windows10 Pelicanをインストールして使用する

windows10環境でpythonベースの静的サイトジェネレーター「Pelican」をインストールして実行するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- python 3.6.8
- pip 20.1.1
pythonインストール
scoopを利用してインストールしてます。
※windows10でscoopを利用する手順はこちら
scoop install pythonPelicanインストール
pythonがインストールできたのでPelicanをインストールします。
markdownを利用するので「markdown」もインストールします。
pip install pelican markdown適当なプロジェクト用のフォルダを作成して、下記のコマンドを実行します。
pelican-quickstart下記の内容が問われるので、設定していきます。
※後でも変更可能です。
プロジェクトの作成場所
> Where do you want to create your new web site? [.]
サイト名
> What will be the title of this web site? mebee
サイトのauthor
> Who will be the author of this web site? mebee
言語
> What will be the default language of this web site? [Japanese] ja
URLプレフィックの利用
> Do you want to specify a URL prefix? e.g., https://example.com (Y/n) n
ページネーションの利用
> Do you want to enable article pagination? (Y/n) y
ページネーションの下図
> How many articles per page do you want? [10] 10
タイムゾーン
> What is your time zone? [Europe/Paris] Asia/Tokyo
自動生成するのか
> Do you want to generate a tasks.py/Makefile to automate generation and publishing? (Y/n) y
uploadするのに利用するプロトコル
> Do you want to upload your website using FTP? (y/N) n
> Do you want to upload your website using SSH? (y/N) n
> Do you want to upload your website using Dropbox? (y/N) n
> Do you want to upload your website using S3? (y/N) n
> Do you want to upload your website using Rackspace Cloud Files? (y/N) n
> Do you want to upload your website using GitHub Pages? (y/N) n
Done. Your new project is available at C:\Pelicanプロジェクト用のフォルダ内に、下図の構成でファイルやフォルダが生成されます。

Pelican使ってみる
contest内に「test.md」という名前でファイルを作成します。
Title: 最初の投稿
Date: 2020-07-07
Category: テスト
Tags: テストタグ
Slug: my-super-post
Authors: User
Summary: テスト
## 最初の投稿となります。
Hello World次にプロジェクト用のフォルダ配下で下記のコマンドを実行して「output」フォルダ内にhtmlファイルを生成します。
make html実行して確認してみます。
cd output
python -m http.server
<出力結果>
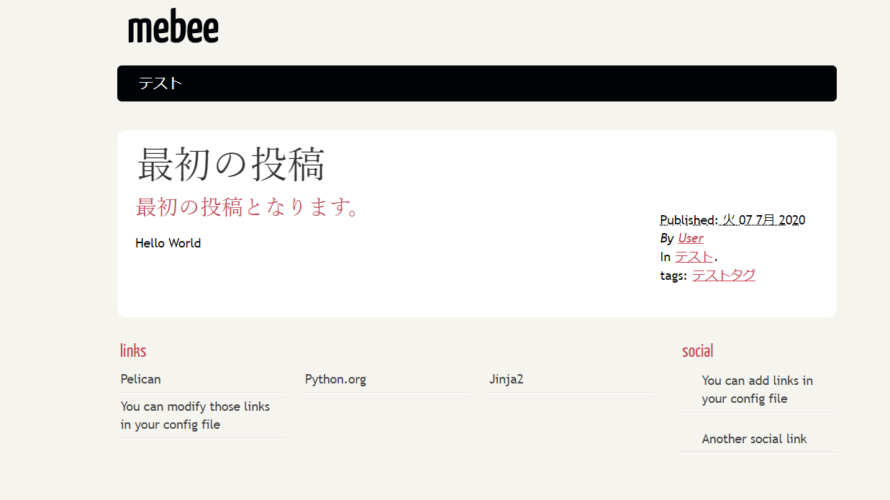
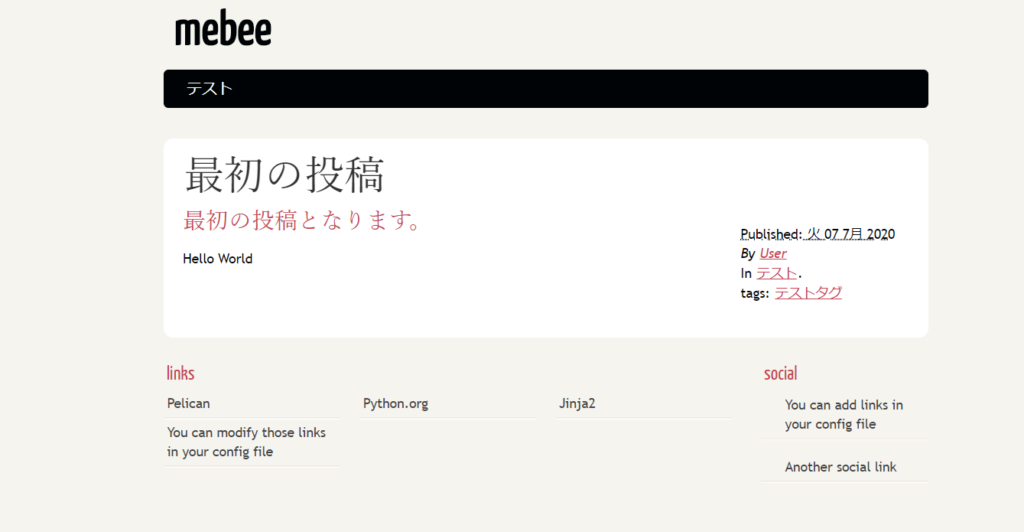
Serving HTTP on :: port 8000 (http://[::]:8000/) ...ブラウザから http://プライベートIP or サーバーアドレス:8000にアクセスすると先程作成したページが表示されていることが確認できます。

また、サイトのタイトルなどはプロジェクトフォルダ直下にある「pelicanconf.py」から編集可能です。
-
前の記事

Postfix 設定を確認する方法 2020.07.16
-
次の記事

Nuxt.js ライブラリ「vue-markdown-editor」を使用してマークダウンエディタを実装する 2020.07.16







コメントを書く