Flutter ElevatedButtonを角丸にする

Flutterで、ElevatedButtonを角丸にする手順を記述してます。「styleFrom」に「shape: RoundedRectangleBorder」を設定することで可能です。実際に角丸にした画像も掲載してます。
環境
- OS windows11 pro 64bit
- Flutter 3.3.7
ElevatedButtonを角丸にする
ElevatedButtonを角丸にするには、「styleFrom」で「shape: RoundedRectangleBorder」を設定します。
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(サイズ),
),実際に設定してみます。
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
primary: Colors.blue, //ボタンの背景色
minimumSize: Size(150, 50), // ボタンのサイズ
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10), // 角丸
),
),
child: const Text(
"Button",
style: TextStyle(
color: Color.fromARGB(255, 255, 255, 255), // ボタンのテキストの色
fontSize: 12,
),
),
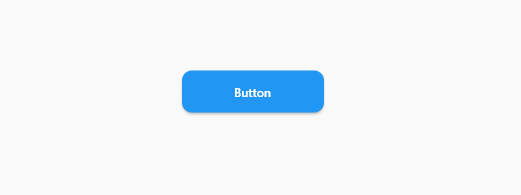
),これで「ElevatedButton」が角丸になっていることが確認できます。

サイズを大きくするほど角が丸くなっていきます。
borderRadius: BorderRadius.circular(30)
-
前の記事

GitHub Desktop 新しいリポジトリを追加するショートカットキー 2022.12.26
-
次の記事

java コンソールに入力された値を取得する 2022.12.26






コメントを書く