GAS スプレッドシートのタブの色を変更する
- 作成日 2022.11.24
- Google Apps Script
- Google Apps Script

GAS(Google Apps Script)で、スプレッドシートのタブの色を変更する手順を記述してます。「setTabColor()」にカラーコードを指定することで可能です。元に戻す場合は「null」を指定してます。
環境
- OS windows11 home
- ブラウザ chrome 107.0.5304.107
タブの色を変更
タブの色を変更させるには、「setTabColor()」を使用します。
sheet.setTabColor(カラーコード)
※redやblueなどのカラーネームと、カラーコード#000000~#FFFFFFの16進数を指定できます。以下の「シート1」の色を変更してみます。

コードを実行します。
function myFunction() {
// GASを作成したスプレッドシート
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// スプレッドシートの最初のワークシートを取得
let sheet = spreadsheet.getSheets()[0];
// タブの色を指定
sheet.setTabColor("37B507");
}変更されていることが確認できます。

カラーコード取得
カラーコードを取得する場合は「getTabColor」を使用します。
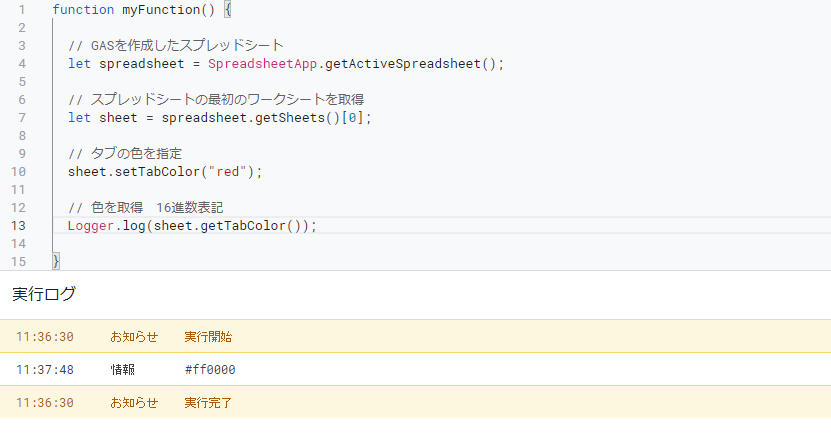
function myFunction() {
// GASを作成したスプレッドシート
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// スプレッドシートの最初のワークシートを取得
let sheet = spreadsheet.getSheets()[0];
// タブの色を指定
sheet.setTabColor("red");
// 色を取得 16進数表記
Logger.log(sheet.getTabColor());
}実行結果

デフォルトに戻す
デフォルトに戻す場合は「null」を指定します。
sheet.setTabColor(null);-
前の記事

draw.io テキストを太文字にするショートカットキー 2022.11.24
-
次の記事

javascript 配列の指定した位置を入れ替える 2022.11.25










コメントを書く