React.js UIコンポーネント「semantic-ui-react」をインストールして使用する手順
- 作成日 2020.08.03
- semantic-ui
- React, semantic

UIコンポーネント「semantic-ui-react」をインストールすると、UIの構築が楽になります。ここでは、react.jsでsemantic-ui-reactを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appsemantic-ui-reactインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install semantic-ui-react semantic-ui-csssemantic-ui-react使い方
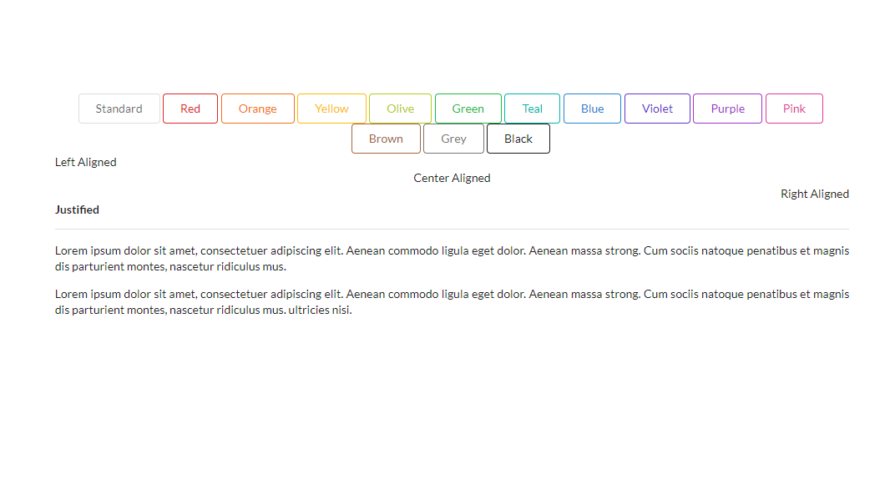
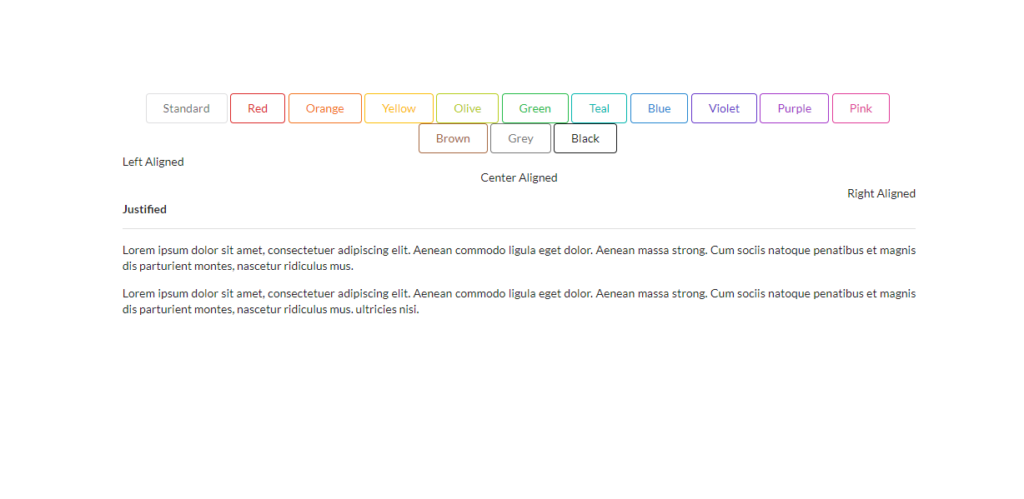
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { Container, Divider, Header, Segment, Table, Button } from 'semantic-ui-react'
import 'semantic-ui-css/semantic.min.css'
const Sample = () => {
return (
<div>
<Button content='Standard' basic />
<Button basic color='red' content='Red' />
<Button basic color='orange' content='Orange' />
<Button basic color='yellow' content='Yellow' />
<Button basic color='olive' content='Olive' />
<Button basic color='green' content='Green' />
<Button basic color='teal' content='Teal' />
<Button basic color='blue' content='Blue' />
<Button basic color='violet' content='Violet' />
<Button basic color='purple' content='Purple' />
<Button basic color='pink' content='Pink' />
<Button basic color='brown' content='Brown' />
<Button basic color='grey' content='Grey' />
<Button basic color='black' content='Black' />
<Container textAlign='left'>Left Aligned</Container>
<Container textAlign='center'>Center Aligned</Container>
<Container textAlign='right'>Right Aligned</Container>
<Container textAlign='justified'>
<b>Justified</b>
<Divider />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo
ligula eget dolor. Aenean massa strong. Cum sociis natoque penatibus et
magnis dis parturient montes, nascetur ridiculus mus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo
ligula eget dolor. Aenean massa strong. Cum sociis natoque penatibus et
magnis dis parturient montes, nascetur ridiculus mus.
ultricies nisi.
</p>
</Container>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

windows10 apacheをコマンドで再起動する 2020.08.03
-
次の記事

python製のMkDocsを使ってMarkdownでドキュメントを作成する 2020.08.03







コメントを書く