GAS スプレッドシートに独自のメニューを追加する
- 作成日 2023.01.25
- Google Apps Script
- Google Apps Script

GAS(Google Apps Script)で、スプレッドシートに独自のメニューを追加する手順を記述してます。「addMenu」にメニューの名前と実行する関数名を指定します。ここでは、実際に実行した結果を画像で掲載してます。
環境
- OS windows11 home
- ブラウザ chrome 109.0.5414.75
独自のメニューを追加
スプレッドシートに独自のメニューを追加するには、「addMenu」を使用します。
addMenu("メニュー名",メニューの配列)
// メニューの配列は以下
[
{ name: "メニュー名1", functionName: "関数名1" },
null,
{ name: "メニュー名2", functionName: "関数名2" },
]実際に、「追加メニュー」というメニュー名で、ただセルの値を変更する関数を指定して、作成してみます。
function myFunction() {
// GASを作成したスプレッドシートを取得
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
//メニュー配列
var myMenu = [
{ name: "A1変更", functionName: "hoge" },
{ name: "B1変更", functionName: "foo" }
];
spreadsheet.addMenu("追加メニュー", myMenu);
}
function hoge() {
// GASを作成したスプレッドシート
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// 開いているスプレッドシートのワークシート
let sheet = spreadsheet.getActiveSheet();
let range = sheet.getRange("A1");
range.setValue("変更しました")
}
function foo() {
// GASを作成したスプレッドシート
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// 開いているスプレッドシートのワークシート
let sheet = spreadsheet.getActiveSheet();
let range = sheet.getRange("B1");
range.setValue("変更しました")
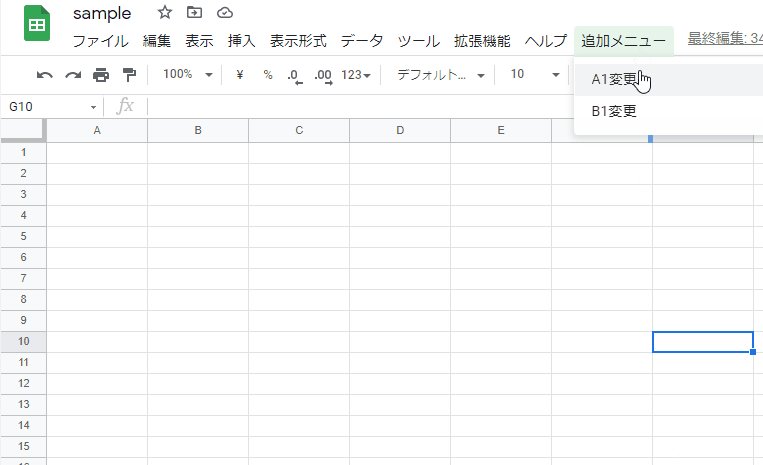
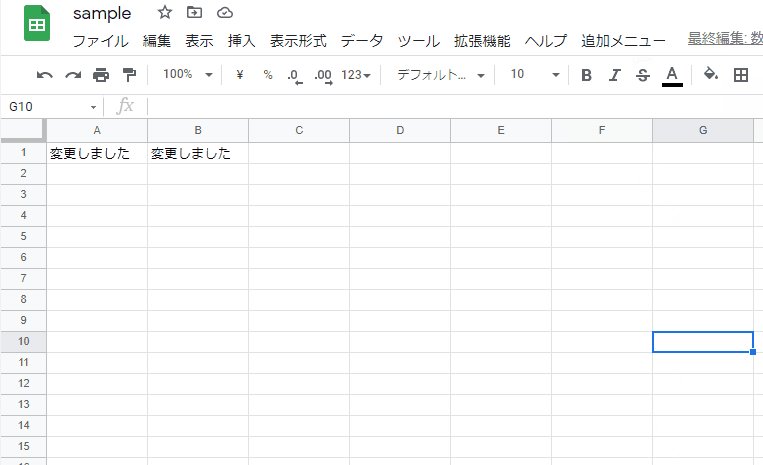
}追加されていることが確認できます。

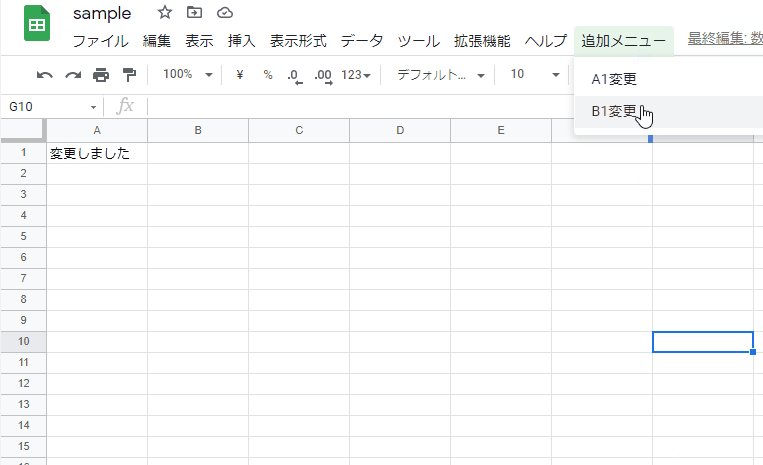
追加したメニューから関数が実行されていることが確認できます。

メニューを削除
メニューを削除する場合は「removeMenu」で可能です。
function myFunction() {
// GASを作成したスプレッドシートを取得
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
spreadsheet.removeMenu("追加メニュー");
}実行結果

-
前の記事

Flutter Textを斜体にする 2023.01.25
-
次の記事

kotlin mutableMapをkeyでソートする 2023.01.25






コメントを書く