javascript 小文字⇔大文字の変換を行う
- 作成日 2020.08.28
- 更新日 2022.06.07
- javascript
- javascript

javascriptで、toLowerCaseメソッドとtoUpperCaseメソッドを使用して、小文字⇔大文字の変換を行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Nginx 1.18.0
- ブラウザ chrome 102.0.5005.63
toLowerCase・toUpperCaseメソッド使い方
両メソッドを使用して小文字⇔大文字の変換する場合は以下となります。
//大文字を小文字に変換
文字列.toLowerCase()
//小文字を大文字に変換
文字列.toUpperCase()toLowerCase・toUpperCaseメソッド使用例
let str = 'Hello World';
console.log( str.toLowerCase() );
// 結果 hello world
console.log( str.toUpperCase() );
// 結果 HELLO WORLDサンプルコード
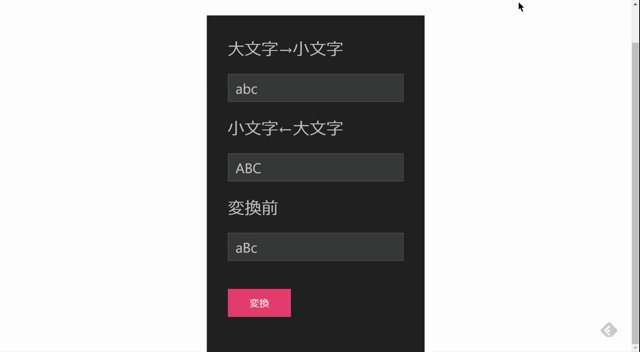
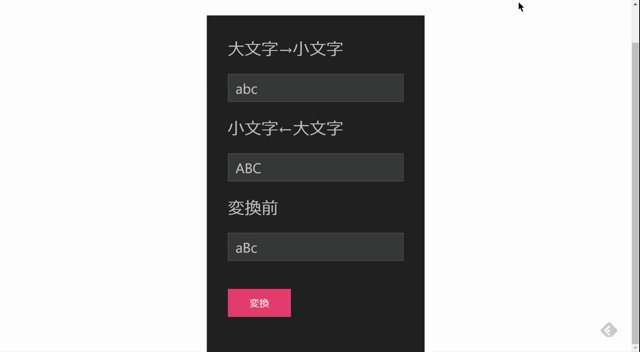
以下は、テキストフォームに入力した文字列を、それぞれのメソッドを使って変換した結果を別のテキストフォームを表示するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("text-box").value;
//大文字を小文字に変換
document.getElementById("text-box2").value = val.toLowerCase();
//小文字を大文字に変換
document.getElementById("text-box3").value = val.toUpperCase();
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">大文字→小文字</legend>
<div class="uk-margin">
<input id="text-box2" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">小文字←大文字</legend>
<div class="uk-margin">
<input id="text-box3" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">変換前</legend>
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">変換</button>
</p>
</div>
</div>
</body>
</html>小文字⇔大文字の変換がされていることが確認できます。

-
前の記事

dockerを使って「ISPConfig」を構築する 2020.08.28
-
次の記事

ubuntu20.04.1 パーティションを操作する 2020.08.28







コメントを書く