SolidJSを実行するまでの手順

JavaScriptフレームワークでパフォーマンスが高いとされるSolidJSを実行するまでの手順を記述してます。
環境
- OS Ubuntu22.10
- SolidJS 1.4.7
環境構築
「node」がインストールされていれば環境は、すぐに構築可能です。
まずは、以下のコマンドでプロジェクトを作成します。一瞬で構築されます。
※ここでは「solid-sample」という名前でプロジェクトを作成してます。
$ npx degit solidjs/templates/js solid-sample
> cloned solidjs/templates#HEAD to solid-sample移動して、インストールを行います。
$ cd test-solid
$ sudo npm i起動します。
$ sudo npm run dev
VITE v3.0.3 ready in 483 ms
➜ Local: http://localhost:3000/
➜ Network: use --host to expose自分の場合は、外部からアクセスしたかったので「package.json」を以下の箇所を編集してから実行してます。
"scripts": {
"start": "vite",
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"serve": "vite preview"
},ブラウザから http://localhost:3000/ にアクセスすると、以下の画面が表示されます

Hello Worldを表示
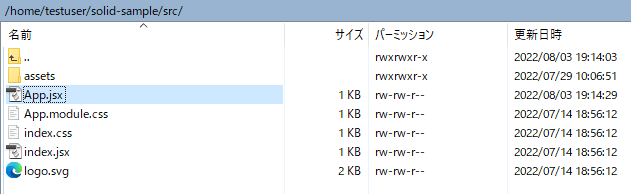
「Hello World」を表示してみます。「src」配下にある「App.jsx」を編集します。

編集します。
import logo from './logo.svg';
import styles from './App.module.css';
function App() {
return (
<div class={styles.App}>
<header class={styles.header}>
<img src={logo} class={styles.logo} alt="logo" />
<p>
Hello World
</p>
<a
class={styles.link}
href="https://github.com/solidjs/solid"
target="_blank"
rel="noopener noreferrer"
>
Learn Solid
</a>
</header>
</div>
);
}
export default App;
これで「Hello World」が表示されます。

-
前の記事

javascript 前後の空白の除去処理で「trim」と「replace(正規表現)」のパフォーマンスを計測する 2022.08.03
-
次の記事

Linux .bashrcに記述されているエイリアスを無視して実行する 2022.08.03







コメントを書く