Ubuntu19.10にhexo(ヘクソ)をインストールして利用してみる
- 作成日 2019.12.17
- 更新日 2020.07.21
- hexo ubuntu
- hexo, node, ubuntu19.10

ブログ作成に特化したnode.js制の静的サイトジェネレーター であるhexo(ヘクソ)の簡単な使い方です。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
hexoインストール
hexoインストール用のディレクトリを作成します
## ディレクトリ作成
mkdir hexotest
## 移動
cd hexotestローカルインストールでインストールします。
※npm ローカルインストールとグローバルインストールについてはこちら
## hexoインストール
sudo npm i -D hexo-cliプロジェクト作成
hexoのプロジェクトを作成します
## hexo-projectという名前で作成
npx hexo init hexo-project
## プロジェクトに移動
cd hexo-project簡易サーバーを起動
とりあえず、簡易サーバーを起動して画面を確認してみる
## 起動
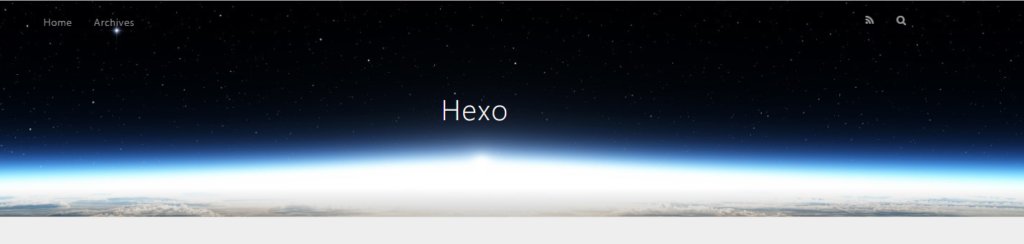
npx hexo sブラウザから http://プライベートIP:4000 にアクセスすると下記の画面が表示されます

サイトを作成してみる
topのHexoの文字列を変更するには、
プロジェクト 配下の_config.ymlを下記のように編集します
# Site
title: Hexo
↓ 下記に変更
title: Hexoを使ってみるブログ記事を作成してみる
下記のコマンドで記事が簡単に作成できます
## testというファイル名で作成
npx hexo n testコマンドを実行するとsource/_posts配下にtest.mdファイルが生成されます。
これを下記のように編集します
---
title: test
date: 2019-11-18 15:31:21
tags: テストタグ
---
### これはテストブログです
markdownで記述します
サーバーをctrl+Cで停止して、再度起動します
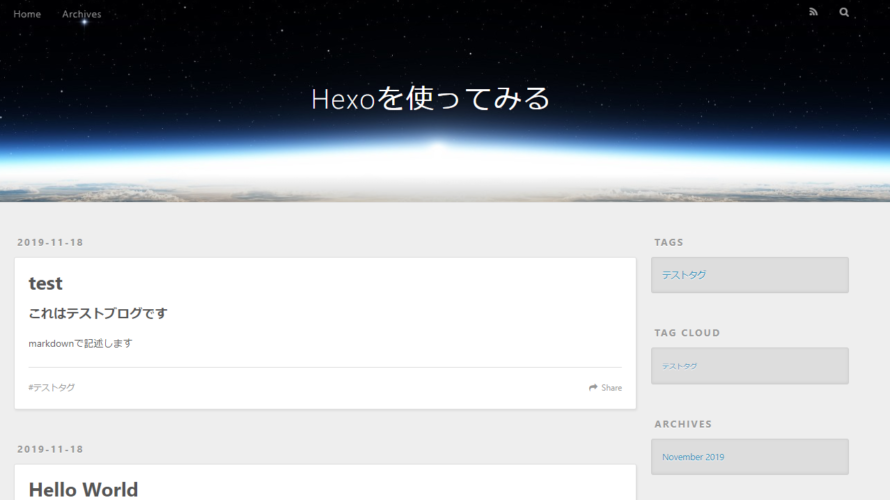
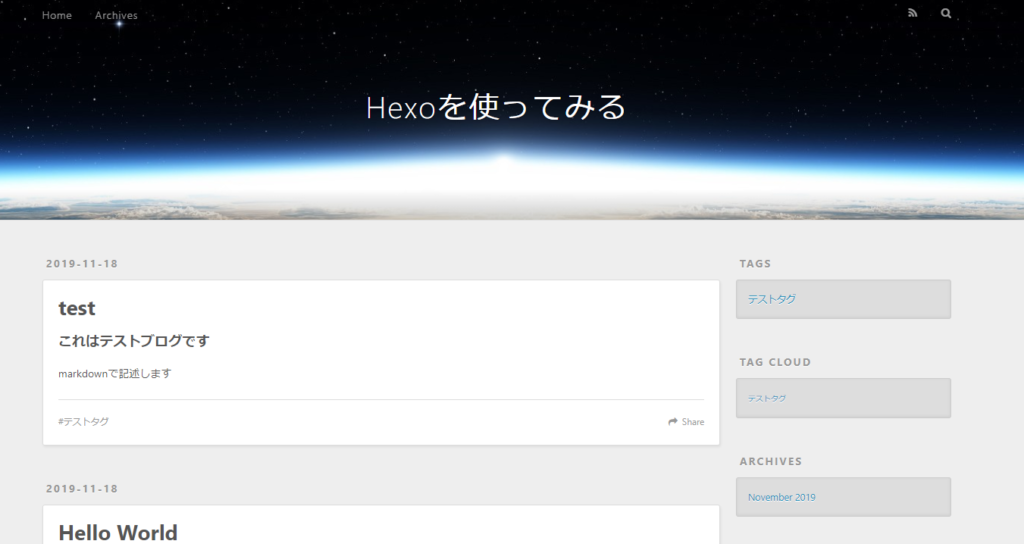
npx hexo sブラウザから http://プライベートIP:4000 にアクセスすると下記の画面が表示されます

htmlを生成する
下記のコマンドを実行するとhtmlファイルが生成されます
## html生成
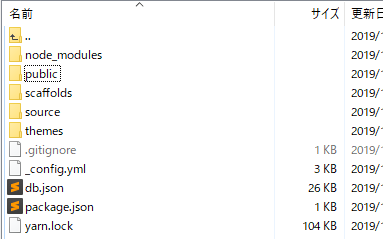
npx hexo generate実行するとプロジェクト配下にpublicが生成されhtmlが生成されます
プロジェクト配下

public内

-
前の記事

JSON Serverで簡単にREST APIを利用してみる 2019.12.16
-
次の記事

Vue.js Vue-multiselectを利用してselectbox で複数選択を可能にする 2019.12.18










コメントを書く