Flutter ElevatedButtonに枠線をつける

Flutterで、ElevatedButtonに枠線をつける手順を記述してます。「styleFrom」に「side: BorderSide」を指定するだけで可能です。
環境
- OS windows11 pro 64bit
- Flutter 3.3.1
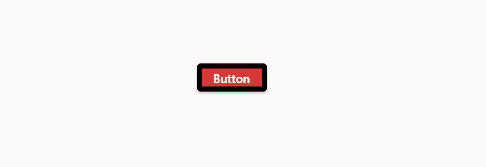
ElevatedButtonに枠線をつける
ElevatedButtonに枠線をつけるには、「styleFrom」で「side: BorderSide」を設定します。
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
primary: Color.fromARGB(255, 218, 56, 56), //ボタンの背景色
side: BorderSide(
color: Colors.black, //枠線
width: 5, //枠線のサイズ
),
),
child: Text(
"Button",
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255), // ボタンのテキストの色
fontSize: 12,
),
),
),これで「ElevatedButton」に枠線が反映されます。

-
前の記事

Dart アルファベットの文字列を小文字に変換する 2023.02.14
-
次の記事

draw.io 線や矢印のみを一括選択するショートカットキー 2023.02.14







コメントを書く