Flutter marginを指定する

Flutterで、marginを指定する手順を記述してます。marginを指定すると要素に対する余白をそれぞれ設定することが可能です。
環境
- OS windows11 pro 64bit
- Flutter 3.3.7
marginを指定
marginを指定するには、以下の構文で可能です。
| EdgeInsets.all(数値) | 全方向の余白 |
| EdgeInsets.symmetric(vertical: 数値, horizontal: 数値) | 垂直・水平の余白 |
| EdgeInsets.fromLTRB(数値, 数値, 数値, 数値) | 各余白 |
| EdgeInsets.only(方向: 数値) | 1方向の余白(left,top,right,bottom) |
実際に指定してみます。
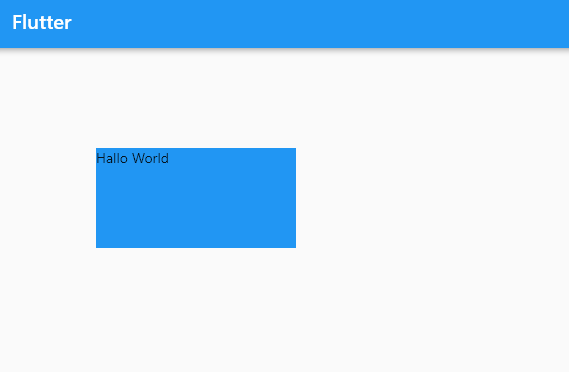
body: Container(
margin: const EdgeInsets.all(100),
height: 100,
width: 200,
// 背景色を指定
color: Colors.blue,
// テキストウィジェットを作成
child: const Text('Hallo World'),
),これで、marginが設定できていることが確認できます。

onlyも使用してみます。
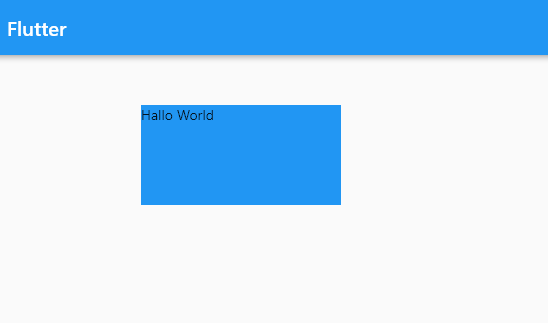
body: Container(
margin: const EdgeInsets.only(top: 50, left: 150),
height: 100,
width: 200,
// 背景色を指定
color: Colors.blue,
// テキストウィジェットを作成
child: const Text('Hallo World'),
),実行結果

-
前の記事

Oracle Database プロファイルをユーザーに適用する 2023.08.03
-
次の記事

Redis 昇順ソート時のスコアのランクを取得する 2023.08.04






コメントを書く