Alpine.jsを使ってhoverで表示されるツールチップを作成する

JavaScriptフレームワークの1つであるAlpine.jsを導入して、hoverで表示されるツールチップを作成するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 84.0.4147.105
- Alpine.js 2.7.3
Alpine.js導入
CDNから読み込んで利用します。
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.7.3/dist/alpine.js" defer></script>ツールチップを作成
「x-on・x-cloak・x-show・x-data」ディレクティブを使用して、レンジスライダーを作成してます。
CSSにtailwindを使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.7.3/dist/alpine.js" defer></script>
</head>
<body>
<div class="container mx-auto w-2/5 p-6 text-center">
<div class="flex min-h-screen items-center justify-center">
<div x-data="{ tooltip: false }" class="relative z-30 inline-flex">
<div x-on:mouseover="tooltip = true" x-on:mouseleave="tooltip = false"
class="rounded-md px-3 py-2 bg-pink-400 text-white cursor-pointer shadow">
ツールチップを表示する
</div>
<div class="relative" x-cloak x-show.transition.origin.top="tooltip">
<div
class="absolute top-0 z-10 w-32 p-2 -mt-1 text-sm leading-tight text-white transform -translate-x-1/2 -translate-y-full bg-teal-500 rounded-lg shadow-lg">
ツールチップ
</div>
<svg class="absolute z-10 w-6 h-6 text-teal-500 transform -translate-x-12 -translate-y-3 fill-current stroke-current"
width="8" height="8">
<rect x="12" y="-10" width="10" height="8" transform="rotate(45)" />
</svg>
</div>
</div>
</div>
</div>
</body>
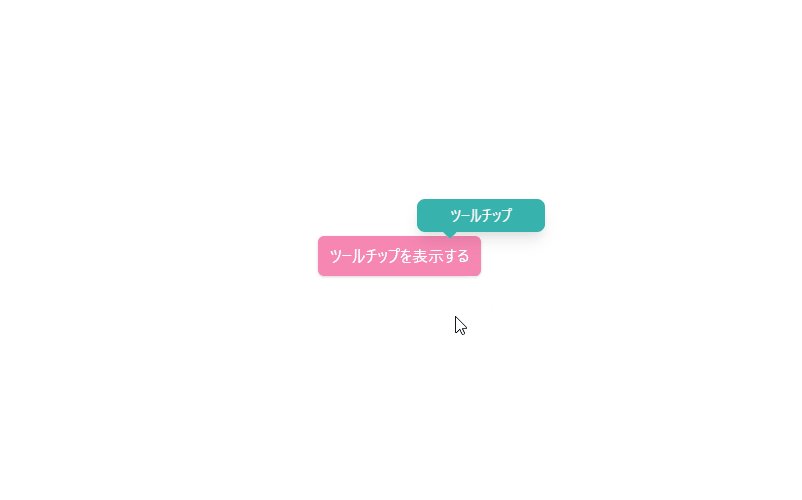
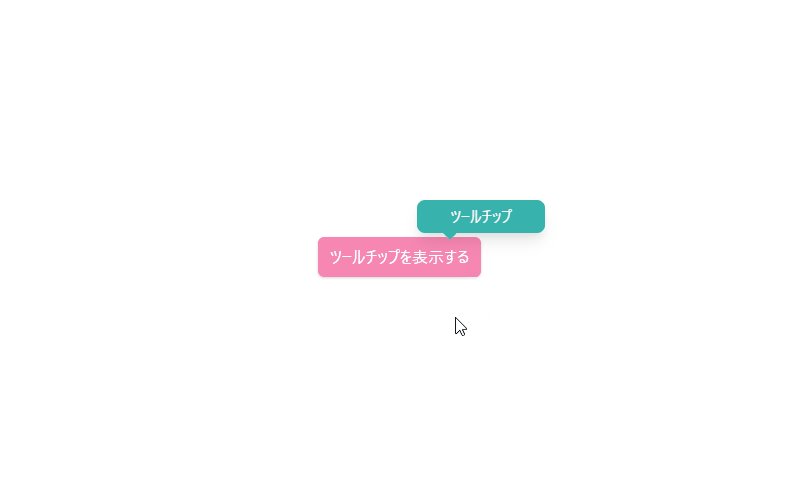
</html>実行結果を確認すると「ツールチップ」が作成されていることが確認できます。

-
前の記事

背景にガラス板のような美しいエフェクトを与えるCSSの新しいプロパティ「backdrop-filter」 2021.01.16
-
次の記事

rails6 APIを実装する 2021.01.16










コメントを書く