jquery focusメソッドを使用して要素にフォーカスを当てる

jqueryでfocusメソッドを使って指定した要素にフォーカスを当てるサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
focusメソッド利用
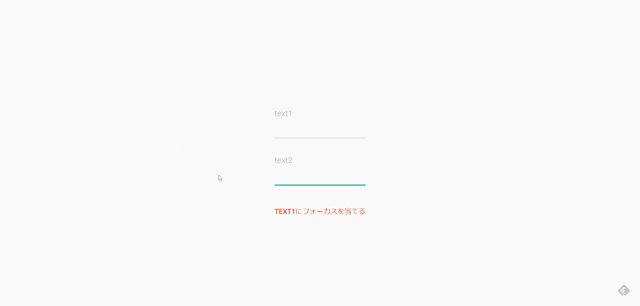
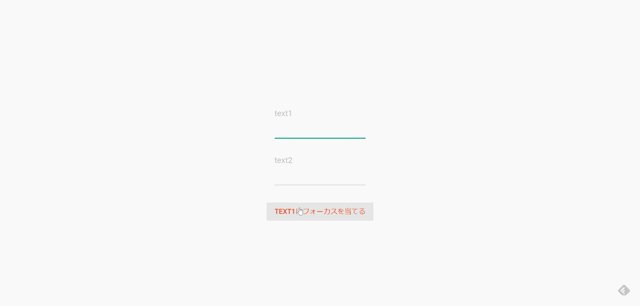
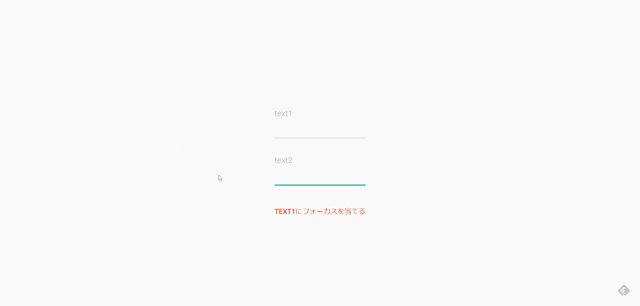
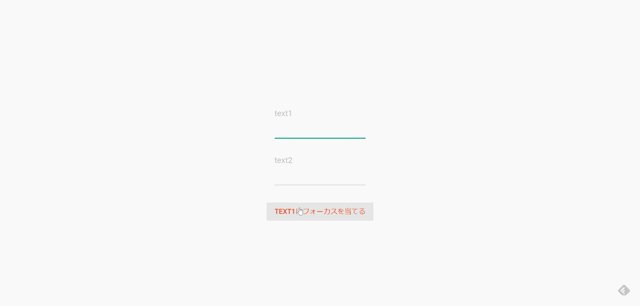
ページがロードされた時点で指定した要素「 formGroupExampleInput2 」にフォーカスを当てて、ボタンをクリックして「 formGroupExampleInput1 」にフォーカスを移動させます。
※CSSは「 bootstrap-material 」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
width: 500px;
}
</style>
<script>
$(document).ready(function(){
$('#formGroupExampleInput2').focus();
$("#btn").click(function(){
$('#formGroupExampleInput1').focus();
});
});
</script>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">text1</label>
<input type="text" class="form-control" id="formGroupExampleInput1">
</div>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">text2</label>
<input type="text" class="form-control" id="formGroupExampleInput2">
</div>
</form>
<button id="btn" type="button" class="btn btn-warning">text1にフォーカスを当てる</button>
</div>
</body>
</html>フォーカスが当たっていることが確認できます。

-
前の記事

typescript 変数の型を定義する 2020.11.24
-
次の記事

typescriptのバージョンを確認する 2020.11.25







コメントを書く