Alpine.jsを使ってモーダルを作成する

JavaScriptフレームワークの1つであるAlpine.jsを導入して、モーダルを作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
- Alpine.js 2.7.3
Alpine.js導入
CDNから読み込んで利用します。
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.7.3/dist/alpine.js" defer></script>モーダルを作成
「x-show・x-data」ディレクティブを使用して、モーダルを作成してます。
CSSにtailwindを使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.7.3/dist/alpine.js" defer></script>
</head>
<body>
<div class="container mx-auto my-56 w-2/5 p-6 text-center">
<div class="mt-6" x-data="{ open: false }">
<button class="bg-green-500 bg-opacity-75 text-white px-4 py-2 rounded no-outline focus:shadow-outline select-none" @click="open = true">modal</button>
<div class="absolute top-0 left-0 w-full h-full flex items-center justify-center" style="background-color: rgba(0,0,0,.5);" x-show="open">
<div class="text-left bg-white h-auto p-4 md:max-w-xl md:p-6 lg:p-8 shadow-xl rounded mx-2 md:mx-0" @click.away="open = false">
<h2 class="text-2xl">Modal title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolores iure quas laudantium dicta impedit, est id delectus molestiae deleniti enim nobis rem et nihil.</p>
<div class="flex justify-center mt-8">
<button class="bg-gray-700 text-white px-4 py-2 rounded no-outline focus:shadow-outline select-none" @click="open = false">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
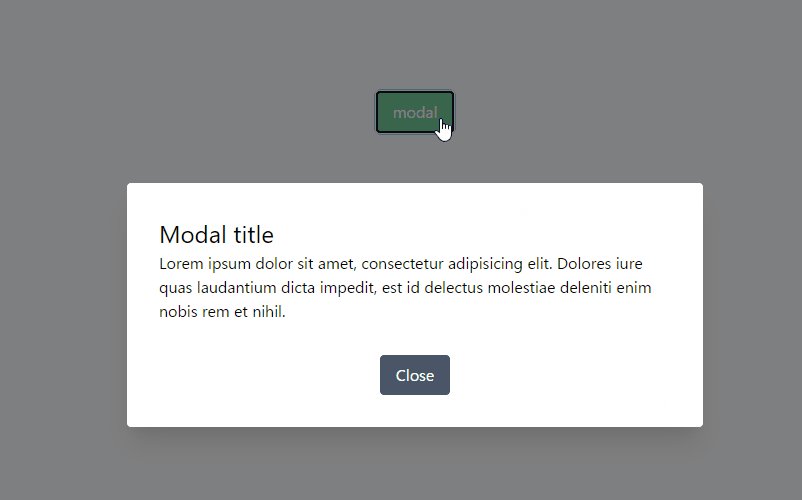
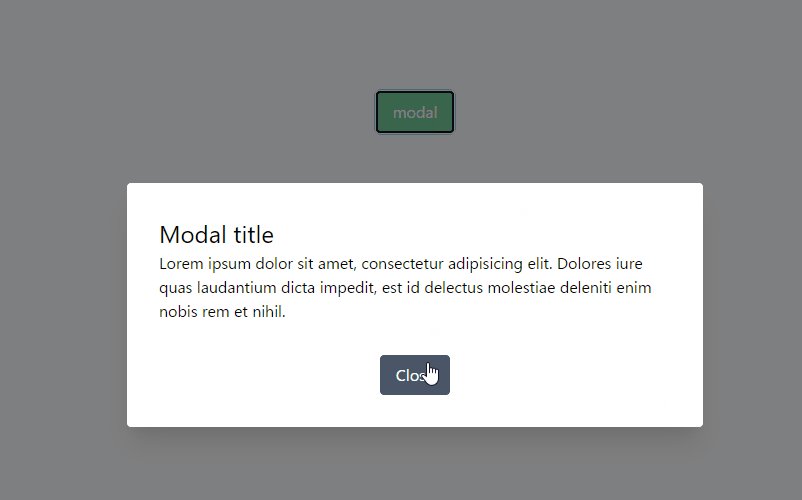
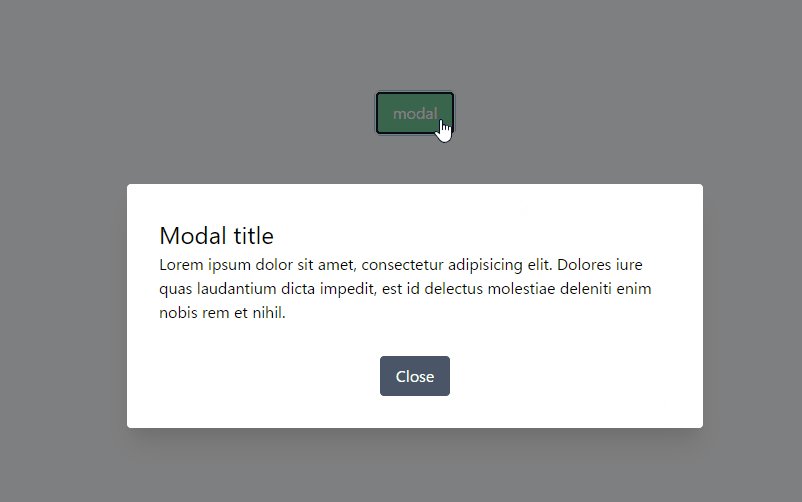
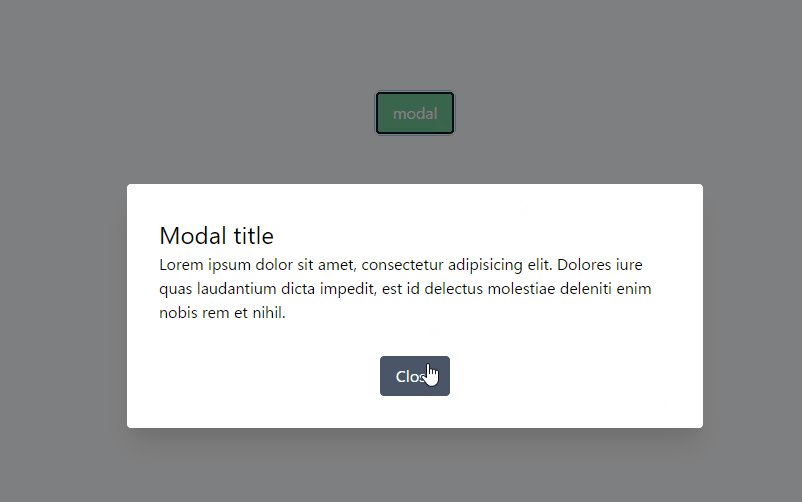
</html>実行結果を確認すると「モーダル」が作成されていることが確認できます。

-
前の記事

javascript 消費税込みの価格を求める 2020.12.17
-
次の記事

python 時間の差分を秒で取得する 2020.12.17










コメントを書く