javascript 文字列から関数を作成する
- 作成日 2020.09.06
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、new Functionを使用して関数の内容が記述してある文字列データからを関数を作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Nginx 1.18.0
- chrome 102.0.5005.115
new Function使い方
new Functionを使用することで、文字列データからを関数を作成することが可能です。
let str = 'return num1 + num2;';
let fn = new Function('num1', 'num2', str);new Function使用例
let str = 'return num1 + num2;';
let fn = new Function('num1', 'num2', str);
let val = fn(1, 2);
console.log(val); // 3サンプルコード
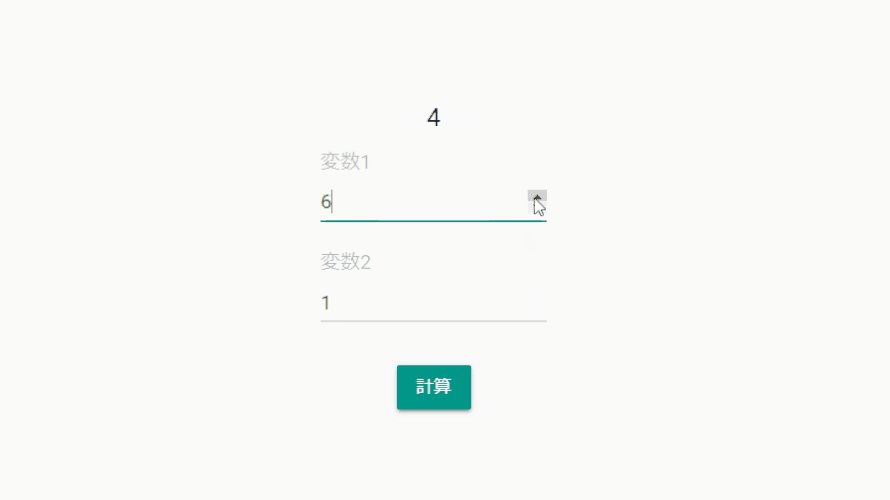
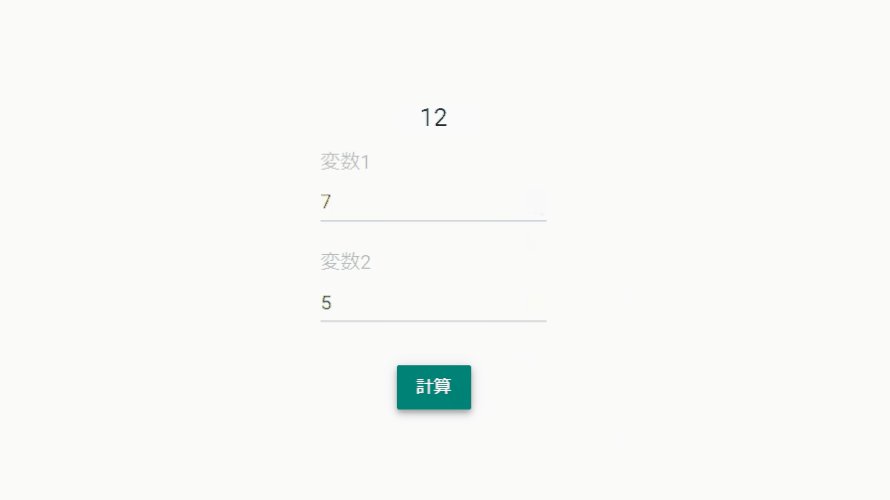
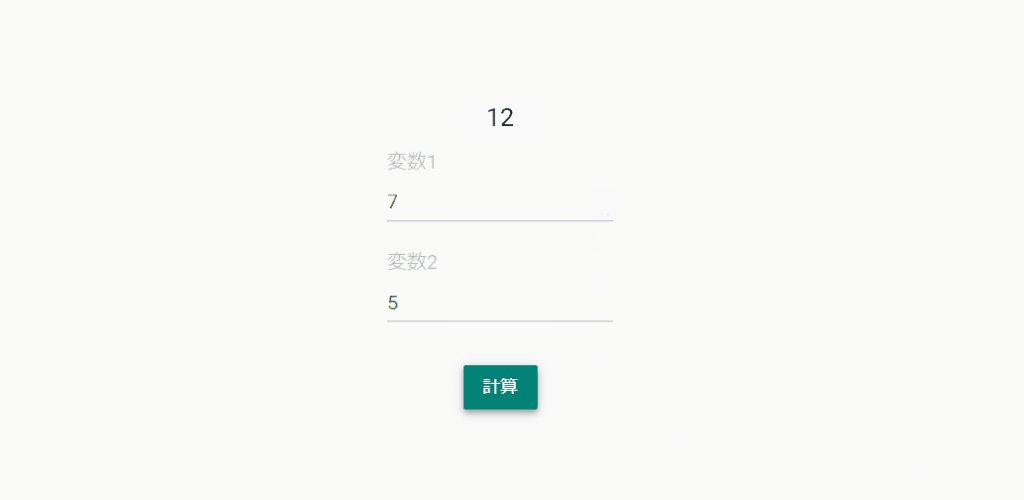
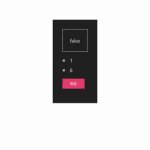
以下は、テキストフォームに入力された2つの値を、文字列から作成された関数を利用して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
let str = 'return num1 + num2;';
let fn = new Function('num1', 'num2', str);
function hoge() {
let num1 = Number(document.getElementById('num1').value);
let num2 = Number(document.getElementById('num2').value);
document.getElementById('plus').textContent = fn(num1, num2);
}
</script>
<body>
<div class="main">
<h5 id="plus"><span class="badge badge-secondary">実行結果</span></h5>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">変数1</label>
<input type="number" class="form-control" id="num1">
</div>
<div class="form-group">
<label for="formGroupExampleInput2" class="bmd-label-floating">変数2</label>
<input type="number" class="form-control" id="num2">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">計算</button>
</div>
</body>
</html>文字列で作成した関数の実行内容が正しく計算されていることが確認できます。

-
前の記事

javascript オブジェクトをconsoleにテーブルとして出力する 2020.09.06
-
次の記事

javascript コールバック関数で指定した条件を全て満たす配列であるか判定する 2020.09.07







コメントを書く