noクラスのCSSフレームワーク new.cssを使ってみる

bootstrapのようにクラスを指定して利用するのではなく、クラスを利用せずにスタイルを適応するnoクラスのCSSフレームワークnew.cssの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
HTML作成
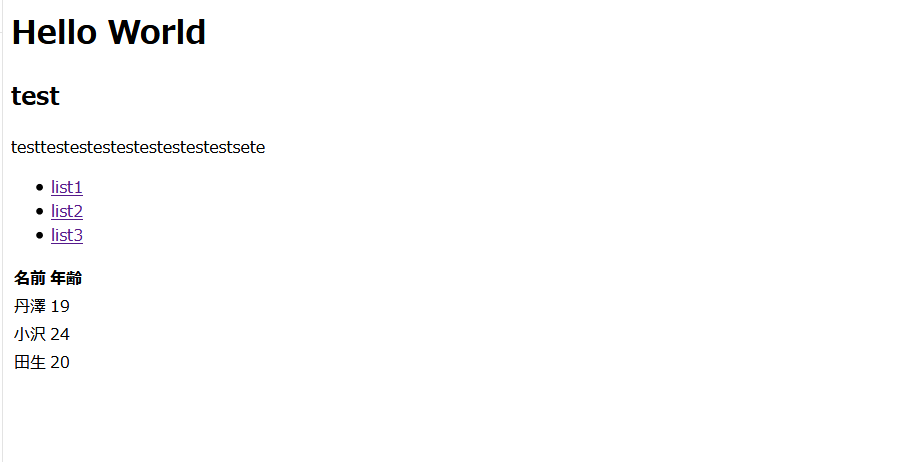
まずは通常のhtmlを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>testtestestestestestestestestsete</p>
<ul>
<li><a href="">list1</a></li>
<li><a href="">list2</a></li>
<li><a href="">list3</a></li>
</ul>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
<tr>
<td>田生</td> <td>20</td>
</tr>
</table>
</body>
</html>レイアウト結果

new.css導入
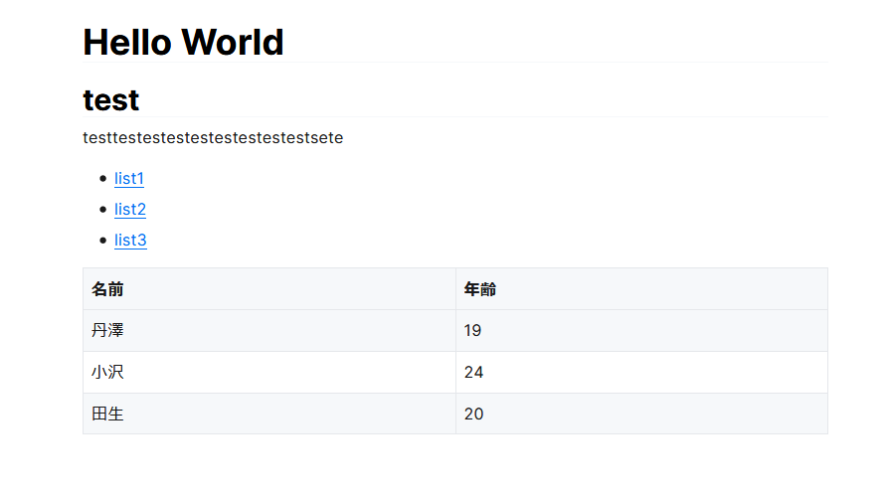
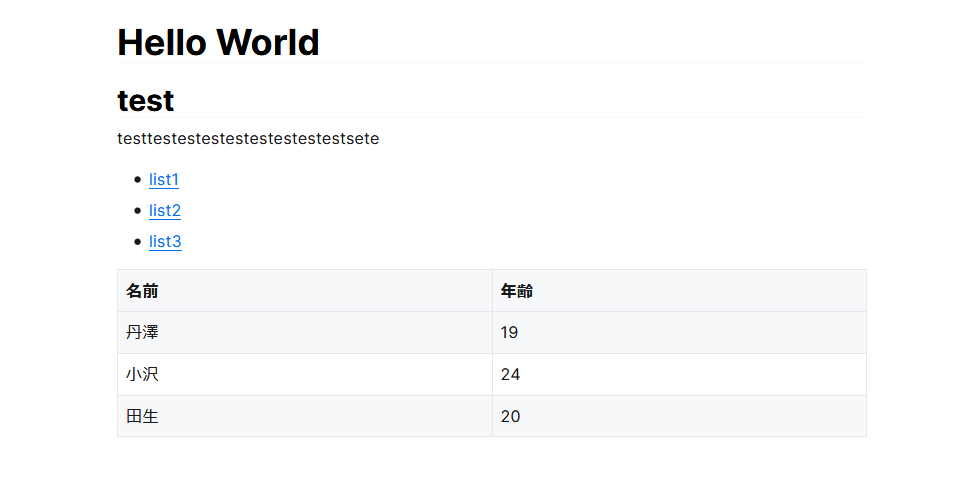
作成したhtmlに「new.css」を適応してみます。作成したhtmlに以下を追加するだけ利用できます。
<link rel="stylesheet" href="https://newcss.net/new.min.css">さきほどのコードに追加してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://newcss.net/new.min.css">
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>testtestestestestestestestestsete</p>
<ul>
<li><a href="">list1</a></li>
<li><a href="">list2</a></li>
<li><a href="">list3</a></li>
</ul>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
<tr>
<td>田生</td> <td>20</td>
</tr>
</table>
</body>
</html>結果は、Bootstrapライクなレイアウトが適応されることが確認できます。

-
前の記事

chrome キャッシュを使用せずにリロードするショートカットキー 2020.07.29
-
次の記事

php ライブラリ「league/flysystem」を使ってファイルの読み込みや書き込みを行う 2020.07.29







コメントを書く