Flutter ElevatedButtonを丸型にする

Flutterで、ElevatedButtonを丸型にする手順を記述してます。「styleFrom」にて「shape: CircleBorder」を指定することでボタンが丸形になります。
環境
- OS windows11 pro 64bit
- Flutter 3.3.1
ElevatedButtonを丸型にする
「ElevatedButton」を丸型にするには、「styleFrom」で「shape: const CircleBorder」を設定します。
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
primary: Colors.blue, //ボタンの背景色
minimumSize: Size(150, 50), // ボタンのサイズ
shape: const CircleBorder(
side: BorderSide(
color: Colors.black,
width: 1, // 枠線のサイズ
style: BorderStyle.solid,
),
),
),
child: const Text(
"Button",
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255), // ボタンのテキストの色
fontSize: 12,
),
),
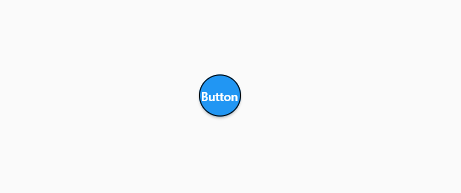
),これで「ElevatedButton」が丸型なっていることが確認できます。

-
前の記事

Dart 指定した文字で区切ってSetを結合して文字列に変換する 2022.11.19
-
次の記事

GAS スプレッドシートで非表示になっているシートを表示する 2022.11.19










コメントを書く