javascript カウントダウンをsetTimeoutとletとfor文で作成する
- 作成日 2020.10.17
- 更新日 2022.07.12
- javascript
- javascript

javascriptで、カウントダウンをsetTimeoutとfor文を使用して作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
カウントダウン作成
setTimeoutとfor文を使用すれば、わずか1行でカウントダウンを作成することが可能です。
※ここでは「カウントダウン」は「5秒」から開始します。
<h2><span id="result" class="badge bg-primary">カウントダウン</span></h2>
<script>
for (let i = 0; i < 6; i++) {
// result.textContentはdocument.getElementById('result');を省略
setTimeout(() => { result.textContent = (5 - i) ; }, i * 1000);
}
</script>実行結果

サンプルコード
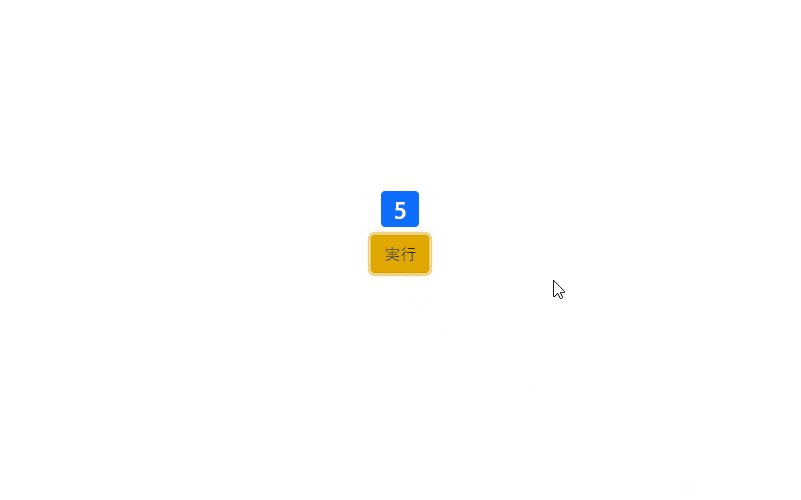
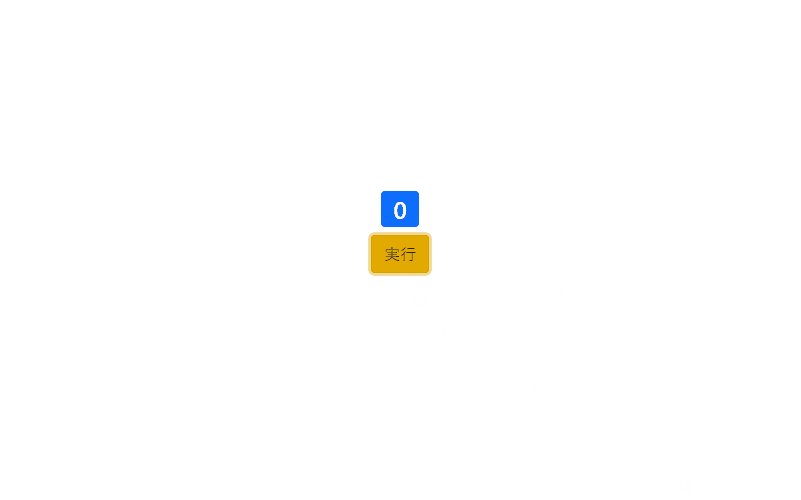
以下は、
「実行」ボタンをクリックすると、5秒から1秒毎にカウントダウンする
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
for (let i = 0; i < 6; i++) {
// result.textContentはdocument.getElementById('result');を省略
setTimeout(() => { result.textContent = (5 - i); }, i * 1000);
}
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="result" class="badge bg-primary">カウントダウン</span></h2>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>カウントダウンされていることが確認できます。

-
前の記事

Jquery propを使ってチェックボックスの属性値を取得する 2020.10.17
-
次の記事

javascript 少数の整数部が0の場合の省略して記述する 2020.10.17







コメントを書く