python PySimpleGUIでtreeのヘッダーのテキストの色と背景色を設定する

pythonで、ライブラリPySimpleGUIを使用して、treeのヘッダーのテキストの色と背景色を設定するサンプルコードを記述してます。pythonのバージョンは3.8.5を使用してます。
環境
- OS windows10 pro 64bit
- python 3.8.5
PySimpleGUIインストール
PySimpleGUIをインストールされていない方は、pipでインストールしておきます。
PySimpleGUI
<出力結果>
Collecting PySimpleGUI
Downloading PySimpleGUI-4.41.2-py3-none-any.whl (348 kB)
|████████████████████████████████| 348 kB 1.3 MB/s
Installing collected packages: PySimpleGUI
Successfully installed PySimpleGUI-4.41.2ヘッダーのテキストの色と背景色を設定
ヘッダーのテキストの色と背景色を設定するには、テキストは「header_text_color」にカラーコードを指定し、
背景色は「header_background_color」にカラーコードを指定します。
import PySimpleGUI as sg
tree = sg.TreeData()
# 親要素名, 自身の要素名, 表示名称, values=値リスト, icon=アイコンファイル名 )
tree.Insert ('','node1','root', values=['','2021/02/01'],icon='Generic_36503.png')
tree.Insert('node1','node11','ファイル1', values=['10kb','2021/02/02'], icon='generic_folder_21040.png')
tree.Insert('node1','node12','ファイル2', values=['20kb','2021/02/02'], icon='generic_folder_21040.png')
tree.Insert('node1','node2','フォルダー1', values=['','2021/02/01'],icon='Generic_36503.png')
tree.Insert('node2','node21','ファイル3', values=['25kb','2021/02/05'], icon='generic_folder_21040.png')
head=['サイズ','日付']
# カラーコード「#5cc48a」に設定
layout=[
[sg.Tree(tree,headings=head, header_text_color='#5cc48a', header_background_color='#d70800' )]
]以下は、ヘッダーのテキストの色と背景色を指定して表示するサンプルコードとなります。
import PySimpleGUI as sg
# ウィンドウのテーマ
sg.theme('SandyBeach')
tree = sg.TreeData()
# 親要素名, 自身の要素名, 表示名称, values=値リスト, icon=アイコンファイル名 )
tree.Insert ('','node1','root', values=['','2021/02/01'],icon='Generic_36503.png')
tree.Insert('node1','node11','ファイル1', values=['10kb','2021/02/02'], icon='generic_folder_21040.png')
tree.Insert('node1','node12','ファイル2', values=['20kb','2021/02/02'], icon='generic_folder_21040.png')
tree.Insert('node1','node2','フォルダー1', values=['','2021/02/01'],icon='Generic_36503.png')
tree.Insert('node2','node21','ファイル3', values=['25kb','2021/02/05'], icon='generic_folder_21040.png')
# ヘッダー
head=[' サイズ ',' 日付 ']
# ウィンドウのレイアウト
layout=[
[sg.Tree(tree, headings=head, header_text_color='#5cc48a', header_background_color='#d70800', col0_width=18 )],
[sg.Tree(tree, headings=head, header_text_color='#d70800', header_background_color='#5cc48a', col0_width=18 )],
]
# ウィンドウオブジェクトの作成
window = sg.Window('title', layout, size=(380, 500))
# イベントのループ
while True:
# イベントの読み込み
event, values = window.read()
# ウィンドウの×ボタンクリックで終了
if event == sg.WIN_CLOSED:
break
# ウィンドウ終了処理
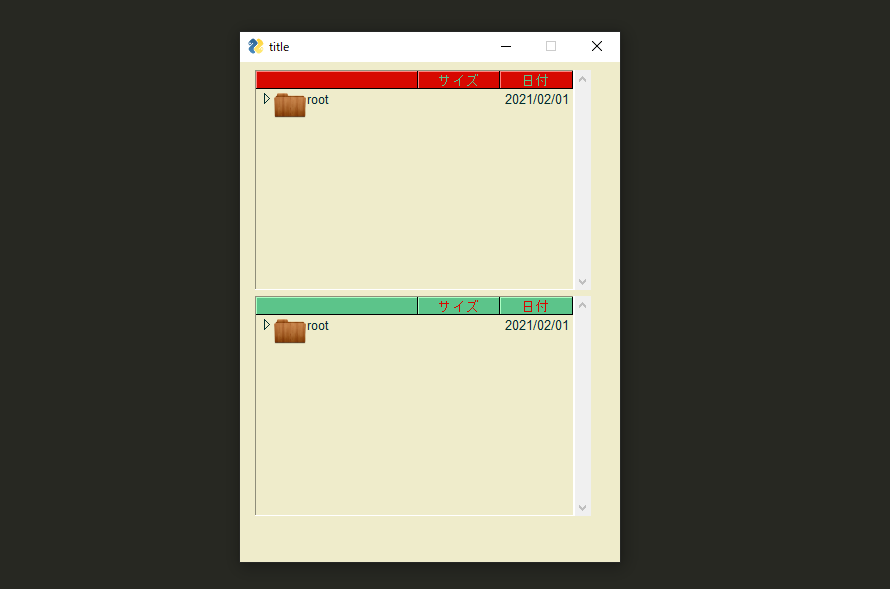
window.close()実行結果

-
前の記事

Vue.js keypressイベントを取得する 2022.02.25
-
次の記事

javascript エラー「Uncaught TypeError: Cannot use ‘in’ operator to search for ‘xxx’ in xxx」の解決方法 2022.02.25







コメントを書く