dockerを使用してCMS「bludit」を構築する

php製のDBを利用しないCMS「bludit」をdockerを使用して構築する手順を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- docker 19.03.9
- docker-compose 1.25.5
Volume作成
データを永続化するため、volumeを作成しておきます。
docker volume create bludit_htmldocker実行
dockerを利用すれば、下記のコマンドだけで構築可能です。
ポート番号は8000番を利用してます。
docker run --name bludit -p 8000:80 -v bludit_html:/var/www -d pdacity/bludit_docker:latestFirewall設定
firewallが設定されていればポートを許可しておきます。
sudo firewall-cmd --add-port=8000/tcp --zone=public --permanent
sudo firewall-cmd --reloadbluditアクセス
ブラウザから http://プライベートIP or サーバーアドレス:8000 にアクセスします。

日本語を選択して、「Next」をクリックします。

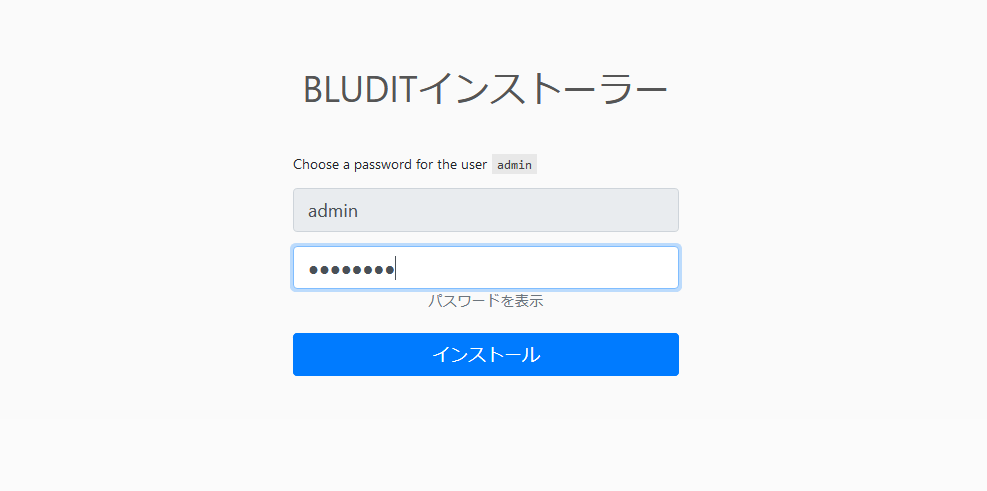
任意のパスワードを設定して、「Next」をクリックします。

これでインストールは完了です。

TOPページを編集
topページを少し編集してみます。
設定 > 全般をクリックして「サイトタイトル」などを下図のように編集します。

TOPページにアクセスすると、変更されたことが確認できます。

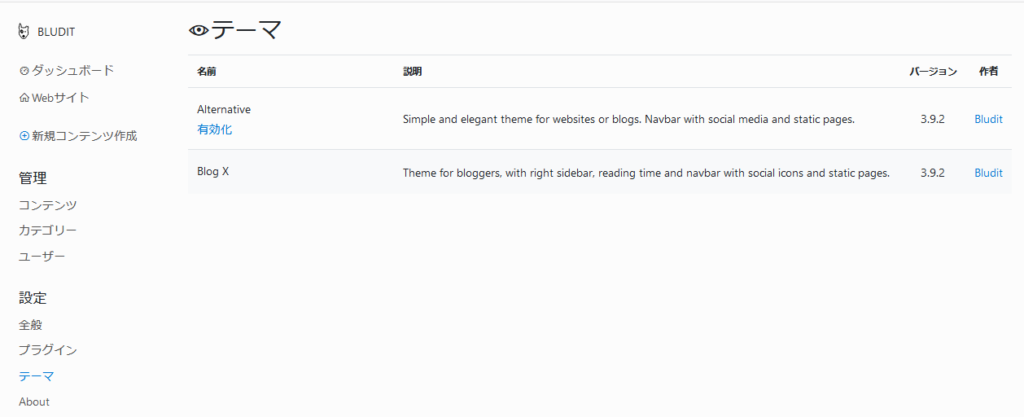
テーマも変更してみます。 設定 > テーマをクリクして「Blog X」にテーマを変更してみます。

TOPページにアクセスすると「テーマ」が適応されたことが確認できます。

-
前の記事

Ubuntu20.04 gccをインスールして実行する手順 2020.06.11
-
次の記事

virtual box vagrant up時にエラー「Implementation of the USB 2.0 controller not found!」が発生した場合の対処法 2020.06.12







コメントを書く