preact環境を構築して実行してみる

軽量のreact.jsである、preactをubuntu環境に構築して起動するまでの手順を記述してます。
環境
- ubuntu 20.04.1
- node 10.19.0
- npm 1614.4
プロジェクト作成
ここでは「npx preact-cli」でプロジェクトを作成してます。
※preact-projectという名前でプロジェクトを作成してます。
defaultはテンプレートとなります。
公式テンプレートは「Material」と「Simple」と「Netlify CMS」があります。
npx preact-cli create default preact-projectpreact起動
作成してプロジェクトに移動して起動します。
// 移動
cd preact-project
// 起動
npm run serve
または
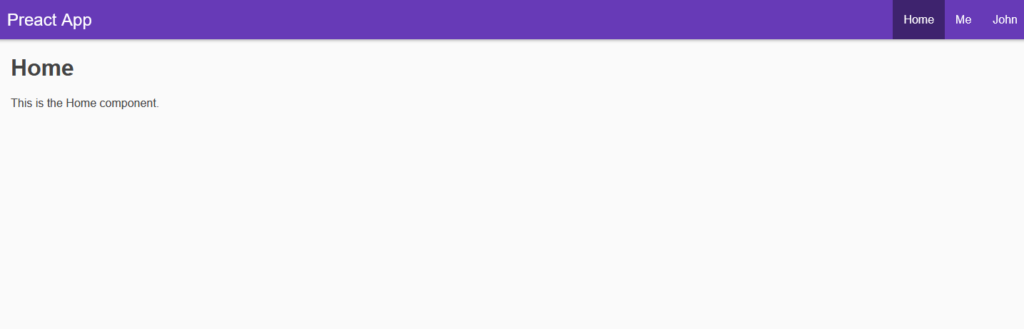
npx preact watchブラウザから http://プライベートIP or サーバーアドレス:8080 にアクセスします。

「/preact-project/src/routes/home」にある「index.js」を編集して、
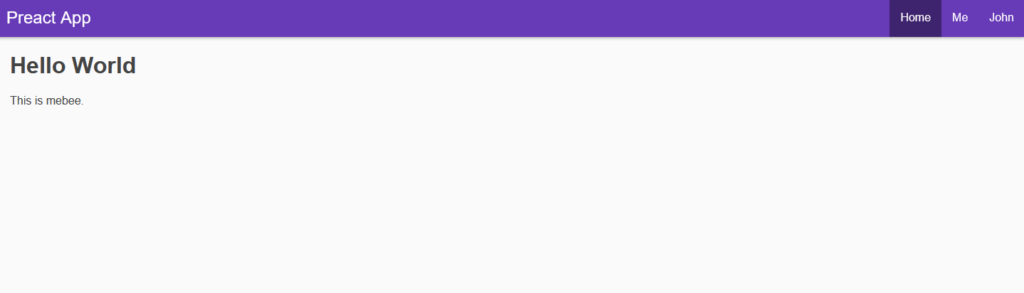
「Hello World」を表示してみます。
import { h } from 'preact';
import style from './style';
const Home = () => (
<div class={style.home}>
<h1>Hello World</h1>
<p>This is mebee.</p>
</div>
);
export default Home;
「Hello World」が表示されます。

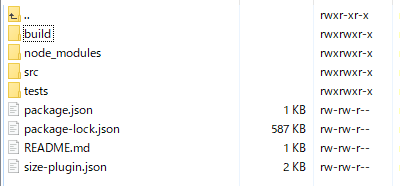
ビルドは以下のコマンドで可能です。
npm run buildbuildディレクトリが作成されます。

ちなみにMaterialテンプレートを使用した場合のデフォルトの画面は以下となります。
npx preact-cli create Material preact-project
-
前の記事

html clippathを使用して指定したテキストで画像を切り抜く 2020.10.16
-
次の記事

javascript callメソッドとapplyメソッドについて 2020.10.17







コメントを書く