javascript tableのtd要素を作成する
- 作成日 2022.09.24
- javascript
- javascript

javascriptで、tableのtd要素を作成するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 105.0.5195.127
td要素を作成
td要素を作成するには、「insertCell(位置)」で可能です。
※「-1」を指定すると最後尾に作成されます。
<table id="tbl">
<tbody>
<tr>
<td>jiro</td>
<td>20</td>
</tr>
</tbody>
</table>
<script>
const tbl = document.getElementById('tbl');
// tr要素追加(先頭に追加)
const trElm = tbl.tBodies[0].insertRow(0);
// th要素追加
let thElm = trElm.insertCell(0);
// テキストノード追加
thElm.appendChild(document.createTextNode('itiro'));
// th要素追加
thElm = trElm.insertCell(1);
// テキストノード追加
thElm.appendChild(document.createTextNode('10'));
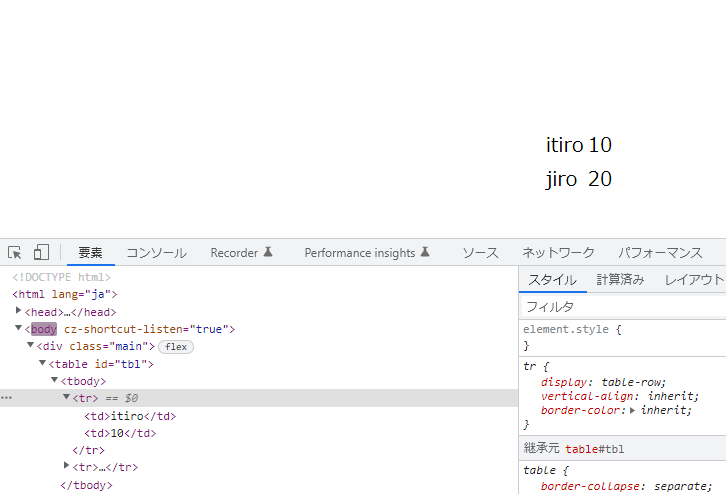
</script>実行結果をみると作成されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
// const tbl = document.getElementById('tbl'); ← このコードを省略可能
// tr要素追加(先頭に追加)
const trElm = tbl.tBodies[0].insertRow(0);サンプルコード
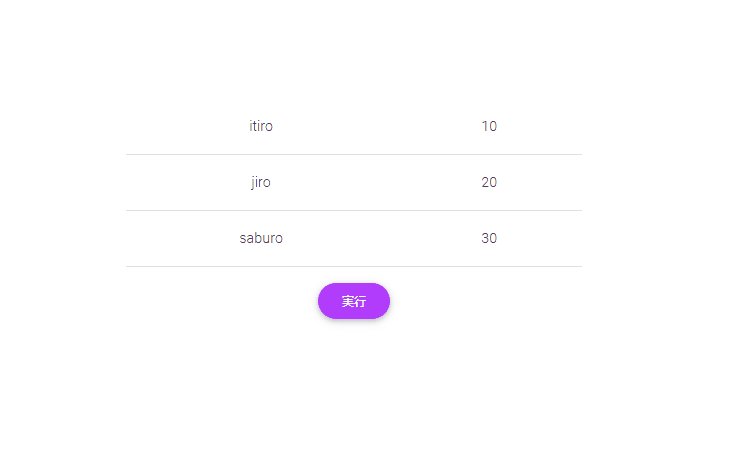
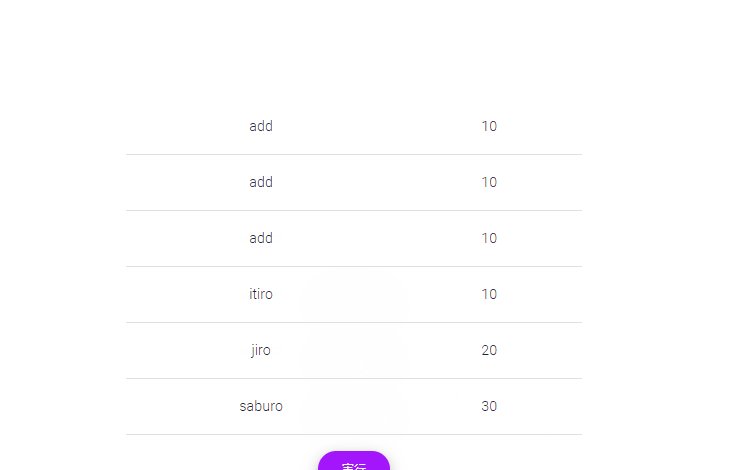
以下は、実行ボタンをクリックすると「table」に「td」要素を追加するだけのサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<table id="tbl" class="table p-4">
<tbody>
<tr>
<td>itiro</td>
<td>10</td>
</tr>
<tr>
<td>jiro</td>
<td>20</td>
</tr>
<tr>
<td>saburo</td>
<td>30</td>
</tr>
</tbody>
</table>
<button id="result" class="btn btn-secondary btn-rounded ">実行</button>
</div>
<script>
result.addEventListener('click', () => {
const tbl = document.getElementById('tbl');
// tr要素追加(先頭に追加)
const trElm = tbl.tBodies[0].insertRow(0);
// th要素追加
let thElm = trElm.insertCell(0);
// テキストノード追加
thElm.appendChild(document.createTextNode('add'));
// th要素追加
thElm = trElm.insertCell(1);
// テキストノード追加
thElm.appendChild(document.createTextNode('10'));
});
</script>
</body>
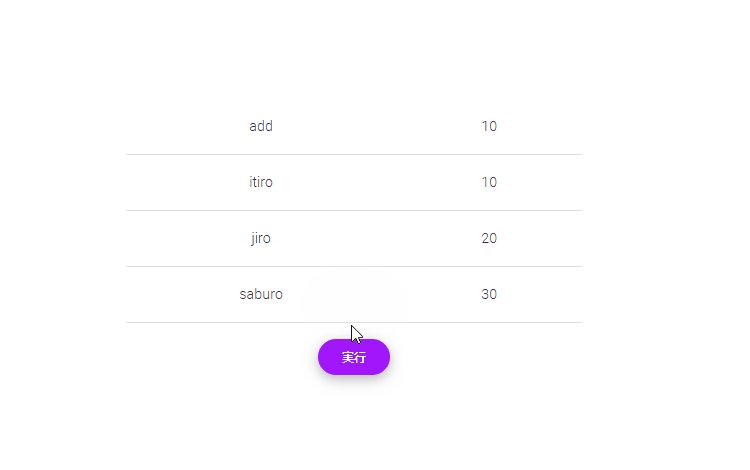
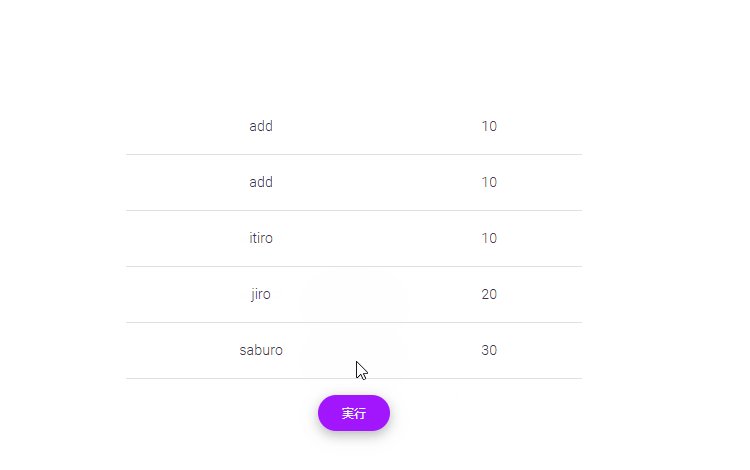
</html>追加されていることが確認できます。

-
前の記事

Android Studio ビルドと実行を行うショートカットキー 2022.09.23
-
次の記事

Dart エラー「Unhandled exception:RangeError (start): Invalid value: Not in inclusive range x..x: xx」が発生した場合の対処法 2022.09.24







コメントを書く