ASP.NET core MVC 静的ページを作成する
- 作成日 2022.06.15
- ASP.NET Core
- ASP.NET core MVC

ASP.NET core MVCで、静的ページを作成する手順を記述してます。.NETのバージョンは6を使用してます。
環境
- OS windows10 pro
- IDE Visual Studio 2022
- .NET 6
プロジェクト作成
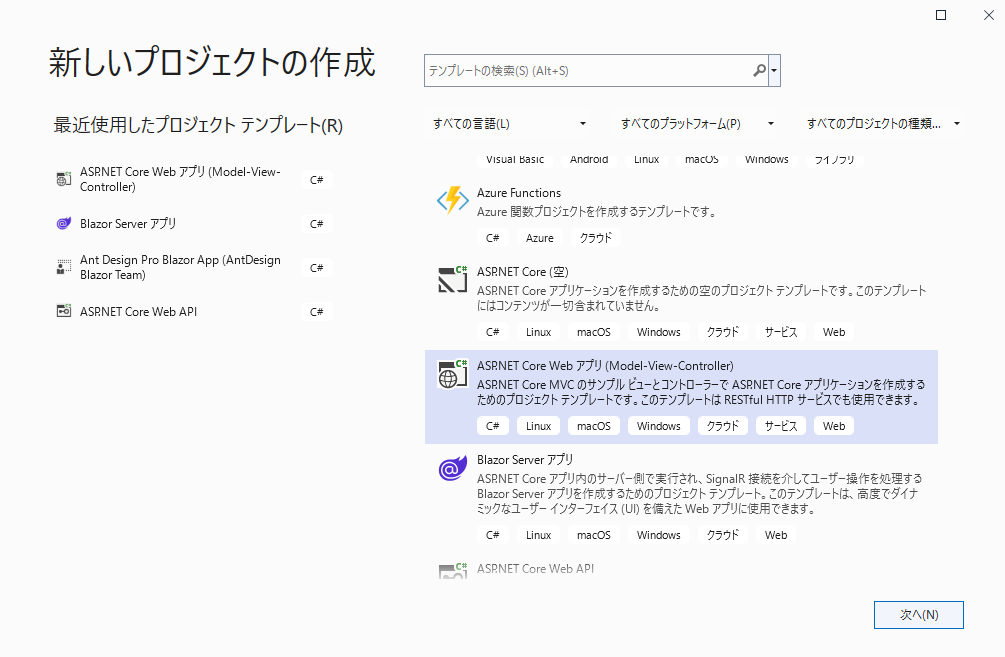
ここでは、「ASP.NET Core Web アプリ(Model-View-Controller)」を選択してプロジェクトを作成してます。

静的ページ作成
Controllersフォルダ配下に、以下の内容で「Hello.cs」を作成して静的ページを作成します。
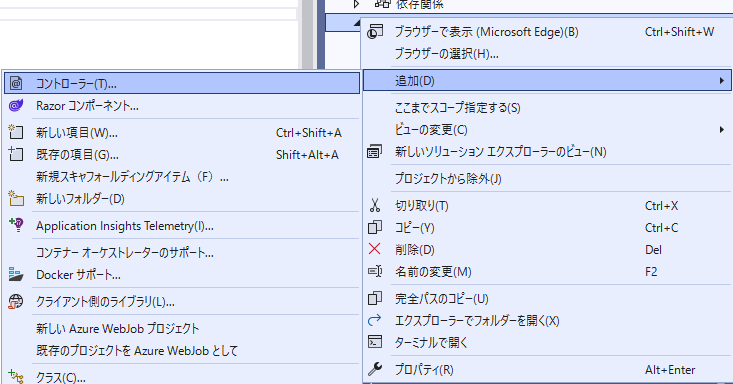
Controllersフォルダを右クリックして「追加」 > 「コントローラー」をクリックして、

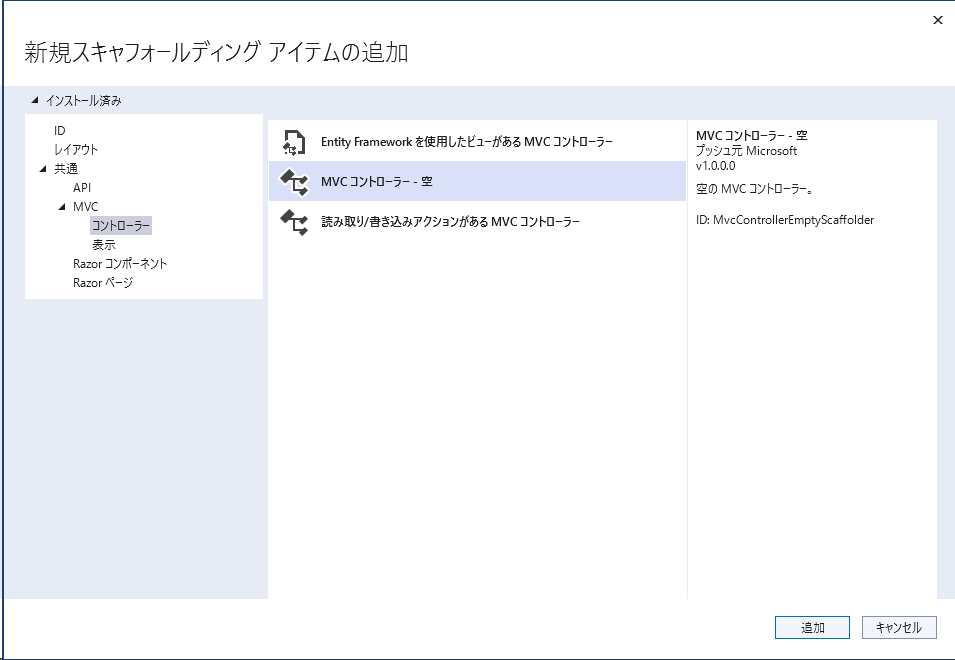
「MVCコントローラー – 空」を選択して「追加」ボタンをクリックします。

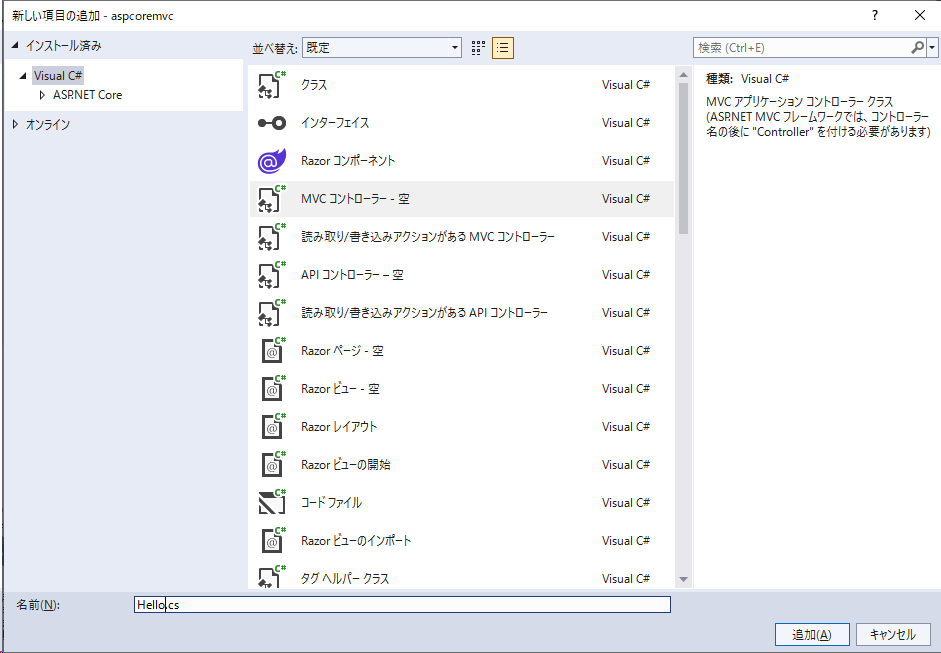
「Hello.cs」という名前を入力して「追加」ボタンをクリックします。

作成できたら、以下のコードを記述します。
using Microsoft.AspNetCore.Mvc;
namespace aspcoremvc.Controllers
{
public class Hello : Controller
{
public string Index()
{
return "Hello World";
}
}
}「F5」キーでデバックを実行して、起動します。
http://プライベートIP:ポート番号/hello にアクセスすると「Hello World」が表示されていることが確認できます。

hello配下にページを作成
hello配下にページを作成することも可能です。以下のコードを追加して「hoge」ページを作成してみます。
using Microsoft.AspNetCore.Mvc;
namespace aspcoremvc.Controllers
{
public class Hello : Controller
{
public string Index()
{
return "Hello World";
}
public string hoge()
{
return "hogeページ";
}
}
}同様に「F5」キーでデバックを実行して、起動します。
http://localhost:ポート番号/hello/hoge にアクセスすると「hogeページ」が表示されていることが確認できます。

これらのルーティングは「Program.cs」で設定されています。
{コントローラー名}/{アクションメソッド名}/{パラメーター(省略可)}
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");-
前の記事

AQUOS sense4 lite 電源がつかない 2022.06.15
-
次の記事

javascript エラー「SyntaxError: Unexpected token ‘x’. Expected an identifier as property name.」の解決方法 2022.06.16







コメントを書く