javascript onsubmitが効かない
- 作成日 2022.08.12
- javascript
- javascript

javascriptで、onsubmitが効かない場合の原因と解決方法を記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
ソースコード
以下の、コードを実行時に発生。
<form id="frm" action="#" method="post">
<input id="foo" type="submit" value="送信">
</form>
<script>
document.getElementById('foo').onsubmit = function(e) {
alert(e)
};
</script>原因
「input要素」の「id」などを指定しても、onsubmitイベントは発生しないため。
「submit」イベントはform内で発生してます。
解決方法
「form」の要素を指定する
<form id="frm" action="#" method="post">
<input id="foo" type="submit" value="送信">
</form>
<script>
document.getElementById('frm').onsubmit = function(e) {
alert(e)
};
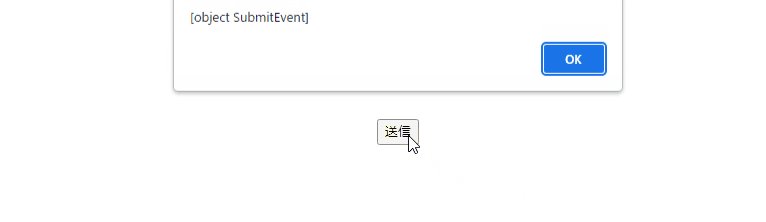
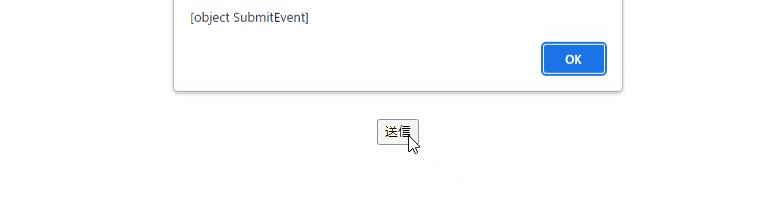
</script>実行結果

その他の原因
「onsubmit」属性や「addEventListener」
「onsubmit」属性や「addEventListener」を使用しても同じです。
<form id="frm" action="#" method="post">
<input id="foo" type="submit" value="送信" onsubmit="return hoge()">
</form>
<script>
function hoge() {
alert('sample1')
};
document.getElementById('foo').addEventListener('submit',function(){
alert('sample2')
});
</script>こちらも同様に「form」の要素を指定する必要があります。
<form id="frm" action="#" method="post" onsubmit="return hoge()">
<input id="foo" type="submit" value="送信">
</form>
<script>
function hoge() {
alert('sample1')
};
document.getElementById('frm').addEventListener('submit',function(){
alert('sample2')
});
</script>実行結果

-
前の記事

C# 文字列からJSONデータを生成する 2022.08.12
-
次の記事

Oracle Database 両端から空白を除去する 2022.08.12






コメントを書く