結果を見ると編集されていないことが確認できます。

「freeze」を使用すると削除も追加もできません。
const human = {
name: 'tanaka',
age: 30,
tel: 123456
};
console.log(
"freeze前",human // {name: "tanaka", age: 30, tel: 123456}
);
Object.freeze(human);
human.address = "東京"; // addressを追加
delete human.age; // ageを編集
console.log(
"freeze後",human // {name: "tanaka", age: 30, tel: 123456}
);厳格モードで使用
また、厳格モードである「use strict」を指定すると「freeze」後にオブジェクトを編集しようとすると
エラーとなります。
'use strict';
const human = {
name: 'tanaka',
age: 30,
tel: 123456
};
console.log(
"freeze前",human // {name: "tanaka", age: 30, tel: 123456}
);
Object.freeze(human);
human.address = "東京"; // エラーエラー内容
// chrome 103
Uncaught TypeError: Cannot add property address, object is not extensible
// firefox102
Uncaught TypeError: can't define property "address": Object is not extensible
// safari15.5
TypeError: Attempting to define property on object that is not extensible.階層がある場合
階層がある場合は、編集できてしまうので、
const obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
}
}
Object.freeze(obj);
delete obj.sample2.b;
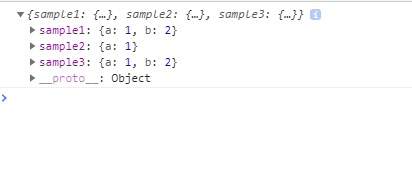
console.log(
obj
);実行結果

以下のように、階層ごとに指定する必要があります。
const obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
}
}
Object.freeze(obj);
Object.freeze(obj.sample2);
delete obj.sample2.b;
console.log(
obj
);-
前の記事

php 同じ値で配列を作成する 2021.01.21
-
次の記事

Alpine.jsを使って棒グラフを作成する 2021.01.21







コメントを書く