jquery 要素を指定した要素の次に移動させる

jqueryで、要素を指定した要素の次に移動させるサンプルコードを記述してます。「insertAfter」メソッドを使用します。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
要素を指定した要素の次に移動
要素を指定した要素の次に移動させるには「insertAfter」を使用します。
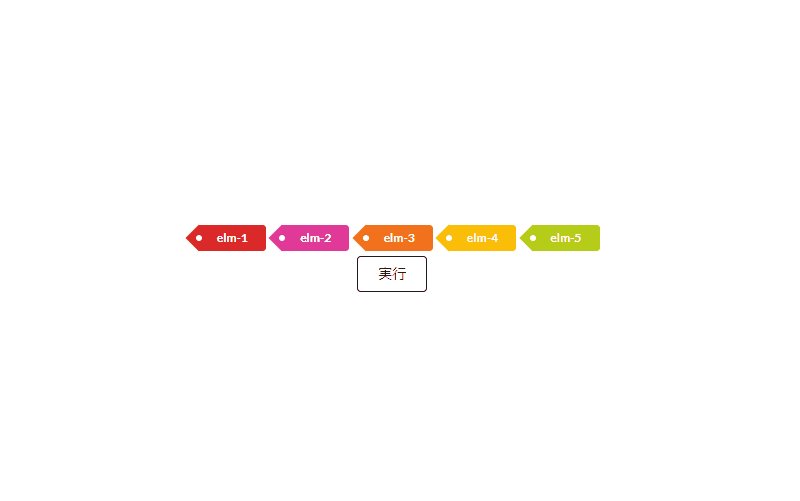
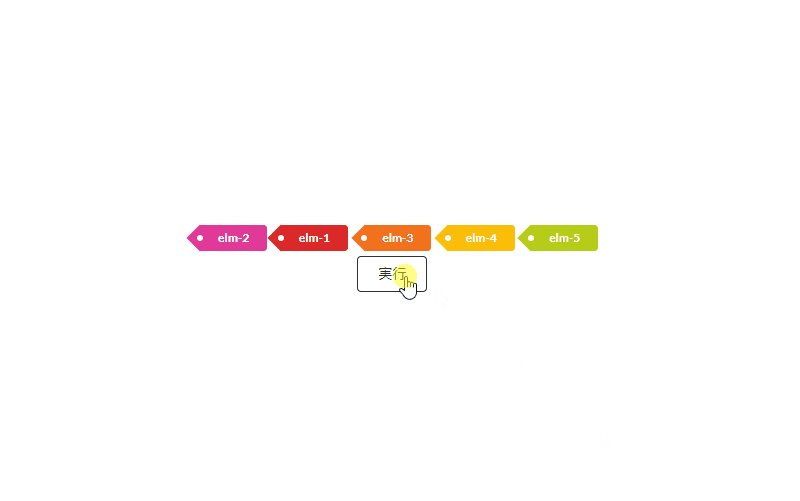
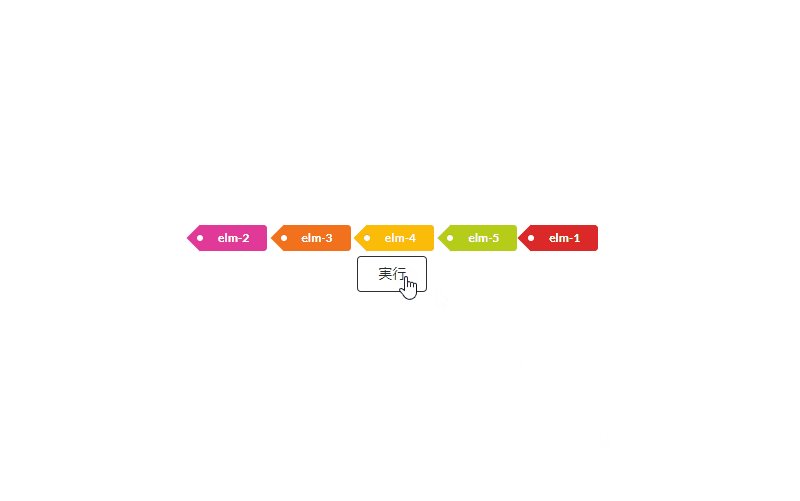
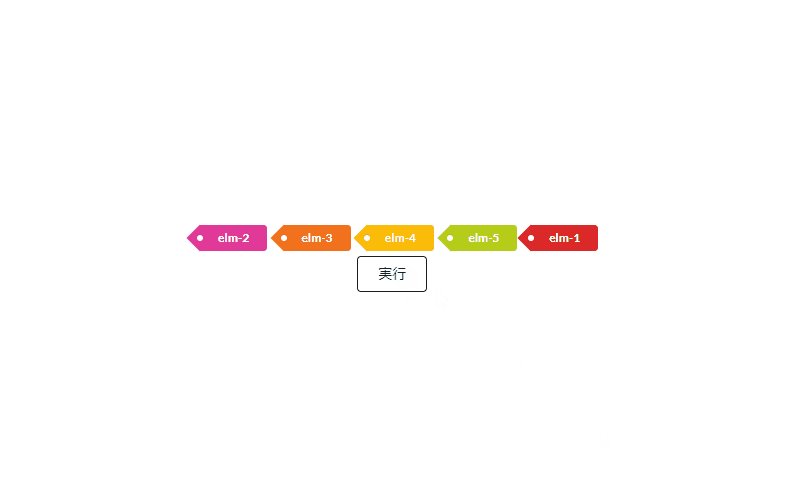
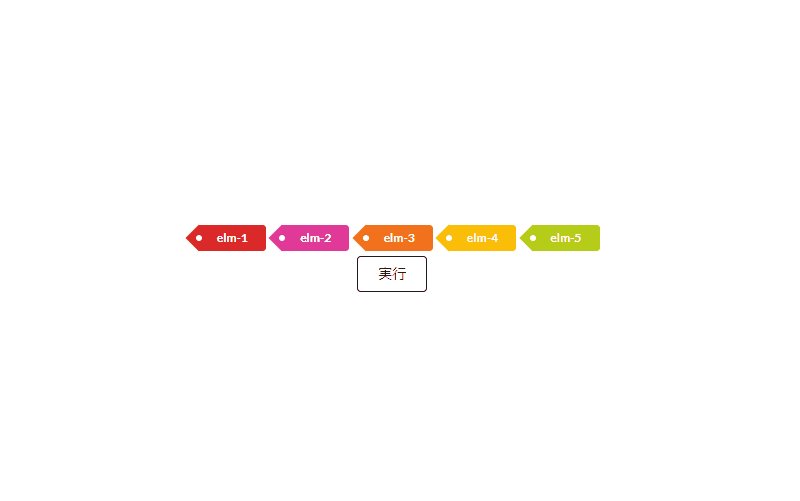
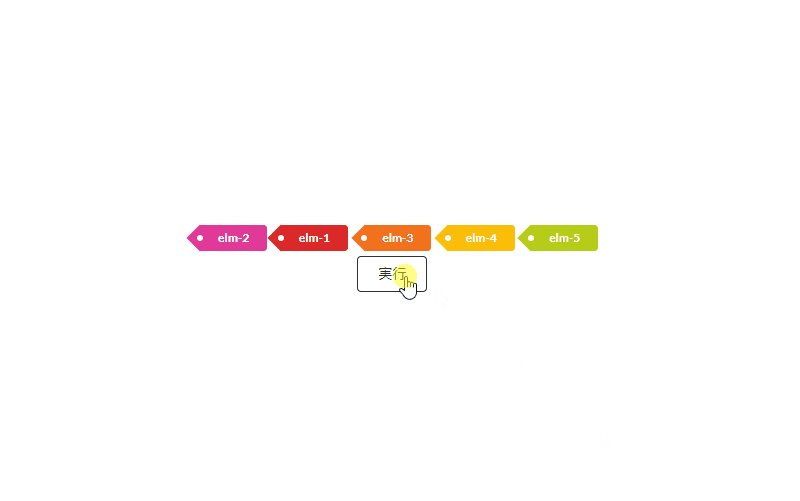
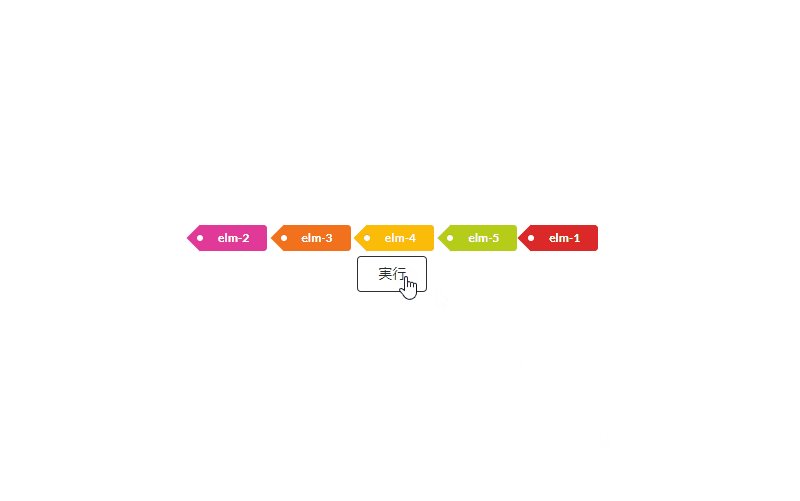
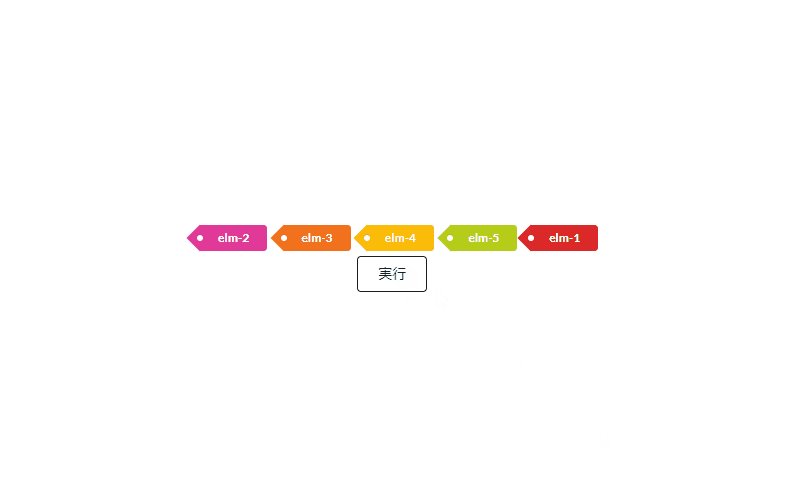
$("要素を指定").insertAfter("要素を指定")以下は、「実行」ボタンをクリックすると、指定した要素の後ろに「id=”lab1″」を移動させていくサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
let count = 1
$(function() {
$('#btn').on('click', function() {
count++
$('#lab1').insertAfter(`#lab${count}`)
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
<div class="ui stackable fields">
<button id="btn" class="ui black basic button">実行</button>
</div>
</div>
</div>
</body>
</html>移動されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
count++
$('#lab1').insertAfter(`#lab${count}`)
})
})-
前の記事

javascript lodashを使ってfalseを生成する 2022.03.07
-
次の記事

PostgreSQL シーケンスの一覧を取得する 2022.03.07







コメントを書く