javascript オブジェクトを値でソートする
- 作成日 2021.07.03
- 更新日 2022.09.12
- javascript
- javascript

javascriptで、オブジェクトを値でソートするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
値でソート
値でソートするには、まずは一度配列に変換してからソートして、オブジェクトに戻すことで可能です。
'use strict';
let obj = {
a: 1,
c: 2,
e: 3,
b: 4,
d: 5
};
// 配列に変換
let arr = Object.entries(obj);
// sort
arr.sort(function (x, y) {
let xKey = x[1], ykey = y[1];
let flg = 0;
if (xKey < ykey) {
flg = -1;
} else if (xKey > ykey) {
flg = 1;
}
return flg;
})
// オブジェクトに変換
obj = Object.fromEntries(arr);
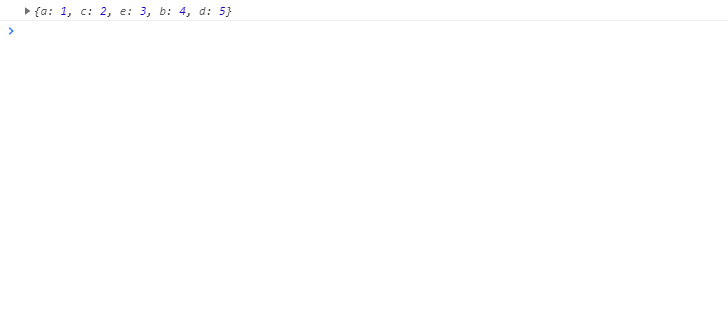
console.log(obj);実行結果を確認すると、値でソートされていることが確認できます。

降順
降順にすると場合は、「flg」の値を逆にします。
if(xKey < ykey){
flg = 1;
} else if(xKey > ykey){
flg = -1;
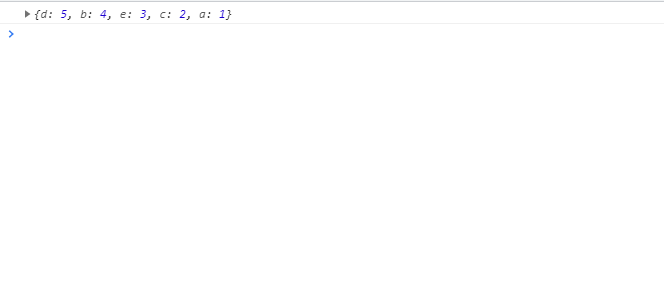
}実行結果

サンプルコード
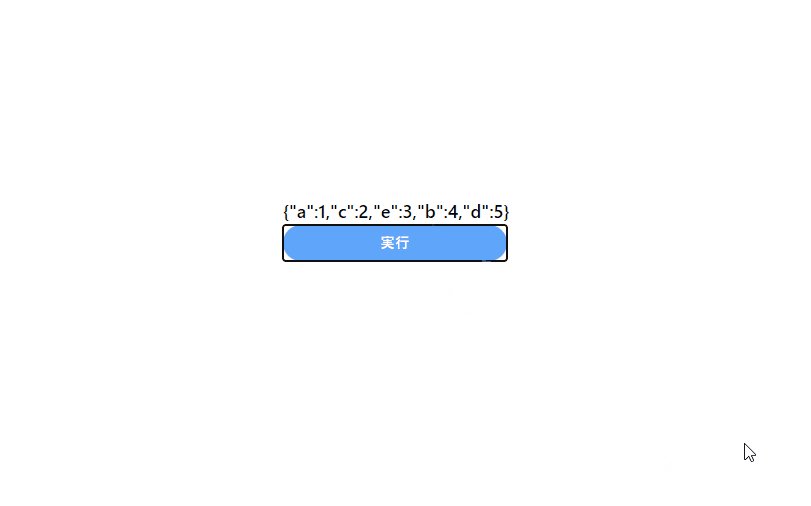
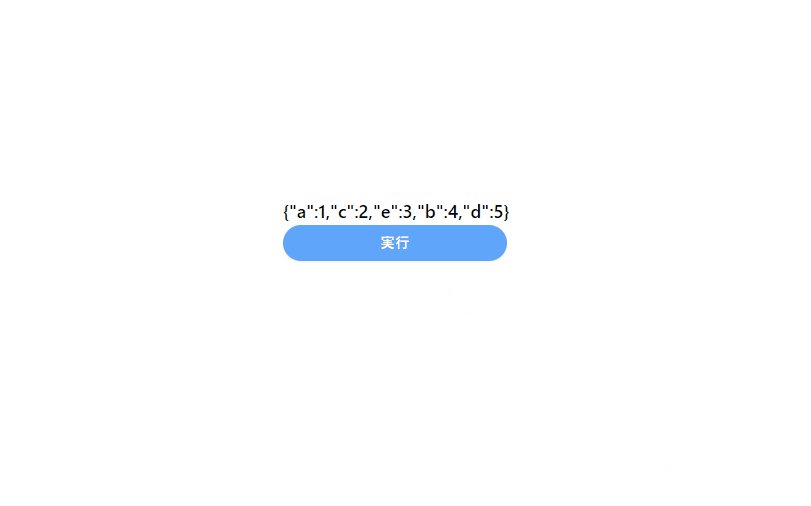
以下は、
「実行」ボタンをクリックして、オブジェクのキー名でソートした結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
let obj = {
a: 1,
c: 2,
e: 3,
b: 4,
d: 5
};
// 配列に変換
let arr = Object.entries(obj);
// sort
arr.sort( function (x, y) {
//
let xKey = x[1], ykey = y[1];
let flg = 0;
if (xKey < ykey) {
flg = -1;
} else if (xKey > ykey) {
flg = 1;
}
return flg;
})
// オブジェクトに変換
obj = Object.fromEntries(arr);
foo.innerHTML = JSON.stringify(
obj
);
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="foo" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-blue-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-blue-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、値でソートした結果が表示されていることが確認できます。

-
前の記事

Rocky Linux 画像・動画編集ツール「pitivi」をインストールする 2021.07.03
-
次の記事

C# labelのテキストを設定する 2021.07.03







コメントを書く