windows11 Electronを構築する

windows11で、Electronを構築する方法を記述してます。
環境
- OS windows 11 home
- node.js 16.13.2
- Electron 17.0.0
※nodejsがインストールされていないと構築できません。
node.jsのインストールはこちら
Electron構築
バージョンの影響がないようにローカルインストールでインストールします。
※「-D」を「-g」にするとグルーバルにインストールされます。
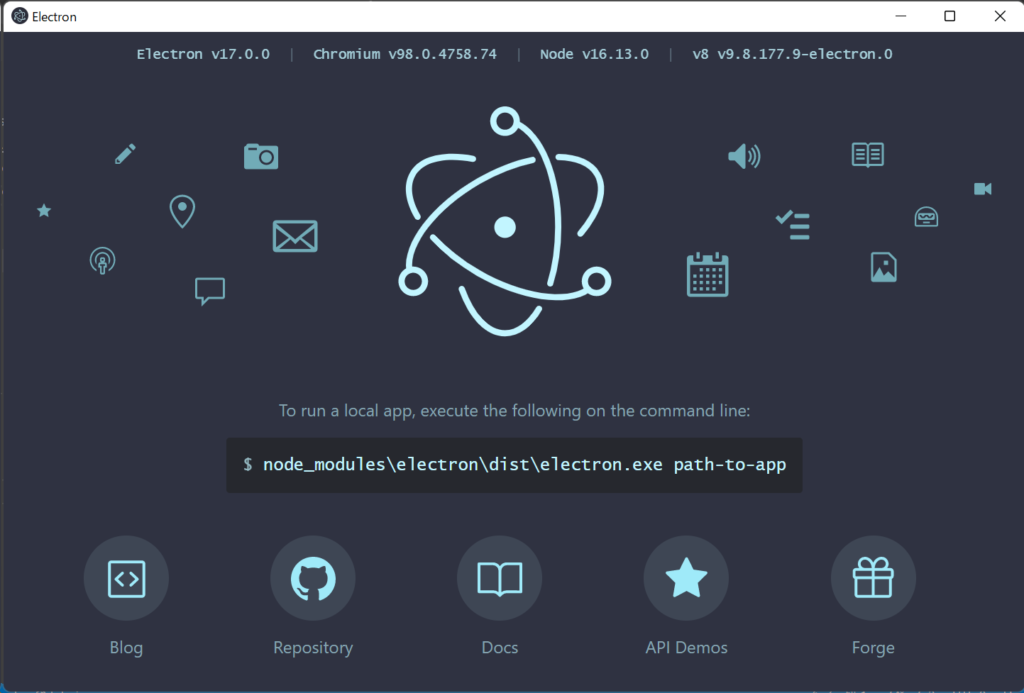
> npm i -D electron起動してみます。
> npx electron上記のコマンドを実行すると、以下の画面が起動します。

Hello World用プロジェクト作成
サンプル用の「Hello World」を作成してみます。
※ここでは「testpro」というプロジェクト名で作成してます。
> npx create-electron-app testpro
Need to install the following packages:
create-electron-app
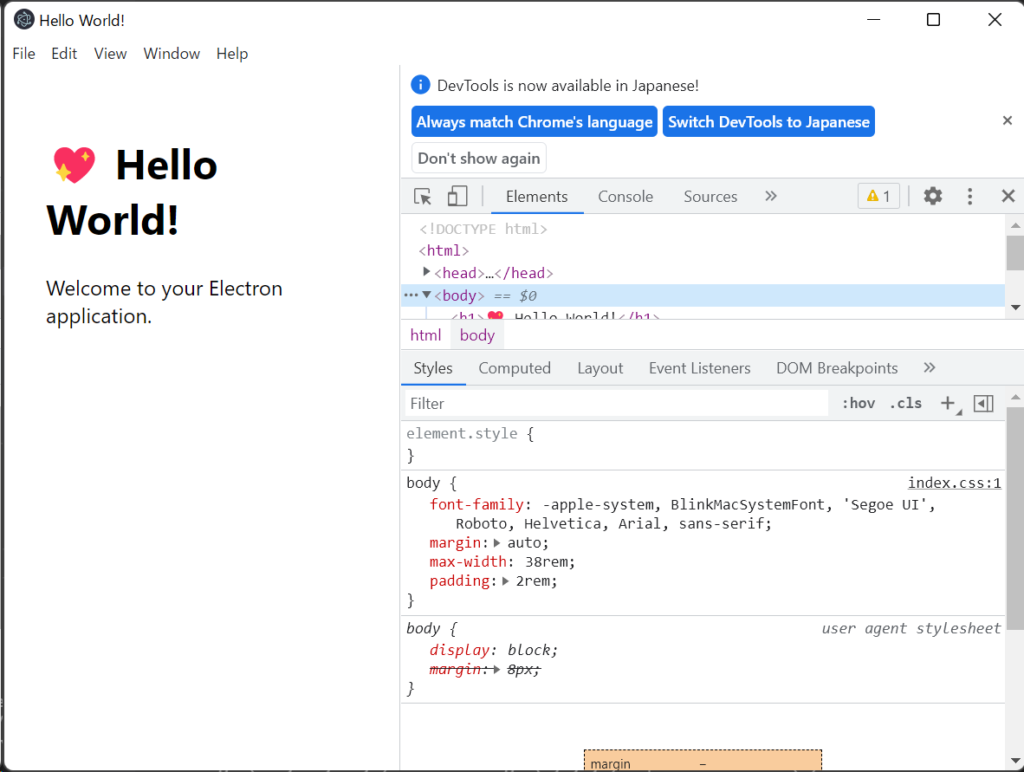
Ok to proceed? (y) y移動して起動してみます。
> cd testpro
> npm start起動することが確認できます。

ソースコードは「src」配下に存在します。

typescript
typescriptを使用する場合は、「–template=typescript」を使用します。
> npx create-electron-app testpro-type --template=typescripttypescriptファイルが作成されていることが確認できます。

-
前の記事

MySQL 列の値を全て区切り文字で抽出する 2022.02.17
-
次の記事

dockerで構築したkongにkongaからsslを適応する 2022.02.17







コメントを書く