htmxでjsonデータをliタグで表示する

htmxを使用して取得した繰り返しのあるjsonデータをliタグで表示するサンプルコードを記述してます。「htmx」はCDN版を使用してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 120.0.6099.218
テンプレートエンジンとmustache
liタグで繰り返しがあるjsonを見栄え良く表示するには「client-side-templates.js」と「mustache」を使用します。
※CSSは「tailwindcss」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>mebee.info</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://unpkg.com/htmx.org"></script>
<script src="https://unpkg.com/htmx.org/dist/ext/client-side-templates.js"></script>
<script src="https://unpkg.com/mustache@latest"></script>
</head>
<body>
<div hx-ext="client-side-templates" class="container mx-auto my-56 w-96 px-8">
<h1 class="font-semibold text-sky-500 text-lg mr-auto">実行結果</h1>
<button hx-get="https://jsonplaceholder.typicode.com/todos/" hx-target="#target" hx-trigger="click"
hx-swap="innerHTML" mustache-template="todos"
class="mb-2 md:mb-0 bg-transparent hover:bg-sky-500 text-sky-700 font-semibold hover:text-white py-2 px-4 border border-sky-500 hover:border-transparent rounded">
実行
</button>
<div id="target">
<template id="todos">
<ul>
{{#.}}
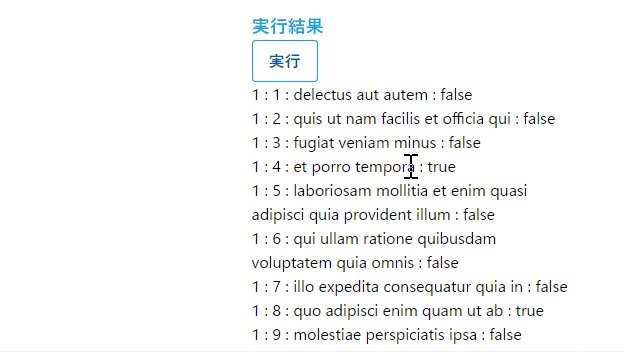
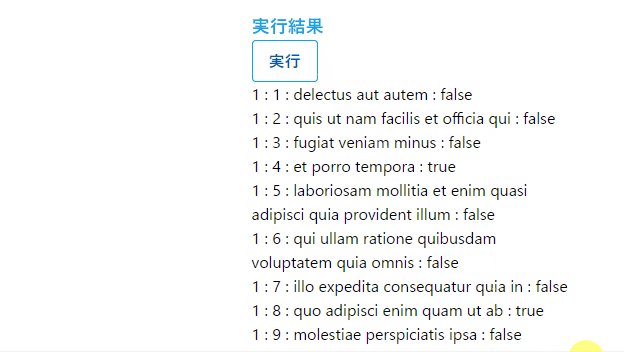
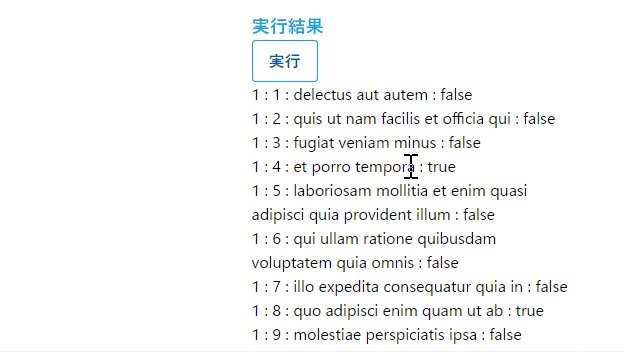
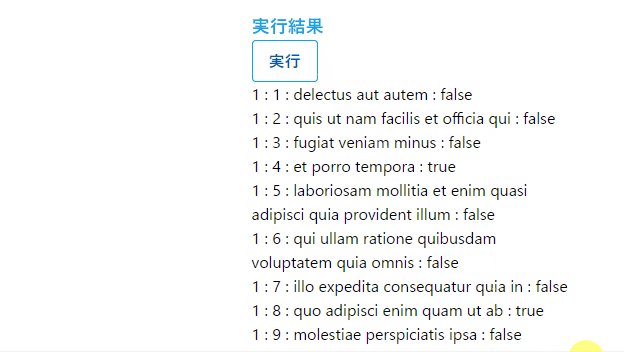
<li>{{userId}} : {{id}} : {{title}} : {{completed}}</li>
{{/.}}
</ul>
</template>
</div>
</div>
</body>
</html>実行結果

-
前の記事

java パス同士を結合する 2024.01.30
-
次の記事

kotlin 「if」文を1行で記述する 2024.01.31






コメントを書く