ASP.NET core MVC 静的ページにControllerから値を渡す
- 作成日 2022.06.17
- ASP.NET Core
- ASP.NET Core

ASP.NET core MVCで、静的ページにControllerから値を渡す手順を記述してます。.NETのバージョンは6を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2022
- .NET 6
プロジェクト作成
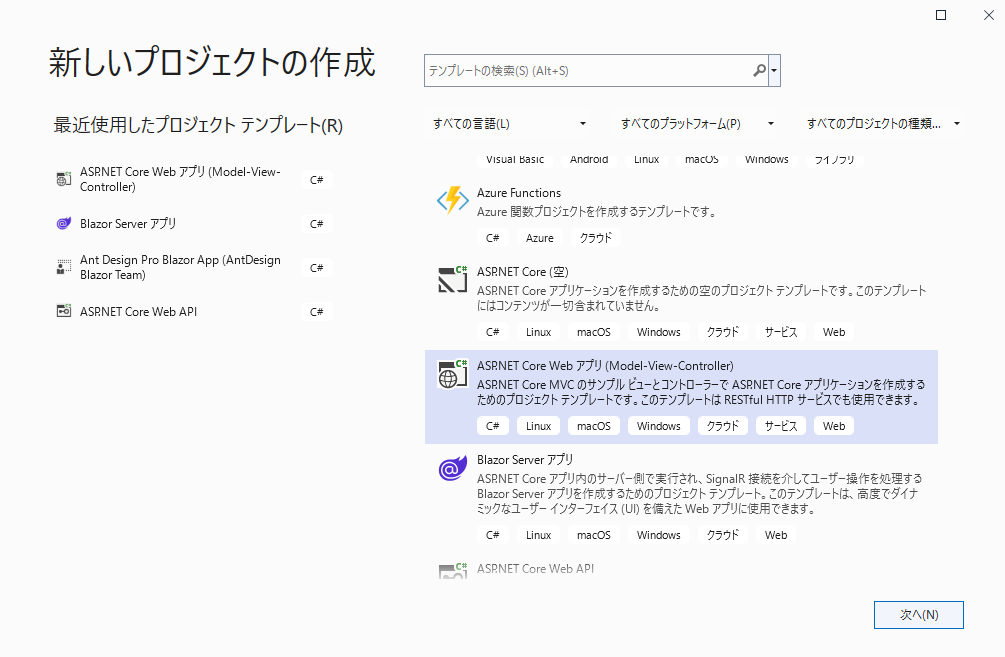
ここでは、「ASP.NET Core Web アプリ(Model-View-Controller)」を選択してプロジェクトを作成してます。

Controller作成
まずはControllersフォルダ配下に、「Hello.cs」を作成します。
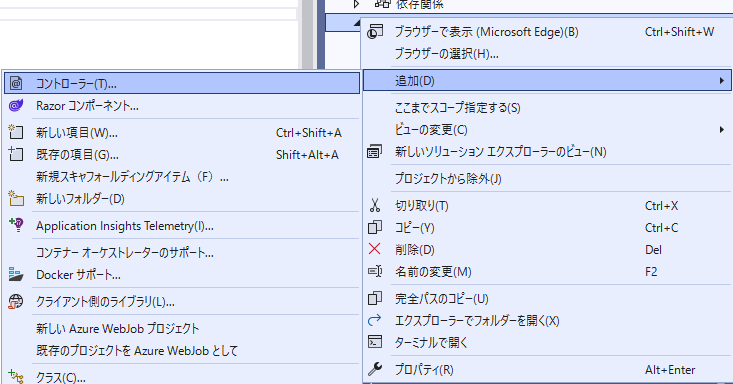
Controllersフォルダを右クリックして「追加」 > 「コントローラー」をクリックして、

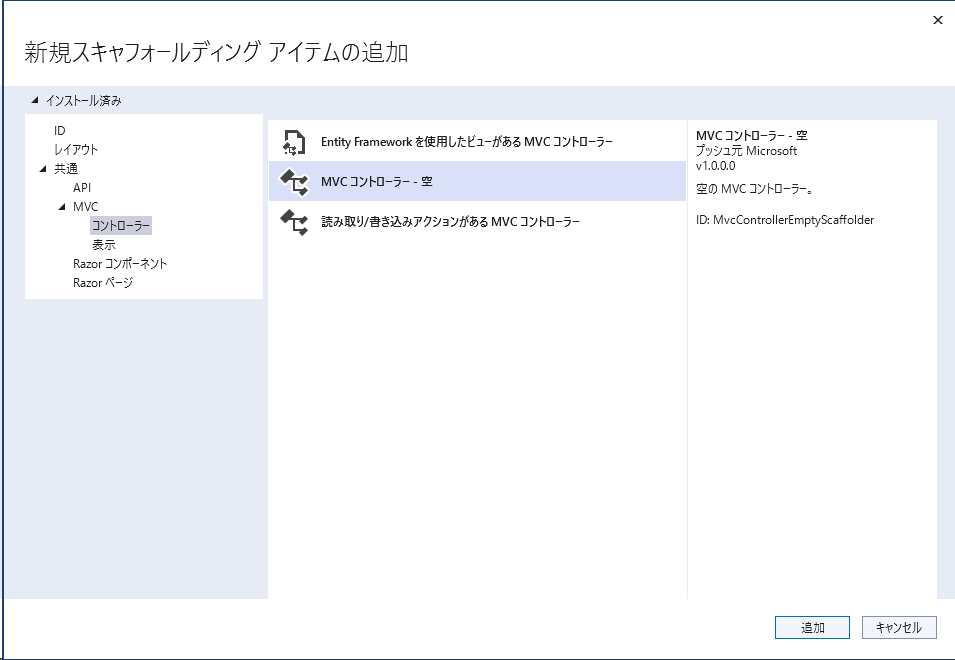
「MVCコントローラー – 空」を選択して「追加」ボタンをクリックします。

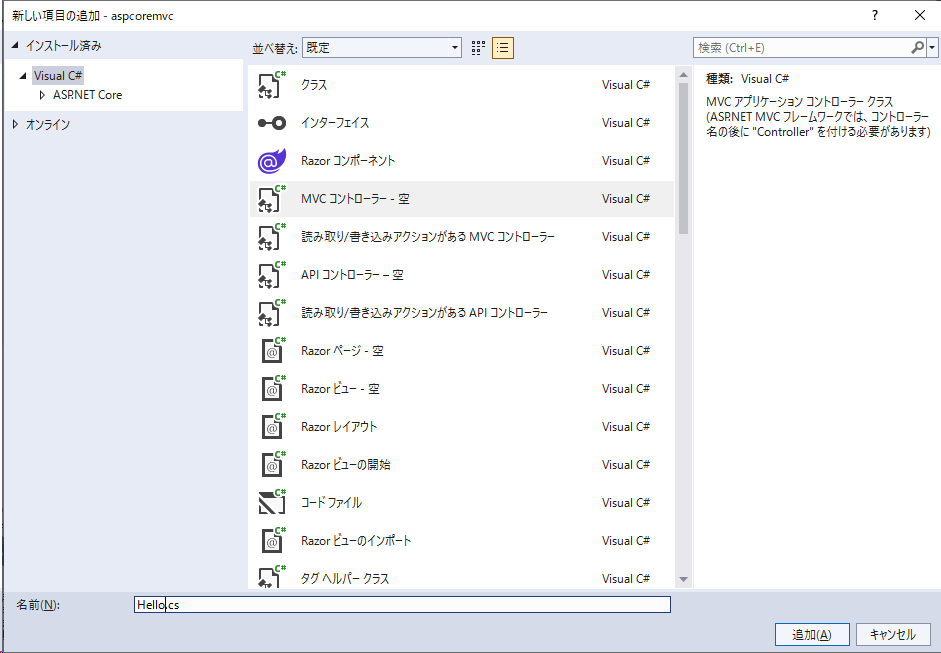
「Hello.cs」という名前を入力して「追加」ボタンをクリックします。

作成できたら、デフォルトのままにしておきます。
※Viewメソッドを引数なし実行すると「/Viewsフォルダ/コントローラー名/アクション名.cshtml」が呼び出されます。
using Microsoft.AspNetCore.Mvc;
namespace aspcoremvc.Controllers
{
public class Hello : Controller
{
public IActionResult Index()
{
ViewData["name"] = "Hello World";
return View();
}
}
}View作成
次に「View」フォルダに「Hello」ファルダを作成して「Index.cshtml」という「Razorビュー」を作成します。
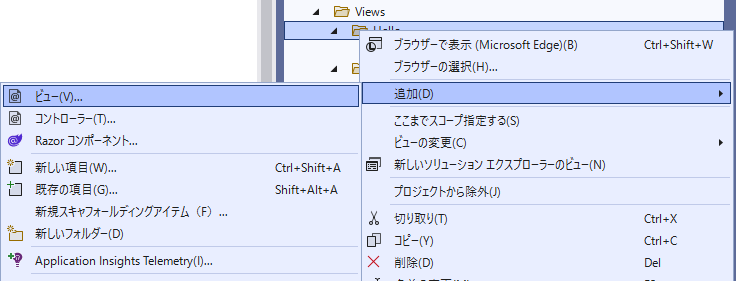
「Hello」フォルダを右クリックして「追加」 > 「ビュー」をクリックして、

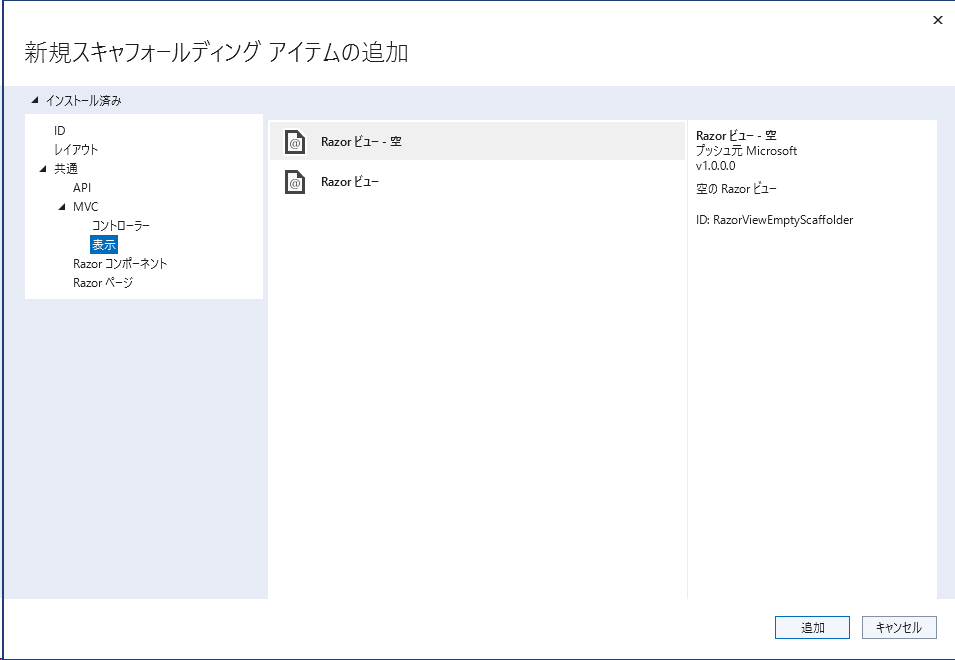
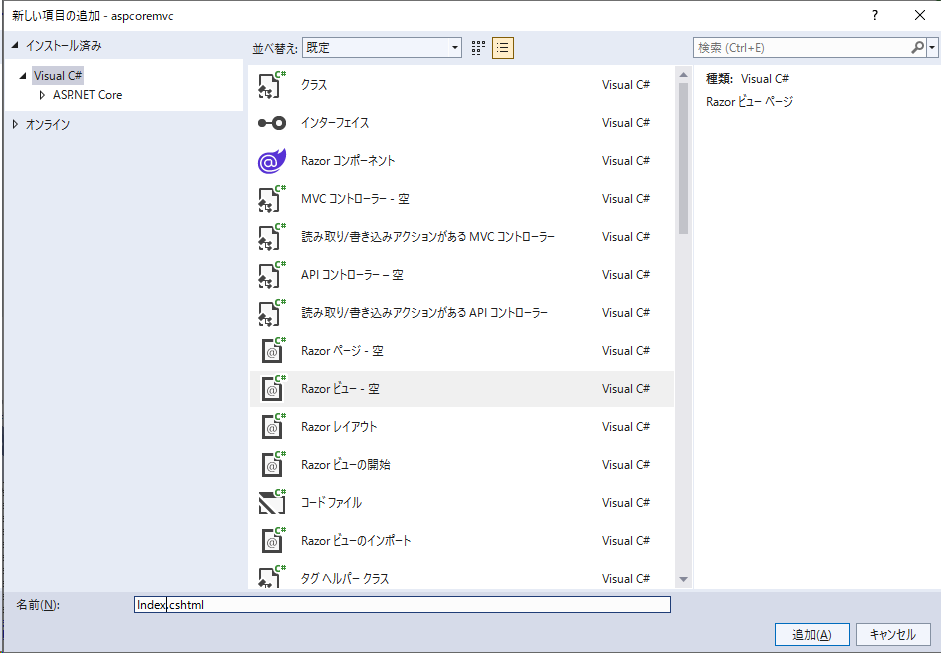
「Razorビュー – 空」を選択して「追加」ボタンをクリックします。

「Index.cshtml」と入力して「追加」をクリックします。

「Index.cshtml」に、以下のコードを記述します。
@*
For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
ViewData["Title"] = "Hello page";
}
<h2>@ViewData["name"]</h2>実行
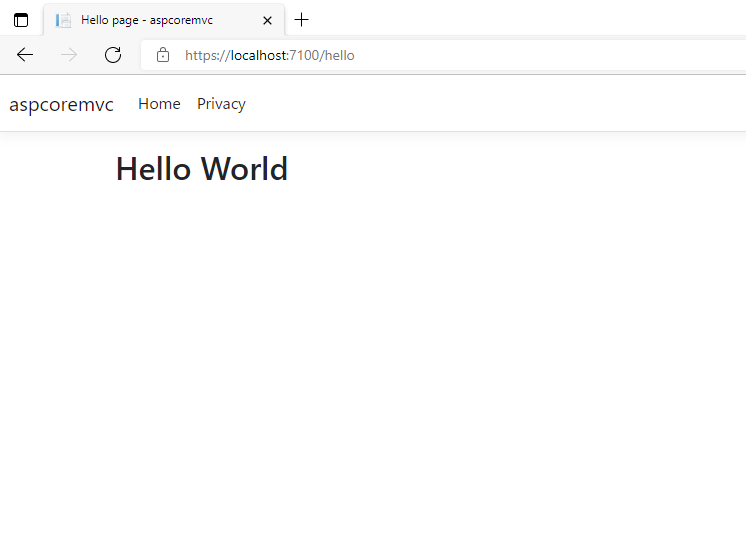
「F5」キーでデバックを実行して、起動します。
http://localhost:ポート番号/hello/ にアクセスすると作成したページにControllerから渡された値が表示されていることが確認できます。

-
前の記事

sqlite アルファベットの大文字を小文字に変換する 2022.06.17
-
次の記事

Windowsバッチ 管理者権限でバッチが実行されているかを判定する 2022.06.17







コメントを書く