VSCODE htmlを自動的に整形する

VSCODEで、htmlを自動的に整形する手順を記述してます。
環境
- OS windows11 home
- vscode 1.63.2
手順
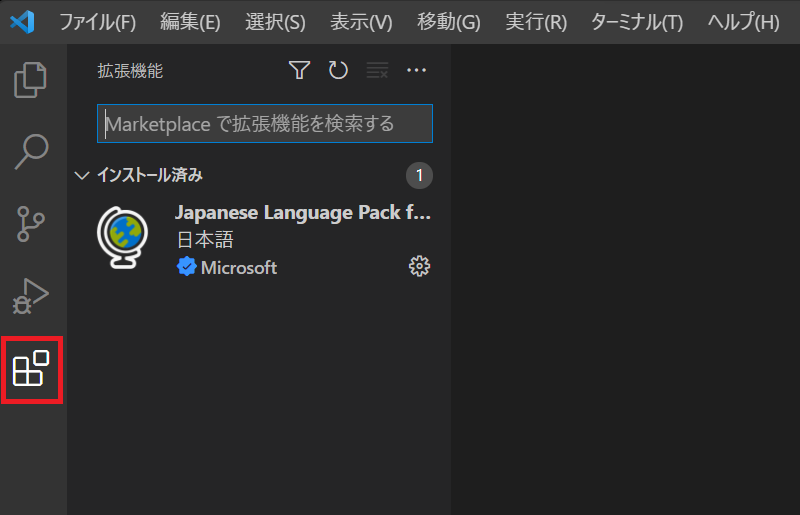
まずは赤枠で囲んだアイコンを、クリックして拡張機能を表示します。
ショートカットキー「ctrl」+「shift」+「x」を使っても可能です。

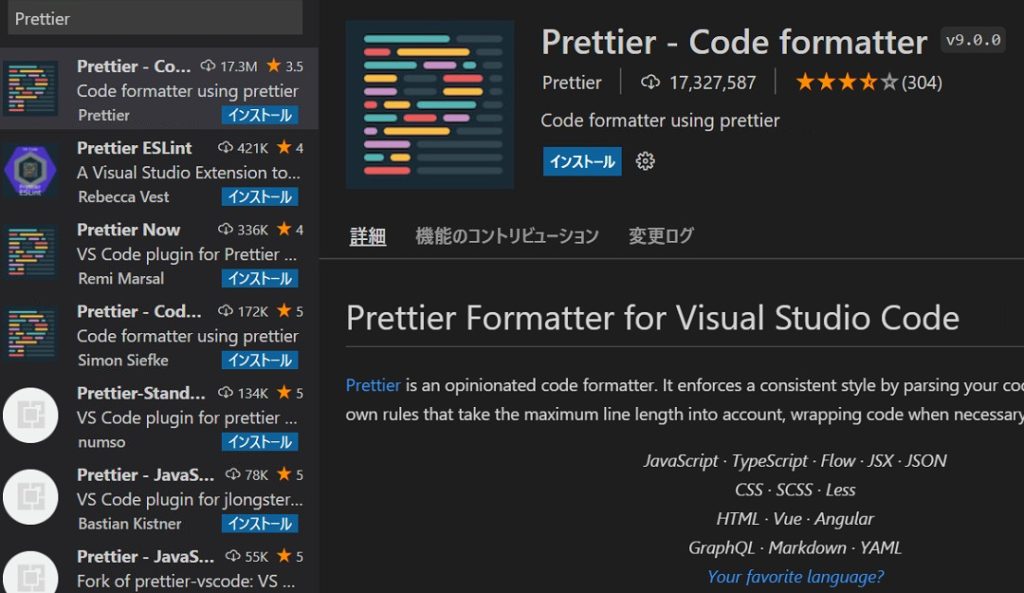
「Prettier – Code formatter」と入力します。この拡張機能を使用することで、整形することができます。

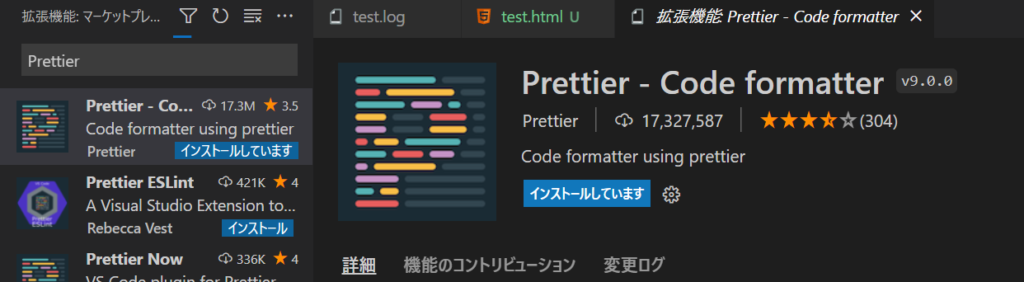
「インストール」をクリックすると、「インストール」が始まります。インストールはすぐに終わります。

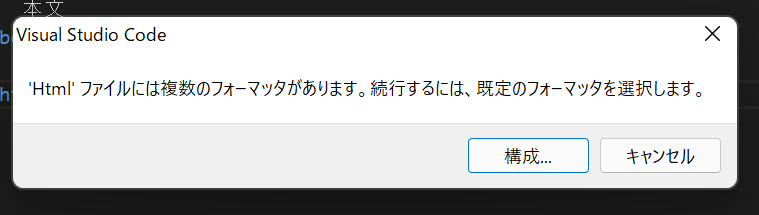
htmlファイルを開いて「Shift」+「Alt」+「f」をクリックすると以下のダイヤログが表示されるので
「構成」をクリックします。

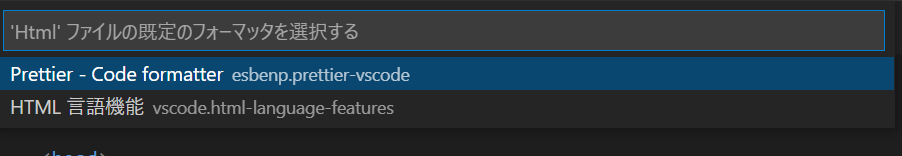
「Prettier」を選択します。

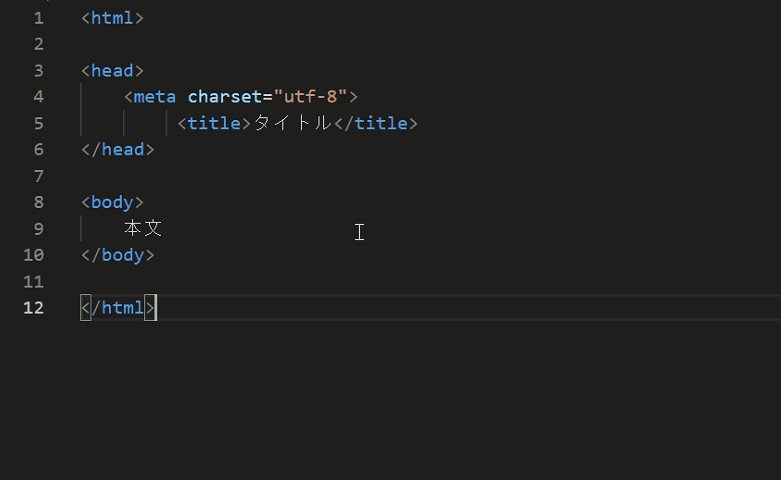
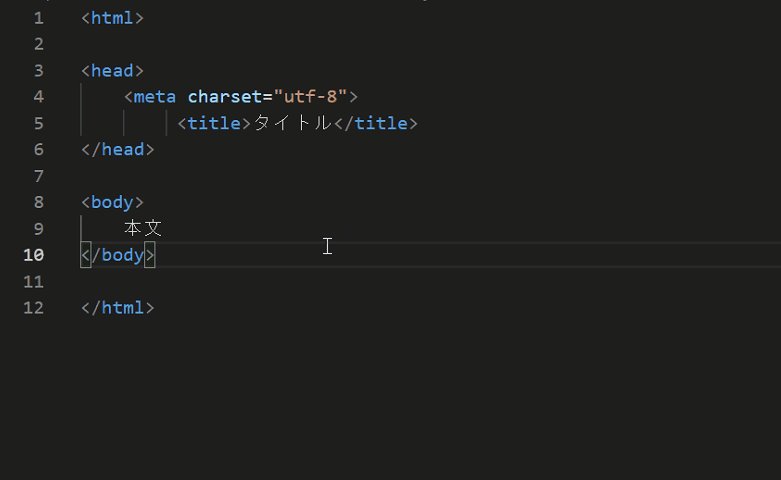
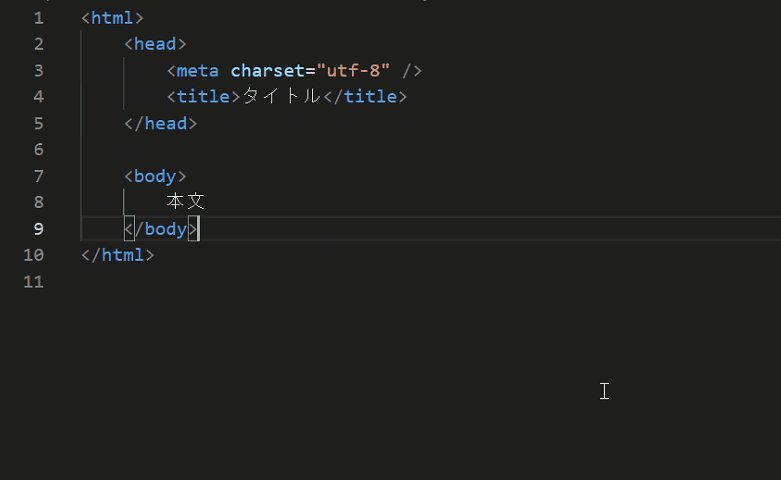
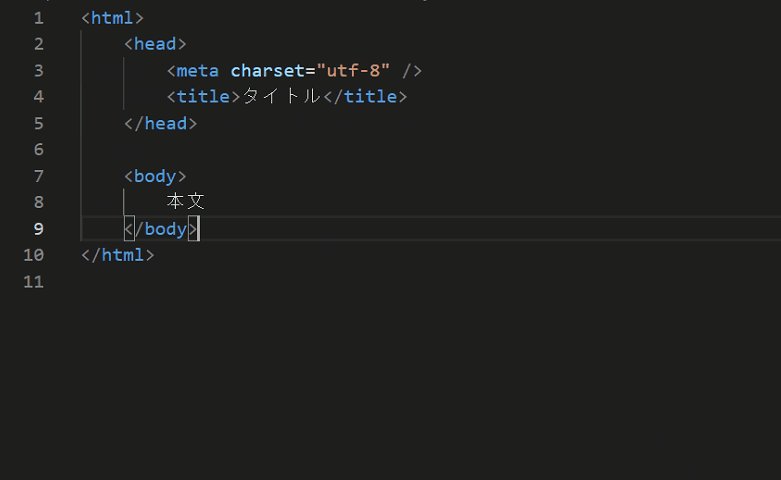
これで、「Shift」+「Alt」+「f」をクリックすると以下のように「html」が整形されるようになります。

無効にする
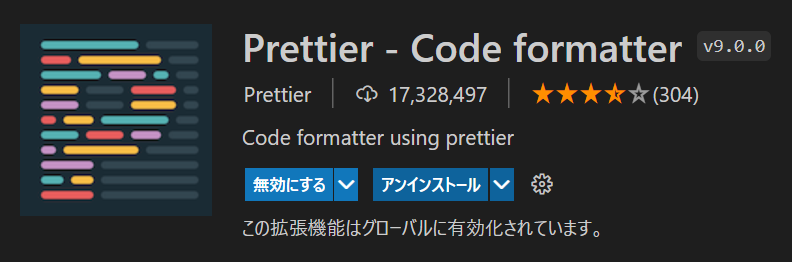
無効にする場合は、「Prettier – Code formatter」を選択して「無効にする」をクリックします。

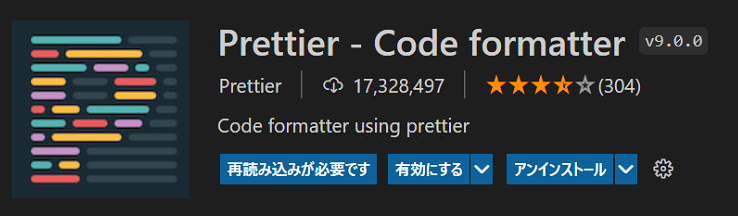
「再読み込みが必要です」をクリックすると「無効」になります。

-
前の記事

chromeが突然重くなった場合の対処法 2022.06.16
-
次の記事

javascript 配列のオブジェクト化処理で「Object.assign」と「reduce」と「スプレッド構文」のパフォーマンスを計測する 2022.06.16







コメントを書く