classを使わないnoクラスのCSSフレームワーク「MVP.css」を使用する手順

一般的なCSSフレームワークとは違い、classを利用せずにスタイルを適応するnoクラスのCSSフレームワークMVP.cssの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
HTML作成
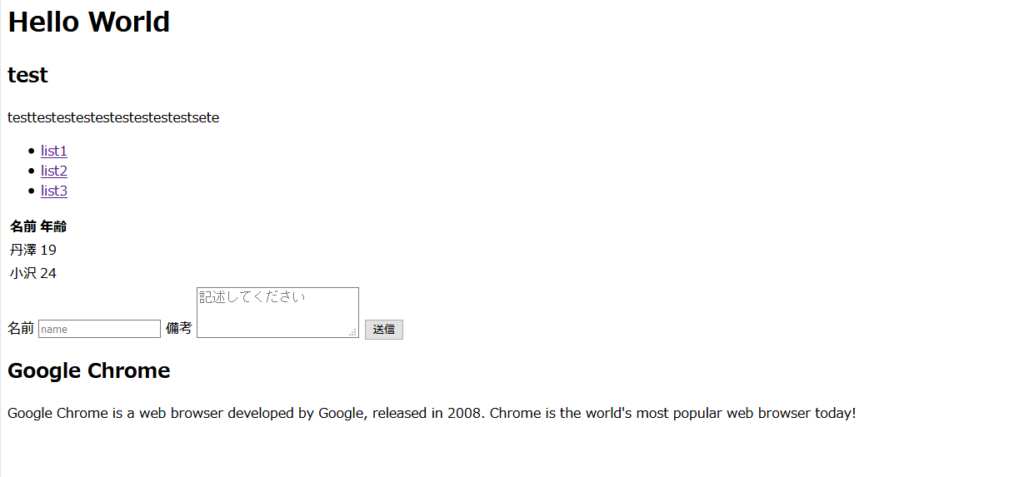
まずは通常のhtmlを作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>testtestestestestestestestestsete</p>
<ul>
<li><a href="">list1</a></li>
<li><a href="">list2</a></li>
<li><a href="">list3</a></li>
</ul>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<label>備考</label>
<textarea placeholder="記述してください"></textarea>
<input type="submit" value="送信">
</form>
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
</body>
</html>レイアウト結果

MVP.css導入
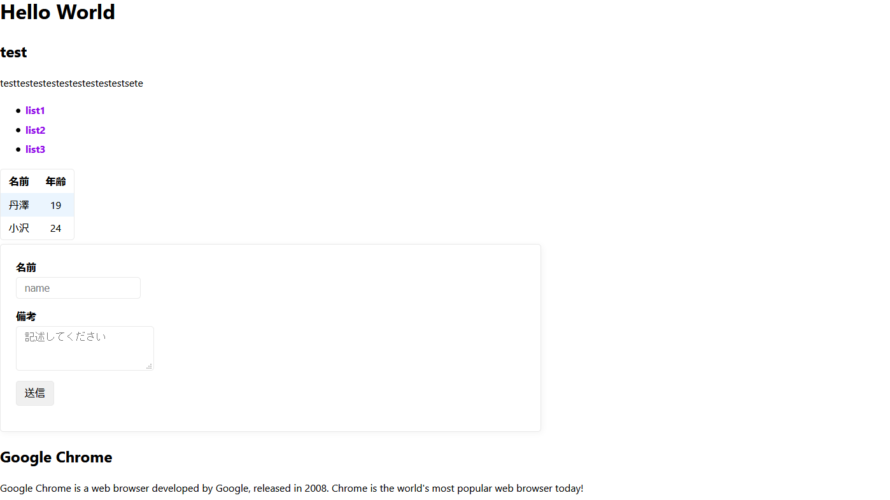
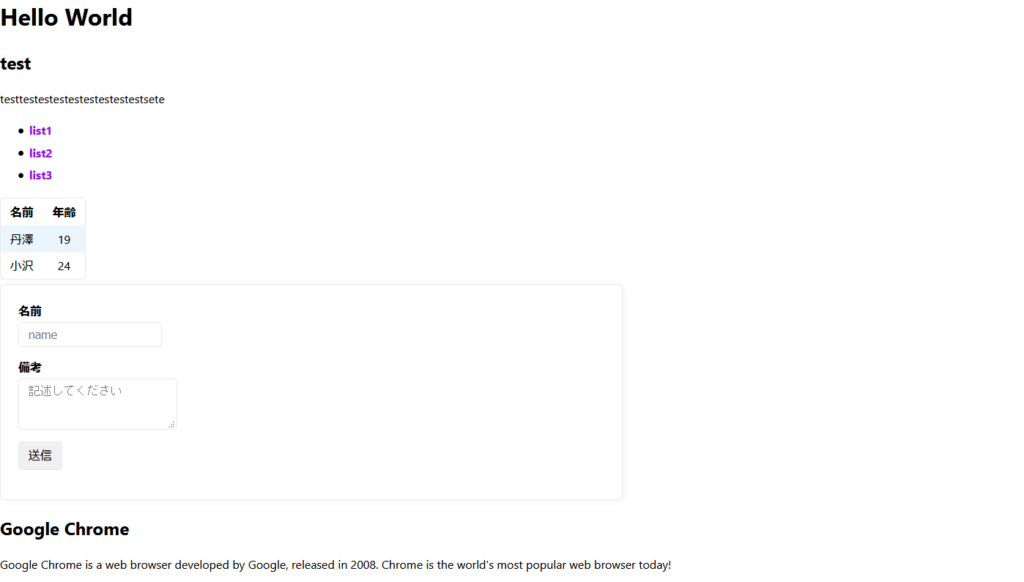
作成したhtmlに「MVP.css」を適応してみます。作成したhtmlに以下を追加するだけ利用できます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/kognise/water.css@latest/dist/light.min.css">さきほどのコードに追加してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://unpkg.com/mvp.css">
</head>
<body>
<h1>Hello World</h1>
<h2>test</h2>
<p>testtestestestestestestestestsete</p>
<ul>
<li><a href="">list1</a></li>
<li><a href="">list2</a></li>
<li><a href="">list3</a></li>
</ul>
<table>
<tr>
<th>名前</th> <th>年齢</th>
</tr>
<tr>
<td>丹澤</td> <td>19</td>
</tr>
<tr>
<td>小沢</td> <td>24</td>
</tr>
</table>
<form>
<label>名前</label>
<input type="text" placeholder="name">
<label>備考</label>
<textarea placeholder="記述してください"></textarea>
<input type="submit" value="送信">
</form>
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
</body>
</html>レイアウトが適応されていることが確認できます。

-
前の記事

javascript 二乗、三乗等の累乗の値を計算する 2020.08.18
-
次の記事

Laravel エラー「Trying to access array offset on value of type int」が発生した場合の対処法 2020.08.18







コメントを書く