javascript lodashを使って隣り合った配列データが関数を適応した結果が同じ場合のみまとめる
- 作成日 2021.07.31
- 更新日 2022.04.25
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って隣り合った配列データが関数を適応した結果が同じ場合のみまとめるサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
隣り合った配列データが関数を適応した結果が同じ場合のみまとめる
隣り合った配列データが関数を適応した結果が同じ場合のみまとめるには、「_.sortedUniqBy」を使用します。
'use strict';
let arr = [
1.1,
1.5,
2.3,
2.5,
2.6,
3.1,
4.6,
4.7,
5.1
]
console.log(
_.sortedUniqBy(arr, Math.floor) // [1.1, 2.3, 3.1, 4.6, 5.1]
);
// 元の配列は変わらない
console.log(
arr // [1.1, 1.5, 2.3, 2.5, 2.6, 3.1, 4.6, 4.7, 5.1]
);
arr = [
2.5,
1.1,
1.8,
2.3
]
console.log(
_.sortedUniqBy(arr, Math.floor) // [2.5, 1.1, 2.3]
);
// 元の配列は変わらない
console.log(
arr // [2.5, 1.1, 1.8, 2.3]
);実行結果を確認すると、まとめられていることが確認できます。

サンプルコード
以下は、
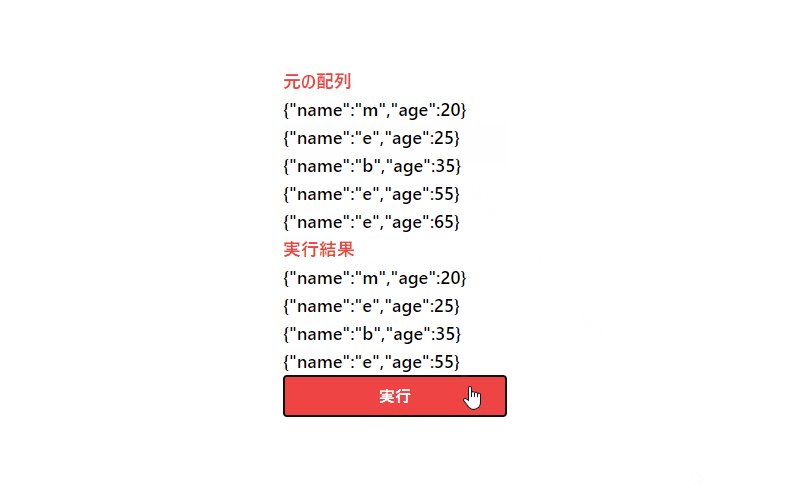
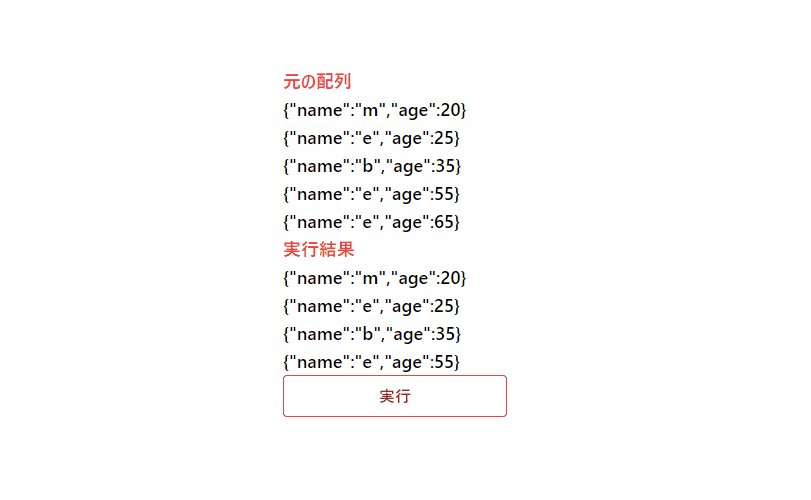
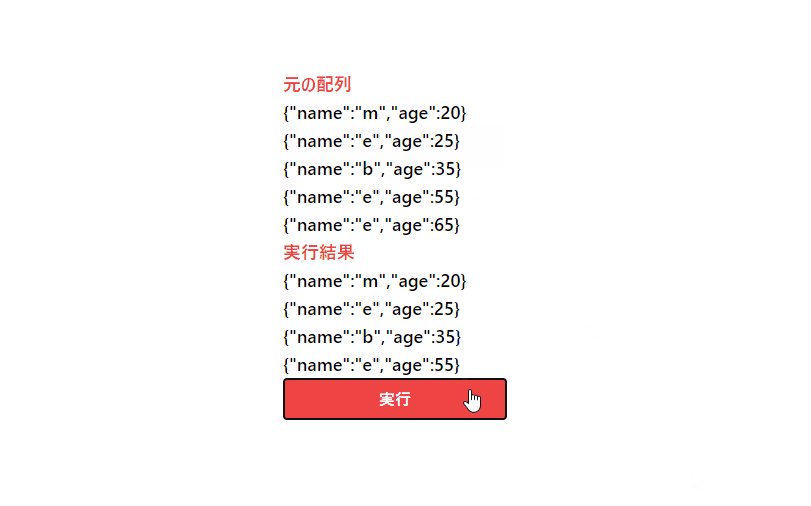
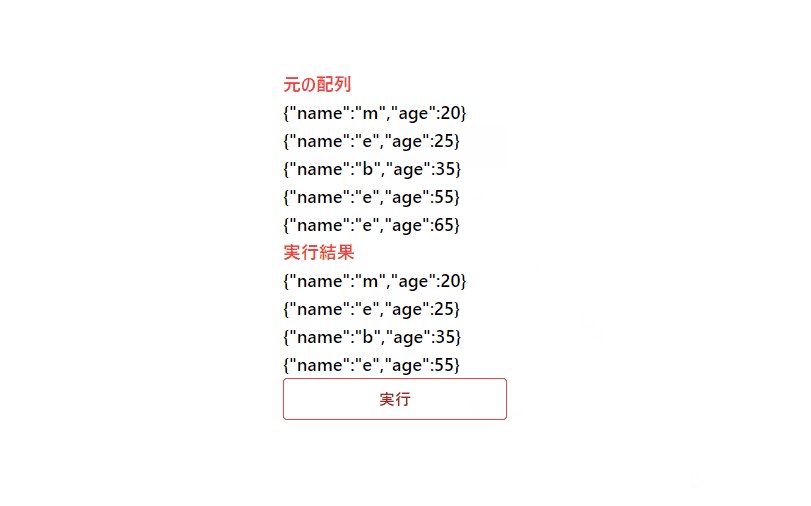
「実行」ボタンをクリックして、オブジェクトの配列の隣り合ったプロパティ値が同じであればまとめて表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [
{ 'name': 'm', 'age': 20 },
{ 'name': 'e', 'age': 25 },
{ 'name': 'b', 'age': 35 },
{ 'name': 'e', 'age': 55 },
{ 'name': 'e', 'age': 65 }
]
disp(arr, "foo");
disp(_.sortedUniqBy(arr,'name'), "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、配列データがまとめられてフロントに表示されていることが確認できます。

-
前の記事

GitKraken cherry pickで別のブランチのコミットを取得する 2021.07.30
-
次の記事

C# listViewの位置を移動させる 2021.07.31







コメントを書く