jquery nextUntilメソッドを使って同じ階層の指定した要素から指定した要素までの間を取得する

jqueryでnextUntilメソッドを使うと同じ階層の指定した要素から指定した要素を取得することができます。ここでは、nextUntilメソッドを実際に使用したサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
nextUntil使い方
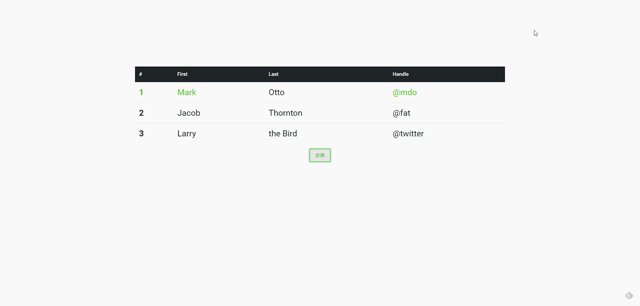
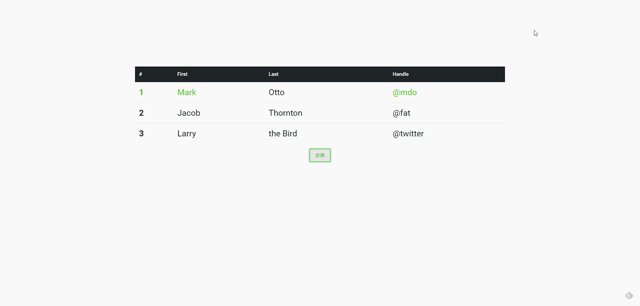
ボタンをクリックして、id「test1~test5」まで要素「test2~test4」までの全てのフォントカラーを変更するサンプルコードとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
$(function(){
$('.btn').click(function(){
$("#test1").nextUntil("#test5").css("color", "#3eb810");
});
});
</script>
<body>
<div class="container">
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
<th scope="col">age</th>
<th scope="col">email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" id="test1">1</th>
<td id="test2">Mark</td>
<td id="test3">Otto</td>
<td id="test4">@mdo</td>
<td id="test5">20</td>
<td id="test6">info@mebee.info</td>
</tr>
</tbody>
</table>
<button type="button" class="btn btn-raised btn-warning">変換する</button>
</div>
</body>
</html>実行結果を確認すると、範囲を指定した要素の全てのフォントカラーが変更されていることが確認できます。

-
前の記事

javascript 日付を比較する 2020.12.07
-
次の記事

php 配列の値をforeachで取得する 2020.12.07







コメントを書く