CentOs8に MeteorをインストールしてHello Worldまでしてみる

Meteorの導入からHello Worldまでの手順
目次
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V10.16.3
- npm 6.9.0
- Meteor 1.8.1
※centos8にnodeのインストール手順はこちら
Meteorとは
Node.jsのWEBフレームワークであり、SPA(Single Page Application)が比較的容易に実装できる
Meteorのインストール
curlコマンドでインストール
## インストール
curl https://install.meteor.com/ | shプロジェクトの作成
createコマンドを使用してプロジェクトを作成する
## 作成
meteor create meteor-test
<出力結果>
Created a new Meteor app in 'meteor-test'.
To run your new app:
cd meteor-test
meteor
If you are new to Meteor, try some of the learning resources here:
https://www.meteor.com/tutorials
To start with a different app template, try one of the following:
meteor create --bare # to create an empty app
meteor create --minimal # to create an app with as few Meteor packages as possible
meteor create --full # to create a more complete scaffolded app
meteor create --react # to create a basic React-based appFirewall設定
外部からアクセスできるようにfirewallを設定します
## 3000番ポートを恒久的に許可
sudo firewall-cmd --add-port=3000/tcp --zone=public --permanent
## 再起動
sudo firewall-cmd --reload起動
とりあえず、起動してみる
## プロジェクトに移動
cd meteor-test
## 起動
meteor
<出力結果>
[[[[[ ~/meteor-test ]]]]]
=> Started proxy.
=> Started MongoDB.
=> Started your app. \
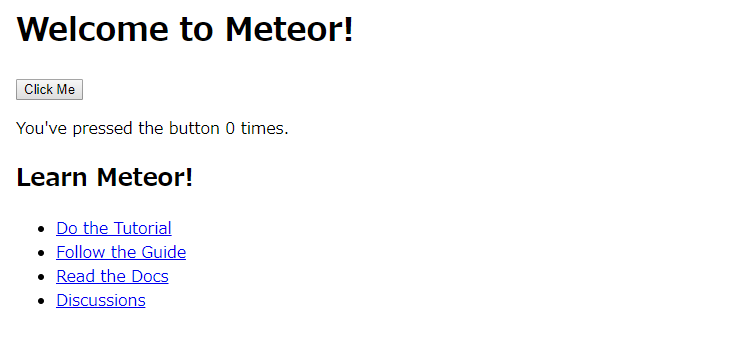
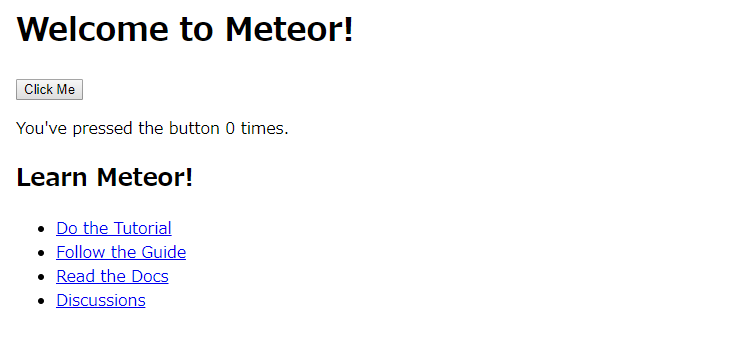
=> App running at: http://localhost:3000/ブラウザよりhttp://プライベートIP:3000にアクセスすると下記の画面が表示されます。

Hello Worldしてみる
client/main.html を編集
## 編集
vi client/main.html
<変更箇所>
<h1>Welcome to Meteor!</h1>
↓
<h1>Hello World!</h1>ブラウザよりhttp://プライベートIP:3000にアクセスすると「Hello World!」と表示されます。

Meteorのサンプルプログラムを動かしてみる
サンプルプログラム一覧は下記のコマンドで確認できる
meteor create --list
Available examples:
clock: https://github.com/meteor/clock
leaderboard: https://github.com/meteor/leaderboard
localmarket: https://github.com/meteor/localmarket
simple-todos: https://github.com/meteor/simple-todos
simple-todos-react: https://github.com/meteor/simple-todos-react
simple-todos-angular: https://github.com/meteor/simple-todos-angular
todos: https://github.com/meteor/todos
todos-react: https://github.com/meteor/todos/tree/react
angular-boilerplate: https://github.com/Urigo/angular-meteor-base.gitサンプルプログラム clockを動作させてみる
## git
git clone https://github.com/meteor/clock
## 移動
cd clock
## 実行
meteorブラウザよりhttp://プライベートIP:3000にアクセスすると「clock」サンプルプログラムが確認できます。

-
前の記事

CentOs7 swatchを利用してログインを検知する 2019.12.02
-
次の記事

Ubuntu19.10にelasticsearchをインストールする 2019.12.03











コメントを書く