Vue.js tabキーの入力を取得する

Vue.jsで、tabキーの入力を取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
tabキーの入力を取得
「tab」キーの入力を取得するには、「v-on:keydown.tab」を使用します。
「 v-on:keydown.tab」は、「@keydown.tab」と省略できます。「tab」はフォーカスが移動するので「keydown」で使用します。
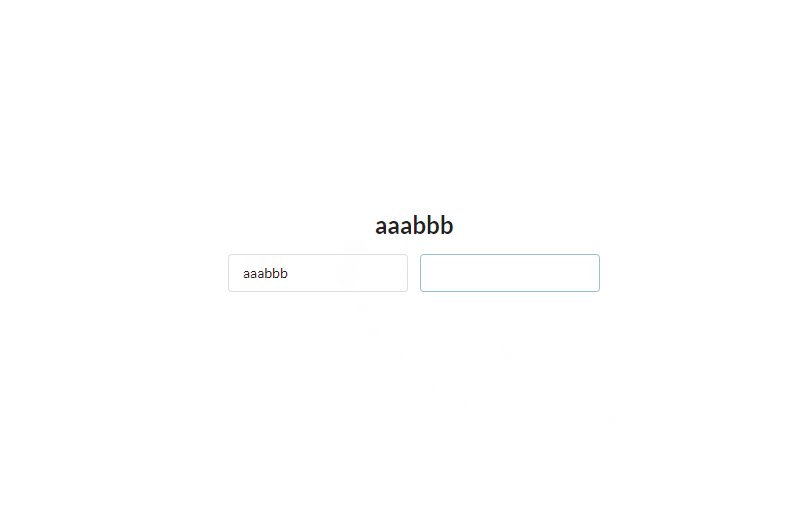
以下は、テキストフォームに「 tab 」キーを入力すると、テキストフォームに入力されている値を表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input @keydown.tab="foo" type="text">
<input type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
},
methods: {
foo: function (e) {
this.val = e.target.value
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>表示されていることが確認できます。

-
前の記事

Ruby if構文を使用する 2021.08.07
-
次の記事

kong logファイルの場所 2021.08.07







コメントを書く