ASP.NET core MVC 静的ページにパラーメーターを渡す
- 作成日 2022.06.06
- ASP.NET Core
- ASP.NET Core

ASP.NET core MVCで、静的ページにパラーメーターを渡す手順を記述してます。.NETのバージョンは6を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2022
- .NET 6
プロジェクト作成
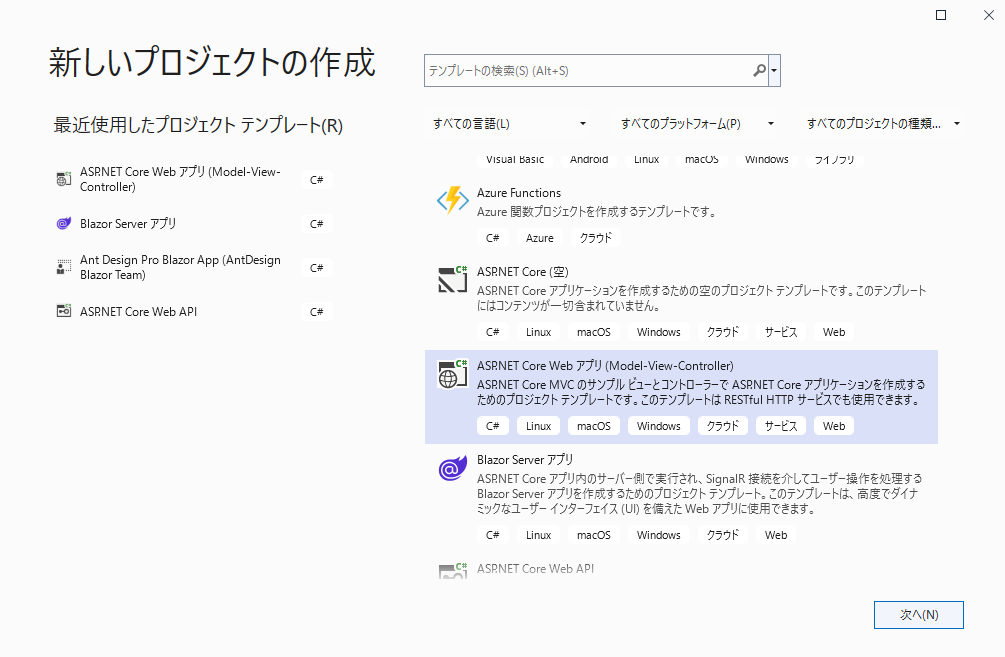
ここでは、「ASP.NET Core Web アプリ(Model-View-Controller)」を選択してプロジェクトを作成してます。

パラメーター取得用の静的ページ作成
まずはControllersフォルダ配下に、以下の内容で「Hello.cs」を作成してパラメーター取得用の静的ページを作成します。
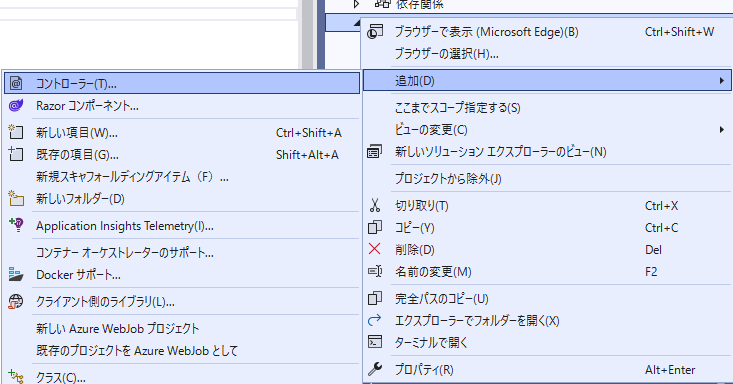
Controllersフォルダを右クリックして「追加」 > 「コントローラー」をクリックして、

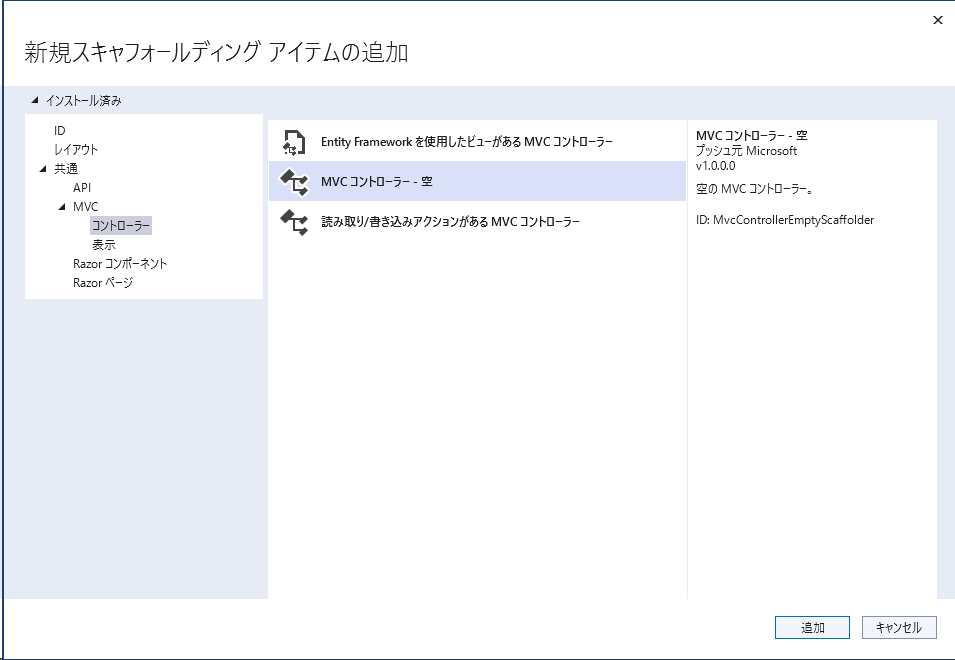
「MVCコントローラー – 空」を選択して「追加」ボタンをクリックします。

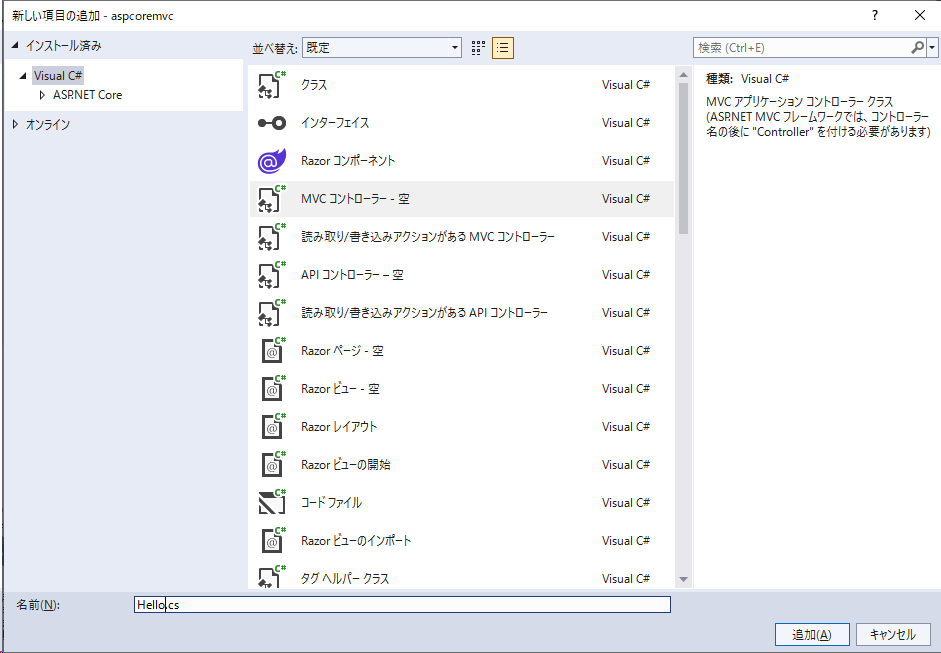
「Hello.cs」という名前を入力して「追加」ボタンをクリックします。

作成できたら、以下のコードを記述します。パラーメータとして「name」と「Id」を取得します。
using Microsoft.AspNetCore.Mvc;
namespace aspcoremvc.Controllers
{
public class Hello : Controller
{
public string Index()
{
return "Hello World";
}
public string hoge(string name, int Id)
{
return $"name:{name} ID:{Id}";
}
}
}「F5」キーでデバックを実行して、起動します。
ルーティングが記述されている「Program.cs」を以下のように変更しておきます。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Hello}/{action=hoge}/{id?}");「F5」キーでデバックを実行して、起動します。
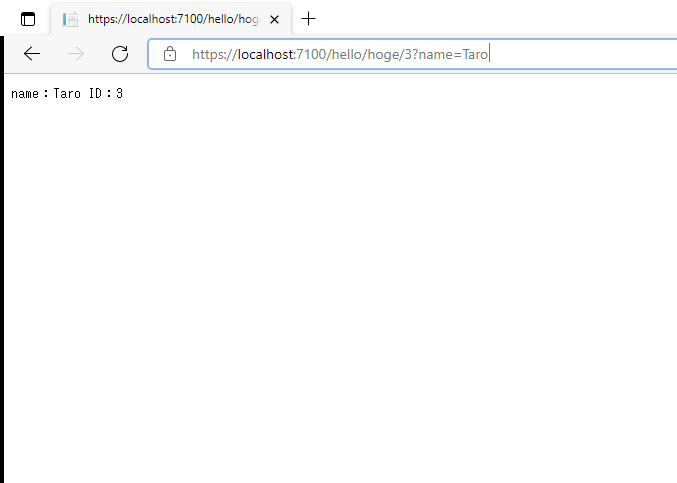
http://localhost:ポート番号/hello/hoge/3?name=Taro でパラメーターを渡してアクセスすると、
「hogeページ」でパラメーターを取得して表示されていることが確認できます。

-
前の記事

Vue.js v-model時に数値型を返す 2022.06.06
-
次の記事

ASP.NET core エラー「PostgresException: 28000: no pg_hba.conf entry for host “xxxx::xxxx:xxxx:xxxx:xxxxxx”, user “xxxxx”, database “xxxx”, no encryption」が発生した場合の対処法 2022.06.06







コメントを書く