htmxでajaxリクエストを送信してボタンの色を変えてみる

htmxでajaxリクエストを送信してボタンの色を変えるサンプルコードを記述してます。「htmx」はCDN版を使用してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 120.0.6099.218
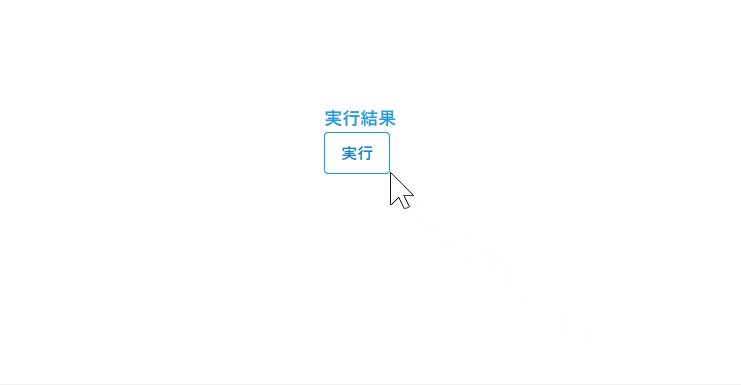
ボタンの色を変える
「hx-get」でファイルを指定してリクエストを送付します。ここでは「a.html」というファイルを指定してます。
※CSSは「tailwindcss」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>mebee.info</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://unpkg.com/htmx.org"></script>
</head>
<body>
<div hx-ext="client-side-templates" class="container mx-auto my-56 w-96 px-8">
<h1 class="font-semibold text-sky-500 text-lg mr-auto">実行結果</h1>
<button hx-get="/a.html" hx-swap="outerHTML"
class="mb-2 md:mb-0 bg-transparent hover:bg-sky-500 text-sky-700 font-semibold hover:text-white py-2 px-4 border border-sky-500 hover:border-transparent rounded">
実行
</button>
</div>
</body>
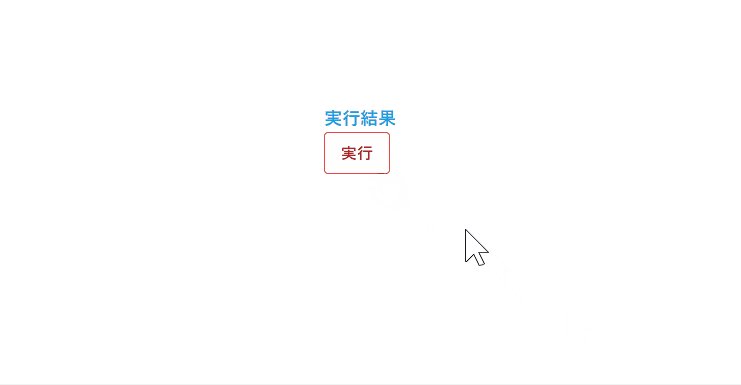
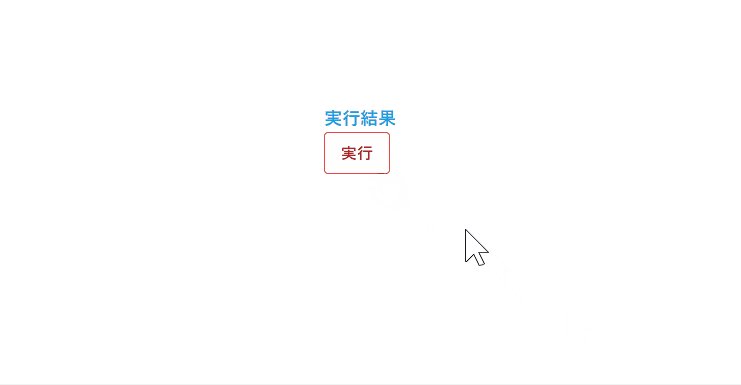
</html>「a.html」は、classだけを変更したものを用意してます。
<button class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>実行結果をみると、色が変わっていることが確認できます。

-
前の記事

Google Colaboratory 検索と置換を開くショートカットキー 2024.02.01
-
次の記事

kotlin 「–(デクリメント)」を使用する 2024.02.03







コメントを書く