Flutter paddingを指定する

Flutterで、paddingを指定する手順を記述してます。「EdgeInsets」を使用します。
環境
- OS windows11 pro 64bit
- Flutter 3.3.1
paddingを指定
「padding」を指定するには、以下の構文で可能です。
| EdgeInsets.all(数値) | 全方向の余白 |
| EdgeInsets.symmetric(vertical: 数値, horizontal: 数値) | 垂直・水平の余白 |
| EdgeInsets.fromLTRB(数値, 数値, 数値, 数値) | 各余白 |
| EdgeInsets.only(方向: 数値) | 1方向の余白(left,top,right,bottom) |
実際に指定してみます。
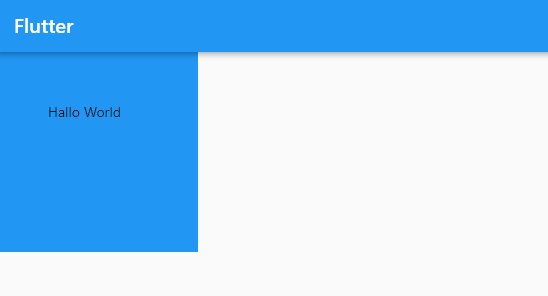
body: Container(
padding: const EdgeInsets.all(50),
height: 200,
width: 200,
// 背景色を指定
color: Colors.blue,
// テキストウィジェットを作成
child: const Text('Hallo World'),
)これで「padding」が設定できていることが確認できます。

「only」も使用してみます。
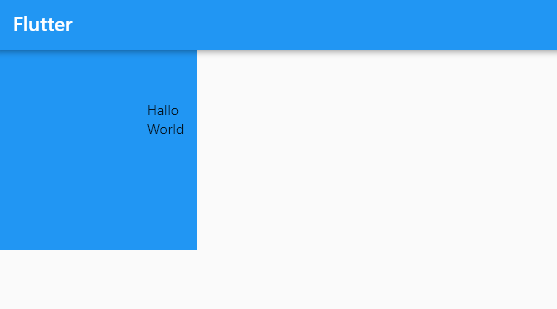
body: Container(
padding: const EdgeInsets.only(top: 50, left: 150),
height: 100,
width: 200,
// 背景色を指定
color: Colors.blue,
// テキストウィジェットを作成
child: const Text('Hallo World'),
),実行結果

-
前の記事

EXCEL ズームウィンドウを開くショートカットキー 2022.11.17
-
次の記事

Dart リスト(配列)内の重複を除去する 2022.11.17










コメントを書く