Vue.js mousemoveイベントを取得する

Vue.jsで、mousemoveイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
mousemoveイベントを取得
mousemoveイベントを取得するには、「v-on:mousemove」を使用します。
「 v-on:mousemove」は、「@mousemove」と省略できます。
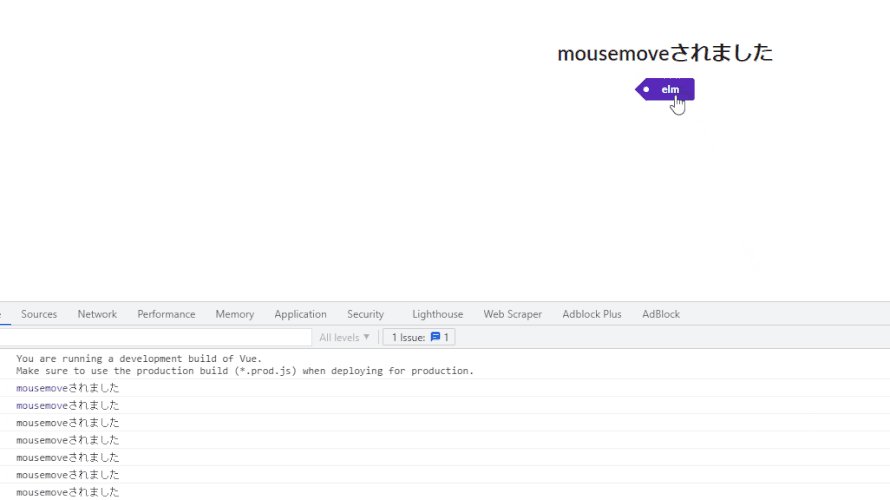
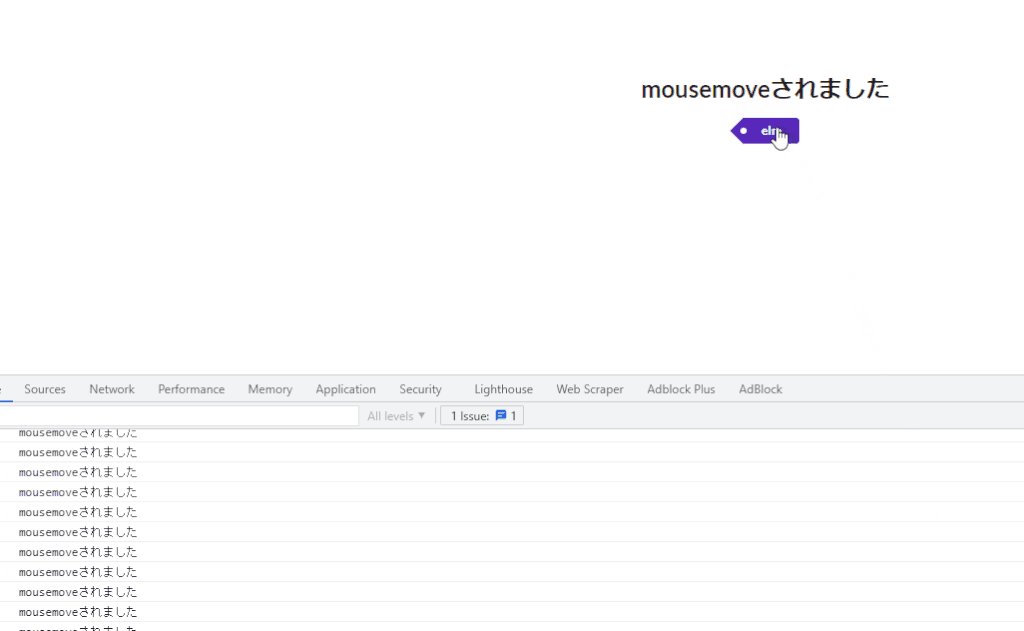
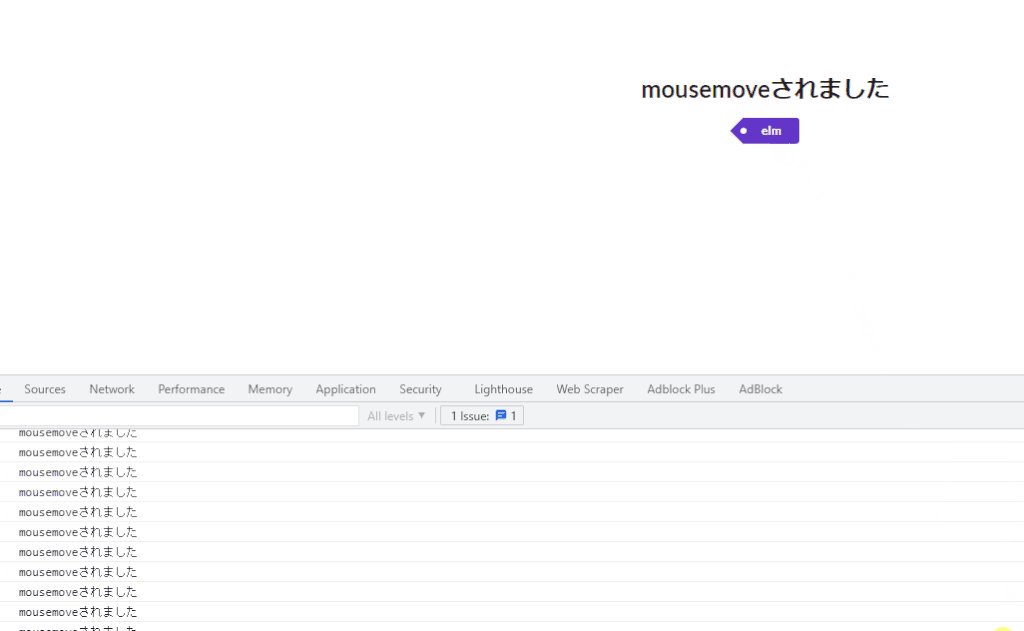
以下は、要素内で、マウスを動かすと「mousemoveされました」というテキストを表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<div @mousemove="foo">
<a class="ui violet tag label">elm</a>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
msg: 'mousemoveされました'
}
},
methods: {
foo: function () {
this.val = this.msg
console.log(this.msg)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>マウスを要素内で動かすと、テキストが表示されていることが確認できます。

-
前の記事

javascript lodashを使って2つの値のかけ算を行う 2021.12.01
-
次の記事

php str_replaceを使って文字列の中の文字を置換する 2021.12.01







コメントを書く