javascript エラー「Uncaught TypeError: Failed to execute ‘removeChild’ on ‘Node’: parameter 1 is not of type ‘Node’.」の解決方法
- 作成日 2022.08.21
- javascript
- javascript

javascriptで、エラー「Uncaught TypeError: Failed to execute ‘removeChild’ on ‘Node’: parameter 1 is not of type ‘Node’.」が発生した場合の原因と解決方法を記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 104.0.5112.81
エラー内容
以下の、「getElementsByClassName」を使用して指定したクラスを削除するコードを実行した際に発生。
<div id="parent">
<p class="aaa">aaa</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
</div>
<script>
// 親ノード
const parentNode = document.getElementById("parent");
// 削除するノード
const delNode = document.getElementsByClassName("bbb");
// 削除
parentNode.removeChild(delNode);
</script>エラーメッセージ
Uncaught TypeError: Failed to execute 'removeChild' on 'Node': parameter 1 is not of type 'Node'.画像

firefox103の場合は、以下のエラーが発生します。
Uncaught TypeError: Node.removeChild: Argument 1 does not implement interface Node.画像

原因
「getElementsByClassName」は「HTMLCollection」なため「removeChild」にそのまま使用することはできない
// 親ノード
const parentNode = document.getElementById("parent");
// 削除するノード
const delNode = document.getElementsByClassName("bbb");
console.log(delNode)
// 削除
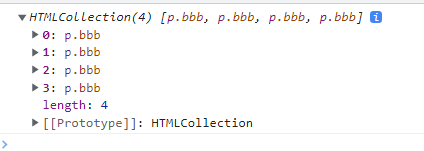
parentNode.removeChild(delNode);実行結果

解決方法
「for」文などを使用して、ループ処理を実行する
<div id="parent">
<p class="aaa">aaa</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
<p class="bbb">bbb</p>
</div>
<script>
// 親ノード
const parentNode = document.getElementById("parent");
// 削除するノード
const delNode = document.getElementsByClassName("bbb");
// for文を使用して削除
for (let i = delNode.length; i--;) {
parentNode.removeChild(delNode[i]);
}
</script>実行結果

-
前の記事

Ruby 配列の指定した数の組み合わせを取得する 2022.08.21
-
次の記事

Rocky Linux9 dockerをインストールする 2022.08.21







コメントを書く