Ubuntu20.04 webサーバー「OpenLiteSpeed」をインストールする手順
- 作成日 2020.06.04
- 更新日 2020.07.17
- OpenLiteSpeed ubuntu
- OpenLiteSpeed, Ubuntu20.04

ブラウザ上からWebサーバー管理が可能な「OpenLiteSpeed」をUbuntu20.04にインストールする手順を記述してます。
環境
- OS Ubuntu20.04
リポジトリ追加
公式リポジトリには存在しないため、リポジトリを追加します。
wget -O - http://rpms.litespeedtech.com/debian/enable_lst_debian_repo.sh | sudo bashアップデートしておきます。
sudo apt updateOpenLiteSpeedインストール
OpenliteSpeedをインストールします。
sudo apt install openlitespeedphpのパッケージをインストールします。
sudo apt install lsphp74次にopenlightspeedのphpの設定を有効にします。
sudo ln -sf /usr/local/lsws/lsphp74/bin/lsphp /usr/local/lsws/fcgi-bin/lsphp5OpenLiteSpeed実行
openlightspeedを実行します。
sudo /usr/local/lsws/bin/lswsctrl startログインする際に利用するユーザーとパスワードを設定しておきます。
sudo /usr/local/lsws/admin/misc/admpass.sh確認
ブラウザから http://プライベートIP or サーバーアドレス:7080 にアクセスします。
さきほど作成したユーザー名とパスワードでログインします。

ログインが成功するとダッシュボードが表示されます。

日本語化
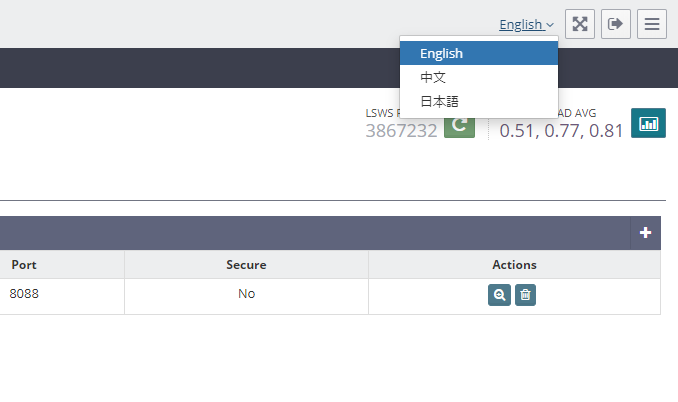
日本語化もとても簡単で画面の右上にあるEnglishを日本語に変更するだけで、日本語化できます。

デフォルトポート変更
OpenLiteSpeedではデフォルトポートが8088になっているので、これを80に変更してみます。
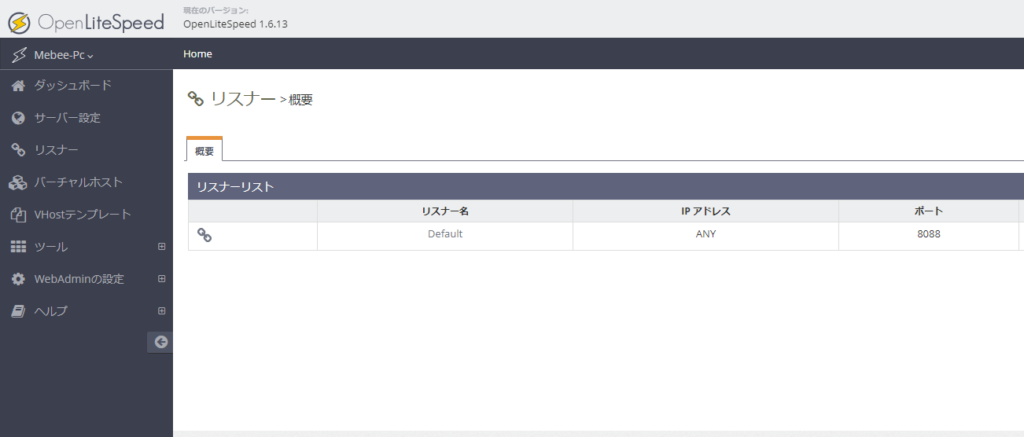
左にある「リスナー」をクリックします。

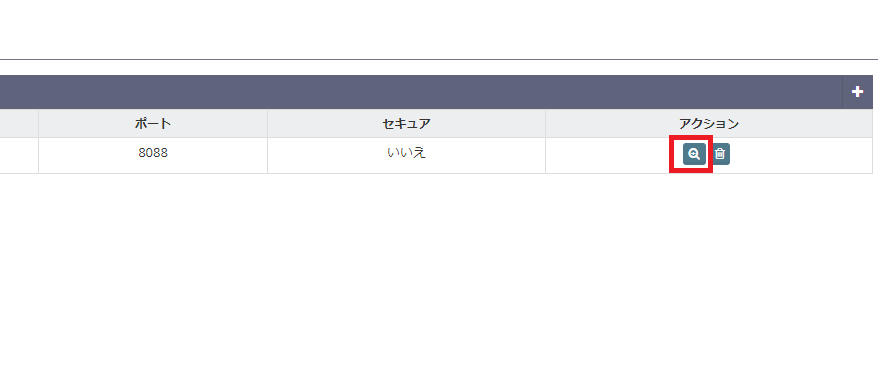
虫眼鏡ボタンをクリックします。

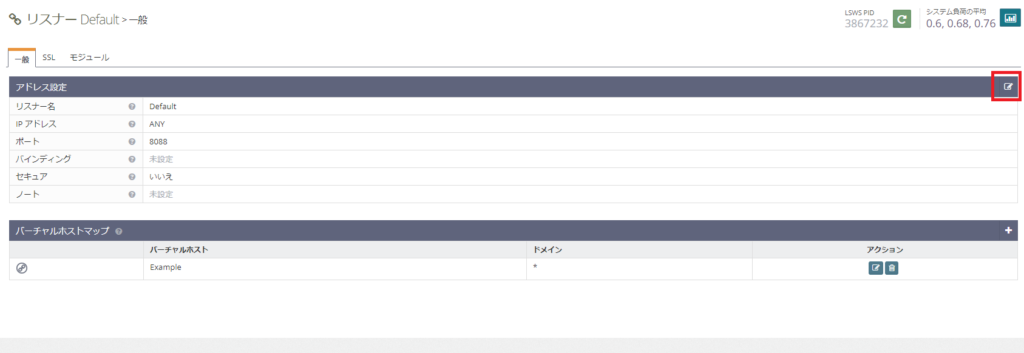
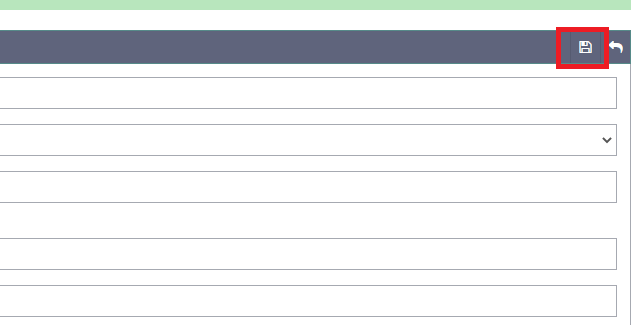
右上位にある赤枠で囲ったボタンをクリックします。

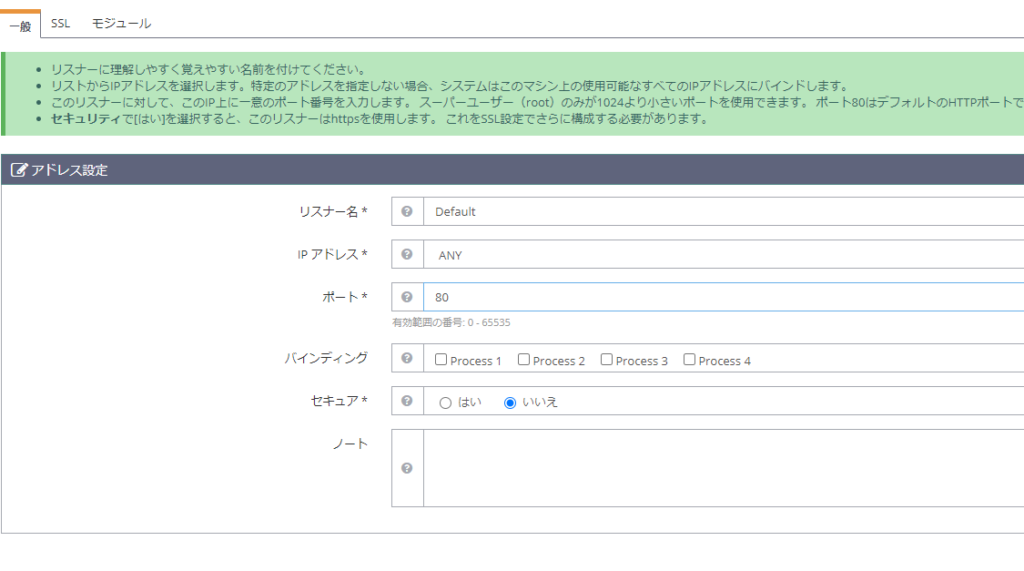
ポートを80番に変更します。

保存ボタンをクリックして、設定を保存します。

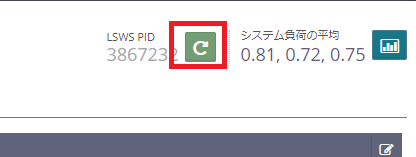
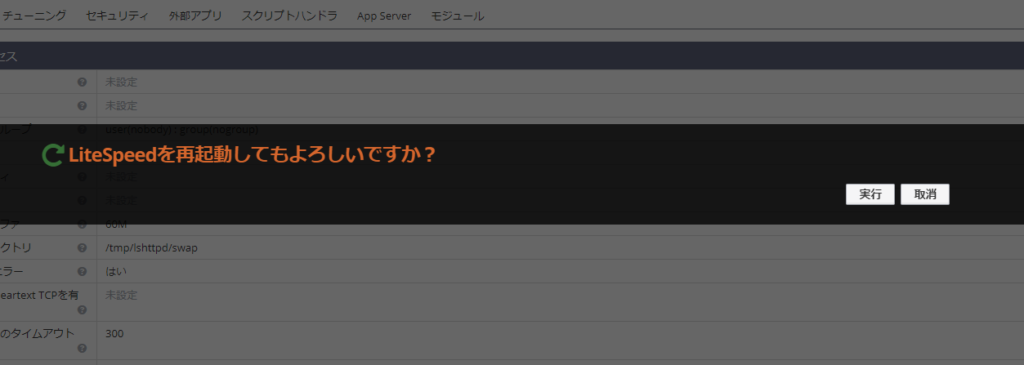
再起動を実行します。

実行をクリックします。

ブラウザから http://プライベートIP or サーバーアドレスにアクセスすると下記の画面が表示されることが確認できます。

-
前の記事

dockerを利用してNagiosを構築する手順 2020.06.04
-
次の記事

React.js エラー「Unterminated JSX contents」が発生した場合の対処法 2020.06.04







コメントを書く