C# WPF StackPanelを使用する

WPFで、コントロールを整列するStackPanelを使用する手順を記述してます。ここでは実際に「XAML」に「StackPanel」を記述して「Label」などを整列させてます。
環境
- OS windows10 pro 64bit
- Microsoft Visual Studio Community 2022 Version 17.2.392
StackPanelを使用
StackPanelを使用すると、コントロールを値を指定して「縦」か「横」に整列できます。
実際に「XAML」に記述して使用してみます。
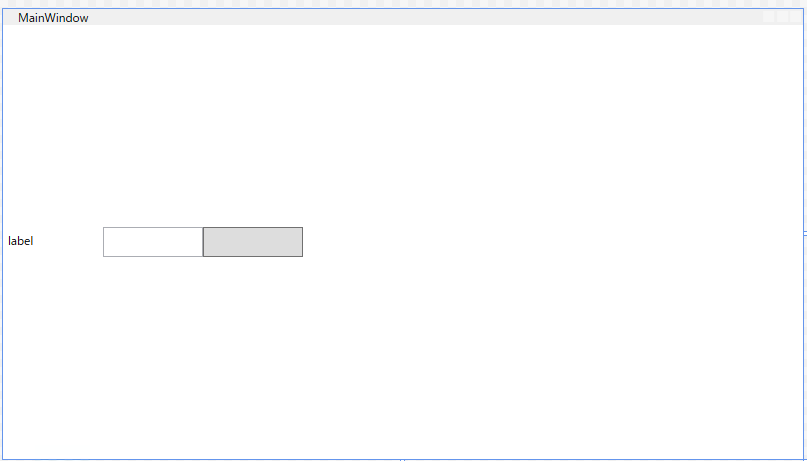
※ここでは「横」に整列させてます。
<Window x:Class="sample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:sample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel Orientation="Horizontal">
<Label Content="label" Height="30" Width="100"/>
<TextBox Height="30" Width="100"/>
<Button Height="30" Width="100"/>
</StackPanel>
</Grid>
</Window>「横」に整列されていることが確認できます。

「Orientation」に指定できる値は、以下となります。
| 縦方向 | Vertical(デフォルト) |
|---|---|
| 横方向 | Horizontal |
組み合わせ
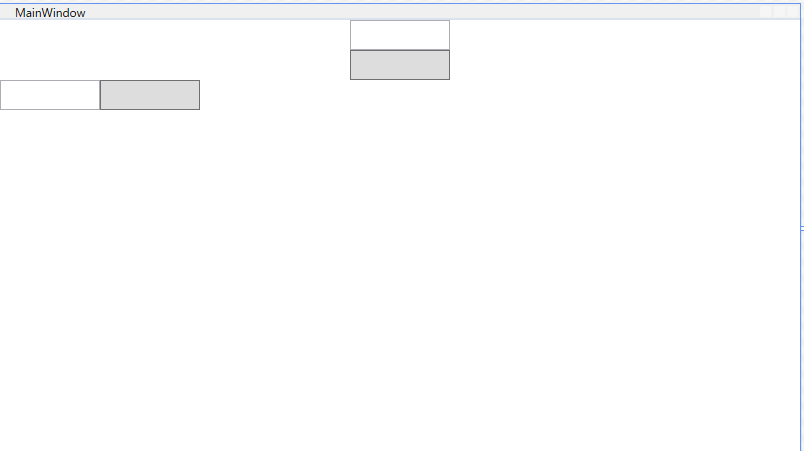
以下のように、縦方向と横方向を組み合わせて使用することもできます。
<Window x:Class="sample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:sample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox Height="30" Width="100"/>
<Button Height="30" Width="100"/>
<StackPanel Orientation="Horizontal">
<TextBox Height="30" Width="100"/>
<Button Height="30" Width="100"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>実行結果

-
前の記事

Oracle Database 別テーブルからデータをinsertする 2022.12.30
-
次の記事

PostgreSQL 正規表現に一致した文字列を置換する 2022.12.30






コメントを書く