docker composeを利用して「Microweber」を構築するまでの手順
- 作成日 2020.08.12
- docker Microweber
- docker compose, Microweber

docker composeを利用してオープンソースのCMSである「Microweber」を構築するまでの手順を記述してます。
Microweberとは
php製のCMSで「Live Edit」という機能により、ユーザーが見る画面をそのまま編集できるのが特徴。また、ドラッグアンドドロップ操作で簡単にコンテンツを作成できる。
環境
- OS CentOS Linux release 7.8.2003 (Core)
- docker 19.03.12
- docker-compose 1.25.4
docker-compose.yml
以下の内容で、docker-compose.ymlを記述します。
version: '3.1'
services:
web:
image: microweber/microweber:php7.1-apache
ports:
- "80:80"
depends_on:
- db
tty: true
stdin_open: true
db:
image: postgres:9.6.1
ports:
- "5432:5432"
environment:
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres実行
firewallを先に設定しておきます。
sudo firewall-cmd --add-port=80/tcp --zone=public --permanent
sudo firewall-cmd --reload実行します。
docker-compose up -dMicroweber設定
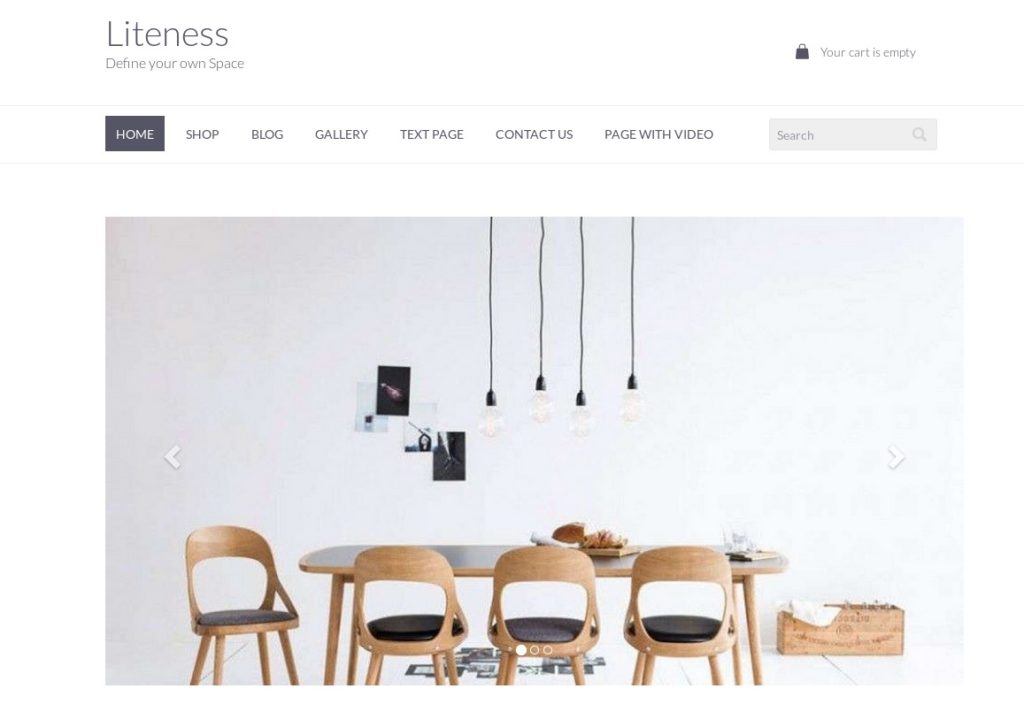
ブラウザからhttp://プライベートIP or サーバーアドレスにアクセスします。
デフォルトのフロント画面が表示されていることが確認できます。

http://プライベートIP or サーバーアドレス/adminで管理画面にアクセスして、任意のアカウントを作成します。

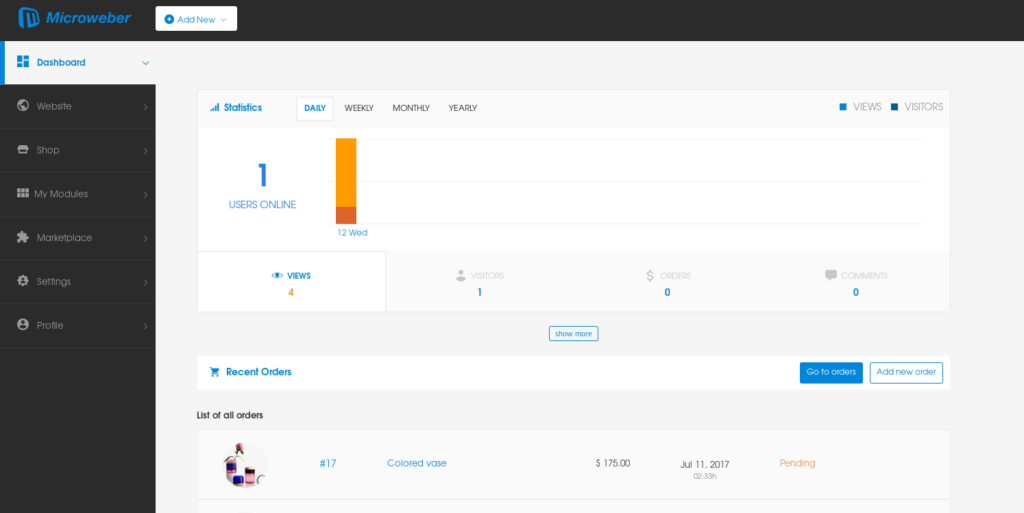
以下は管理画面となります。

左側にある「Website」をクリックして「Live Edit」を使用して、ページを編集してみます。

「Live Edit」をクリックすると、TOPページが表示されるので、直接タイトルの文字を編集することができます。

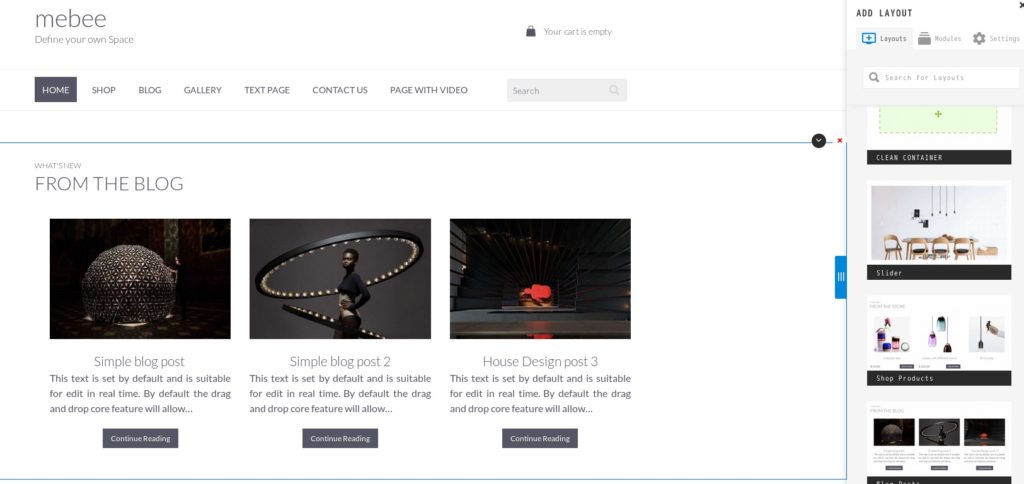
コンテンツもドラッグアンドドロップで、簡単に埋め込むことが可能です。

-
前の記事

React.js ライブラリ「react-spectrum」をインストールしてカラフルなtext placeholdersを生成する 2020.08.12
-
次の記事

javascript ランダムな整数の配列を生成する 2020.08.12







コメントを書く