jquery 指定したhtmlタグだけのイベントを取得する

jqueryで、指定したhtmlタグだけのイベントを取得するサンプルコードを記述してます。 「on」メソッド内に「html」タグを指定します。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 101.0.4951.67
指定したhtmlタグだけのイベントを取得
指定したhtmlタグだけのイベントを取得するには、「on」メソッドに「html」タグを指定します。
$(document).on('イベント名', 'htmlタグ', function () {
// 処理
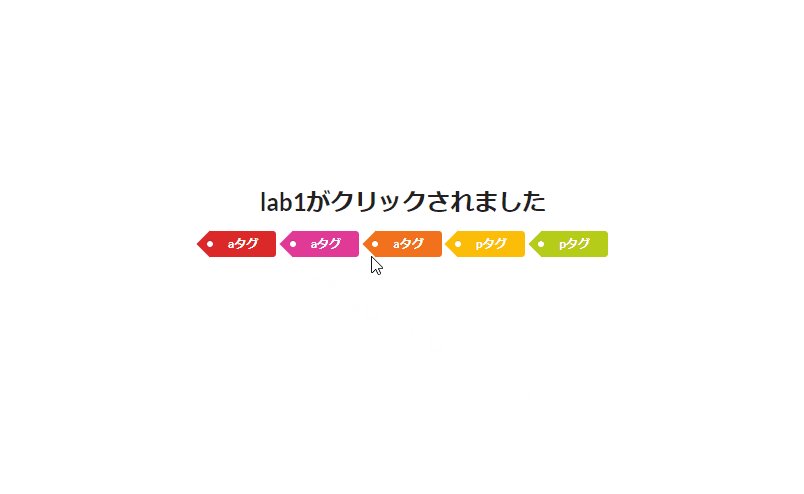
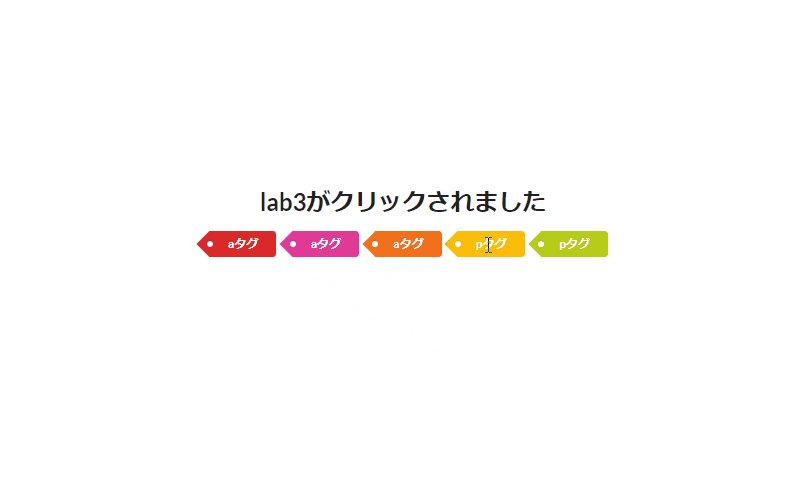
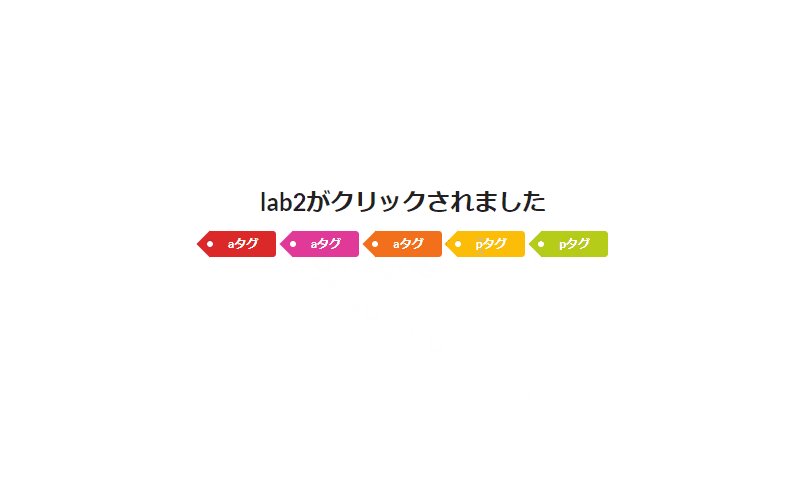
})以下は、html内の指定したタグ「a」をクリックすると、クリックした「id」を表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$(document).on('click', 'a', function () {
$('#result').text( `${$(this).attr('id')}がクリックされました` )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">aタグ</a>
<a id="lab2" class="ui pink tag label">aタグ</a>
<a id="lab3" class="ui orange tag label">aタグ</a>
<p id="lab4" class="ui yellow tag label">pタグ</p>
<p id="lab5" class="ui olive tag label">pタグ</p>
</div>
</div>
</div>
</body>
</html>表示されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$(document).on('click', 'a', () => {
$('#result').text( `${$(this).attr('id')}がクリックされました` )
})
})-
前の記事

javascript 論理和代入演算子(||=)を使用して変数代入を少し省略する 2022.05.28
-
次の記事

MySQL jsonデータから指定したkeyとvalueが存在するか判定する 2022.05.28







コメントを書く